django 之 orm
ORM(Object Relational Mapping)
ORM介绍
orm概念
对象关系映射(object Relational Mapping简称ORM )模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术。
简单的说 ORM 是通过使用秒速对象和数据库之间映射的元数据 将程序中的对象自动持久化到关系数据库中。
ORM 在业务逻辑层和数据库层之间充当桥梁做用
ORM 的由来
让我们从O/R开始。字母O起源于"对象"(Object),而R则来自于"关系"(Relational)。
几乎所有的软件开发过程中都会涉及到对象和关系数据库。在用户层面和业务逻辑层面,我们是面向对象的。当对象的信息发生变化的时候,我们就需要把对象的信息保存在关系数据库中。
按照之前的方式来进行开发就会出现程序员会在自己的业务逻辑代码中夹杂很多SQL语句用来增加、读取、修改、删除相关数据,而这些代码通常都是重复的
ORM 的优势
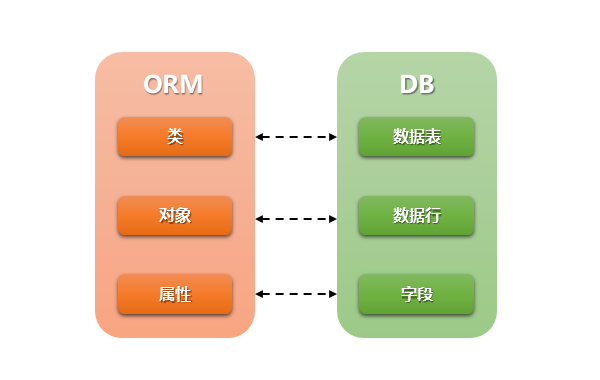
ORM 解决的主要问题是的UI想和关系的映射, 它通常把一个类和一个表一一对应, 类的每个实例对应表中的一条记录, 类的每个属性对应表中的每个字段。
ORM 提供了对数据库的映射 不用之间编写SQL代码,只需像操作对象一样从数据库操作数据。
让程序员专注业务逻辑的处理,提高了开发效率。
ORM 的劣势
ORM的缺点是会在一定程度上牺牲程序的执行效率, (需要经过翻译才能转换成SQL语句)
ORM 用多了SQL 语句就不会写了, 关系数据库相关技能退化。
ORM 总结
ORM 只是一种工具, 工具确实能解决一些重复简单的劳动, 这是不可否认的,、但是我们不能指望某个工具能一劳永逸的解决所有问题, 一些特殊问题 还是需要特殊处理。
但是在整个软件开发过程中需要特殊处理的情况应该都是很少的 , 否则所谓的工具也就失去了存在的意义。
Django中的ORM
Django 项目使用的MYSQL数据库
1,在Django项目的settings.py 文件中, 配置数据库连接信息:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': "day62", 'HOST':"127.0.0.1", 'POST':3306, 'USER':'root', 'PASSWORD':'123', } }
2.在Django 项目的__init__.py 文件中写如下代码, 告诉Django使用pymysql模块连接MySQL数据库:
import pymysql
pymysql.install_as_MySQLdb()
model
在Django中model 是你数据的单一,明确的信息来源。。
他包含了你存储的数据的重要的字段和行为。
通常一个模型(model)映射到一个数据库表,
基本情况:
每一个模型都是一个Python类, 它必须是Django.bd.models.Model 的子类。
模型的每一个属性都代表一个数据库字段。

下面定义一个user类:

上面的这个user模型会想这样创建一个数据库表:
create table user( id int primary key, name varcher(16), password varchar(128))
一些说明:
表myapp_user的名称是自动生成的,如果你要自定义表名,需要在model的Meta类中指定 db_table 参数,强烈建议使用小写表名,特别是使用MySQL作为后端数据库时。
id字段是自动添加的,如果你想要指定自定义主键,只需在其中一个字段中指定 primary_key=True 即可。如果Django发现你已经明确地设置了Field.primary_key,它将不会添加自动ID列。
本示例中的CREATE TABLE SQL使用PostgreSQL语法进行格式化,但值得注意的是,Django会根据配置文件中指定的数据库后端类型来生成相应的SQL语句。
Django支持MySQL5.5及更高版本。
插曲:补充一点小知识:
1. form表单提交数据的注意事项: 1. 是form不是from,必须要有method和action 2. 所有获取用户输入的表单标签要放在form表单里面,表单标签必须要有name属性 3. form表单必须要有submit按钮 2. GET和POST 什么时候用GET: 向服务端请求一个网页的时候 搜索引擎检索时 什么时候用POST: 使用表单向服务器提交数据时 3. request.method --> 获取的是你请求的方法(GET/POST...) 必须是大写!!! 4. request.POST --> 获取POST提交过来的全部数据(字典) 5. redirect --> 跳转到指定页面!!! 基础必会三件套: 1. HttpResponse("OK") 2. render(request, "login.html") 3. redirect("URL")
简单的写一下ORM 的查找使用:
第1步:首先file 的new project下在创建Django项目的时候创建一个app文件夹, 名称可根据项目名称名命, 这里为了方便命名为aap01;

