================整理笔试提到的
1、NaN不等于NaN 两个三个等于都不行
null==undefined 但是三个等号下就不是了
2、javaScript事件的三个阶段:捕获阶段 目标阶段 冒泡阶段
(1)捕获阶段 :事件从根节点流向目标节点,途中流经各个DOM节点,在各个节点上触发捕获事件,直到达到目标节点。
(2)目标阶段 概念: 事件到达目标节点时,就到了目标阶段,事件在目标节点上被触发
(3)冒泡阶段 概念: 事件在目标节点上触发后,不会终止,一层层向上冒,回溯到根节点
所以说,按说从根节点开始就是从html最外层的开始
3、typeof null "object"
null instanceof Object false
typeof这个是历史原因,下面这个是因为null没有原型链也就不可讷讷个会和右边的相等。
4、在function里即使套if(0) 里面的var也会提升因为var不受这个作用不控制~
5、注意4 5 是布局的生成和绘制
(1)渲染过程
1.HTML 被 HTML 解析器解析成 DOM 树;
2.CSS 被 CSS 解析器解析成 CSSOM 树;
3.结合 DOM 树和 CSSOM 树,生成一棵渲染树(Render Tree),这一过程称为 Attachment;
4.生成布局(flow),浏览器在屏幕上“画”出渲染树中的所有节点;
5.将布局绘制(paint)在屏幕上,显示出整个页面。
第四步和第五步是最耗时的部分,这两步合起来,就是我们通常所说的渲染。
(2)重排 当DOM的变化影响了元素的几何信息(元素的的位置和尺寸大小),浏览器需要重新计算元素的几何属性,将其安放在界面中的正确位置,这个过程叫做重排。
根据概念可以知道weight height 内外边距都会引起
fontsize会 display会、改变浏览器窗口尺寸,比如resize事件发生时 也会
添加删除元素、改变元素位置 尺寸、激活伪类也会
- 页面初始渲染,这是开销最大的一次重排
- 添加/删除可见的DOM元素
- 改变元素位置
- 改变元素尺寸,比如边距、填充、边框、宽度和高度等
- 改变元素内容,比如文字数量,图片大小等
- 改变元素字体大小
- 改变浏览器窗口尺寸,比如resize事件发生时
- 激活CSS伪类(例如:
:hover)
- 设置 style 属性的值,因为通过设置style属性改变结点样式的话,每一次设置都会触发一次reflow
- 查询某些属性或调用某些计算方法:offsetWidth、offsetHeight等,除此之外,当我们调用
getComputedStyle方法,或者IE里的 currentStyle 时,也会触发重排,原理是一样的,都为求一个“即时性”和“准确性”。
(3)重绘:颜色,边框,下划线装饰,border-radius什么的
注意visibility也是重绘,因为占据的位置还没变
6.盒子模型(IE下是border-box IE盒模型又叫怪异盒模型(低版本)
content-box的width属性就是自己,border-box会减掉padding和border
offsetWidth=border+width+padding无论何时都成立
但是吧style.width返回的是当时写的时候写死的,就不能体现了,这里用offsetWidth来找到实际里的width
1.offsetWidth属性可以返回对象的padding+border+width属性值之和(仅可读)返回值是整数,
2.style.width返回值就是定义的width属性值(可以读写)返回值是字符串,并且带有单位。 style.width仅能返回以style方式定义的内部样式表的width属性值。
(也就是不管是这里显示出来的,还是f12写的都是当时在代码里定义的~真正的witdh,在border-box里是改了的,改为减掉padding和border剩下那么一点儿。)
此外无论何时margin都是不算进里面的,就像我们设置了边框加的边距也是外边距~
(之前的理解没有错,是上课时候的理解错了)
【为啥文档里还错了?????】----------------------
7、["1","2","3"].map(parseInt)
会打印 Array(3) [ 1, NaN, NaN ]
(1)首先,map是可以用的~ 返回数组简单用法(不改变原数组,返回新的数组,这也是有名的fsmc里的一员~)注意sqrt不用括号
var numbers=[1,4,9,16];
console.log(numbers.map(Math.sqrt));
(2)parseInt(string, radix) 用法
string 必需。要被解析的字符串。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。
radix 可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间(否则返回NaN)。如果省略该参数或其值为 0,则数字将以 10 为基础来解析。
❤新发现❤但是,如果parseInt(0x1,36)会输出什么?
