文本溢出用省略号显示
文本溢出,分为单行文本溢出以及多行文本溢出,
单行文本溢出css代码如下:
1 p{ 2 overflow: hidden;//超出部分隐藏; 3 white-space: nowrap;//强制不换行; 4 text-overflow:ellipsis;//超出部分用省略号显示; 5 }
多行文本溢出css代码如下:
1 div{ 2 overflow: hidden; 3 text-overflow: ellipsis; 4 display: -webkit-box; 5 -webkit-line-clamp: 3; 6 -webkit-box-orient: vertical; 7 }
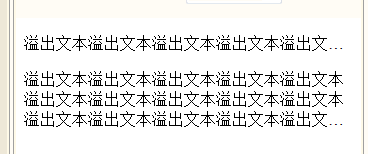
效果图如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号