若是在创建Django 的时候没有创建APP , 那么需再![]() ,点击后再命令行里添加:
,点击后再命令行里添加:

创建好的项目表有如下文件:

不要忘记在Django 项目的__init__.py 文件中写如下代码, 告诉Django使用pymysql模块连接MySQL数据库,方法在上面。
第2步:在Django项目的settings.py 文件中, 配置数据库连接信息: 这里的库名name 自己定义, user 和password 是你自己数据库的名称和密码。
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': "day62", 'HOST':"127.0.0.1", 'POST':3306, 'USER':'root', 'PASSWORD':'123', } }
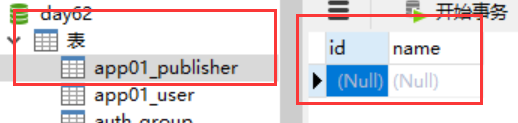
第3步,创建一个比如出版社的类: 并去你的NAVICAT 查找表是否存在,


存在的话往里面添加数据:

第4步:在这个命令行里![]() , 按照顺序执行以下两个命令:
, 按照顺序执行以下两个命令:

如果类里与数据库中有修改的话, 在修改后, 重新执行第4步操作。即将数据库重新更新。
以上4步 是将Django与数据库连接, 查找与修改数据,下面是将Django与浏览器网页连接。
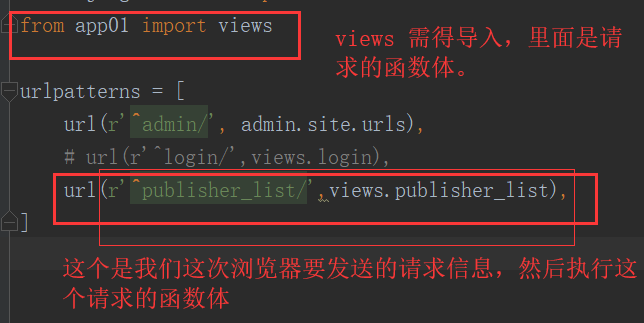
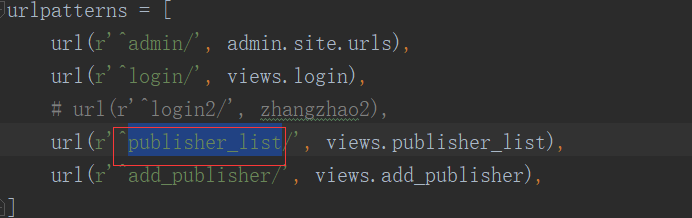
第五步:然后Django项目下的urls下 添加响应的请求:
![]()

第6步:若是app01文件夹下的views 里没有这个函数体, 则需得根据请求内容编写函数体代码:
这是查询数据信息的函数体代码:

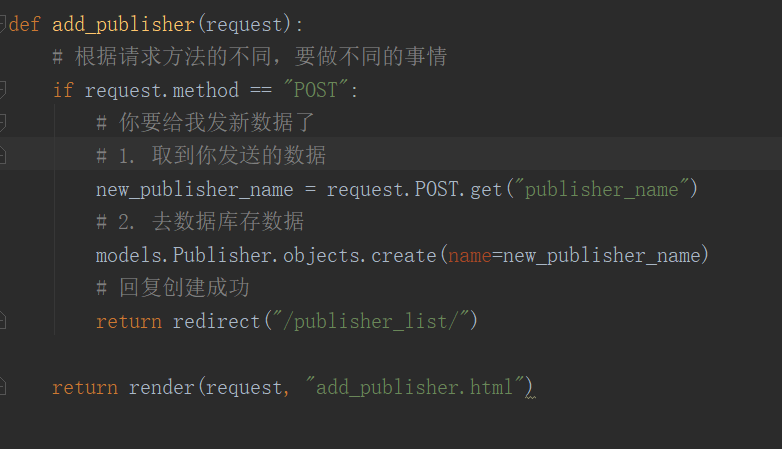
若是增加数据库的信息 需要发送给浏览器则应用如下的代码:

第7步:templates 下写HTML 文件:并将css,js 等文件存放到 一个新建的文件夹static中


HTML 文件内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>出版社列表</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>出版社名称</th> </tr> </thead> <tbody> {% for publisher in publisher_list %} <tr> <td>{{ publisher.id }}</td> <td>{{ publisher.name }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
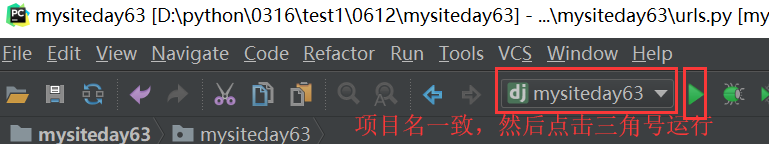
第8步 执行的时候 请点击:

如果没有直接跳到浏览器页面, 请点击这里:

然后跳到这页面:

然后请根据urls文件里的 来让浏览器根据此来发送请求:如下
来让浏览器根据此来发送请求:如下
 ,
,
最后将表格完美的发送到浏览器上, 得到如下的页面:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号