注意,36位…… 11之后数字不够用,字母来凑,那么x变成了33,33*36^1+1=1189 这里不再是十六位表示。
如果后面不是16,也不能识别,这里会默认变成0(0x和后面冲突之后就只能变成字符串了)
(3)但是,map对parseInt有一个问题,从用法上来看:
map() 函数 里面是个回调函数
function(item,index,arr); item数组遍历当前元素 index 元素的下标 arr 当前数组
我们把parseInt 作为回调函数放入到 数组的map函数
arr.map(function(string,radix,arr)); 这里 string 对应了 我们的 item
radix对应我们的index,那么index就作为radix(汇率?hhh)被传入了
(4)由于parseInt中只需要两个参数,parseInt(“1”,0,arr)、parseInt(“2”,1,arr)、parseInt(“3”,2,arr)实为parseInt(“1”,0)、parseInt(“2”,1)、parseInt(“3”,2)。只有parseInt(“1”,0)是能够被正确解析的,结果为1,parseInt(“2”,1)、parseInt(“3”,2)不能被正确解析,结果为NaN。
8、false=="0"+"0"(true)。 == 与 ===的区别是 是否进行类型转换!
==比较原理
(1)对于 == 来说,如果对比双方的类型不一样的话,就会进行类型转换。判断流程为:首先会判断两者类型是否相同。相同的话比大小,类型不相同的话,那么就会进行类型转换
(2)两者已知:
- 是否在对比 null 和 undefined,是的话就会返回 true
- 是否在比string 和 number,是的话就会将字符串转换为 number
(3)直接转换:
- 判断其中一方是否为 boolean,是的话就会把 boolean 转为 number 再进行判断(也就是false-->0 true--->1)
- 判断其中一方是否为 object 且另一方为 string、number 或者 symbol,是的话就会把 object 转为原始类型再进行判断
符===比较原理 判断两者类型和值是否相同,类型不一致,直接返回false;否则继续比较两值的大小\
所以,我们在面对false==“0”+“0” 首先false换成0了 其次字符串会换成数字,那么就是0==0,也就是true了
(4)来看一些其他的操作:
Number在使用==做比较时具有最高的权重。在做比较时遇到数据类型不一致时,非Number的数据类型都会使用Number() 先转换为Number类型的值
(5)根据上面已知,那么判断 [] == false
左边:(对于数组)
[].valueOf() ==> []
[].toString() ==> ""
Number("") ==> 0
换个名字叫数组cc,那么就是 Number(cc.valueOf().toString());
右边:
Number(false) ==> 0,0 == 0 ==> true
{}不行,因为转换是object object
总结:
- null和undefined不会做任何数据类型转换
- 非Number的原始数据类型会先使用Number()将其转换为Number类型(null, undefined除外)
- Object和非Object类型的数据做比较时(null,undefined除外),
- 会先使用toString或valueOf将其转换为原始数据类型(字符串类型)
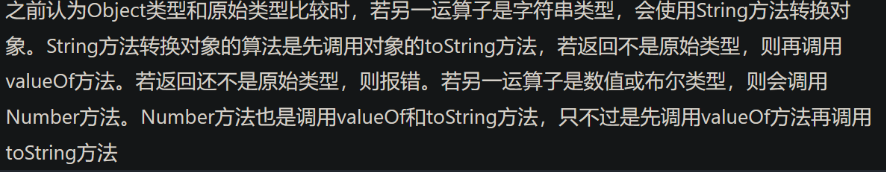
补充:
String方法转换对象的算法是先调用对象的toString方法,
若返回不是原始类型,则再调用valueOf方法。
若返回还不是原始类型,则报错。
若另一运算子是数值或布尔类型,则会调用Number方法。
Number方法也是调用valueOf和toString方法,
只不过是先调用valueOf方法再调用toString方法
以上参见 https://juejin.cn/post/6844903840307757063
new Array(n)这个是弄n长度是数组 直接var cc=[1,2,3] 这样会整的和数组被打印出来的一样,这样是可以的
9、parseInt("0srggree60");会输出0,
parseInt会去除前导0,前导空格,(比如 09会输出9)
然后一旦比对不了了,就会暂停~
对于e这种的好像也不行哦?
10、隐式变量
定义:
JavaScript可以不用var关键字声明变量,直接为变量赋值,这叫隐式声明(es5严格模式下直接报错 那么也就是严格模式下就没有隐式变量了)
特点:
1 隐式声明的变量具有全局作用范围,并且无论是否位于函数内(即使在函数内,出了函数也能访问)
2 隐式变量不能变量提升
3 可以delete。
(1)delete操作符通常用来删除对象的属性,而不是一般的变量或者函数。
(2)这表明,在技术上,隐式全局变量并不是真正的全局变量,而是全局对象的属性。属性是可以通过delete操作符删除的,而变量是不能的
(3)var是不能delete的
11、
em是相对长度单位。相对于当前对象内文本的字体尺寸(当前,当前)
rem才是根元素,然后可适配。。
=========选择部分=================
1、GET在浏览器回退时是无害的,而POST会再次提交请求。 GET产生的URL地址可以被Bookmark,而POST不可以。 GET请求会被浏览器主动cache,而POST不会,除非手动设置。
2、annimation:move 5s infinite (infinite)
qwq 就是播放5秒, 一直播放
如果是move 1s 2s(有两个<time> )那么后面的是延迟xxx秒开始放,前面的是播放间隔(1s)
3、window子对象:
可以直接调用的,直接histroy.go(-1)这样
document、history:包含用户(在浏览器窗口中)访问过的URL、navigator:包含有关浏览器的信息、screen:包含客户端显示屏幕的信息、location:包含有关当前URL(统一资源定位符)的信息
message不是
4、js的逻辑运算符:与或非 && ||!
5、parseInt((12-9)/2)是返回1的哦 (…… )
c++的也是哦 都是整除哦
6、var c="";if(c)。。。
这个其实是在做Boolean(c)的操作,这里是返回了false(具体的没查可能还是先valueof再tostring
7、var arr = new Array()
在判断array的方法里:不应该是
console.log(arr.__proto__.constructor === Array)
为什么 arr.constructor === Array 的返回结果也是 true 呢?
(1) arr本身没有constructor属性
【使用:arr.hasOwnProperty('constructor') 是false】
(2)但是使用arr.constructor的时候会根据原型链查找,所以此时arr.constructor等于arr.__proto__.constructor
(3)判断推荐用 Array.isArray()。
即便出于兼容不支持 ES6 的浏览器,也应该用 if (Object.prototype.toString.call(obj) === '[object Array]') 的方式。
(4)而arr.length>=0才是没法判断是否数组的,很明显只要拥有length属性也可以满足条件(比如字符串)
======和前端不太相关的(知识部分0.0.)============================
1、叶子结点确实就是没有孩子的部分,满二叉树
2、归并排序复杂度大
它们的时间复杂度都为 O(N*logN)。
归并排序的空间复杂度为 O(n)
堆排序的空间复杂度 O(1)
快速排序的空间复杂度 O(logN)
3、面向报文(UDP)和面向字节流(TCP)
UDP对应用层交下来的报文,即不合并,也不拆分,而是保留这些报文的边界。这就是说,应用层交给UDP多长的报文,UDP就照样发送,即一次发送一个报文。(所以应用层需要自己选择合适的报文长度大小)
但TCP把应用程序看成是一连串的无结构的字节流。TCP有一个缓冲,当应用程序传送的数据块太长,TCP就可以把它划分短一些再传送。如果应用程序一次只发送一个字节,TCP也可以等待积累有足够多的字节后再构成报文段发送出去。
再回顾一下OSI 7 5 4 :
应传树屋 (数物),应传往书屋(网络,数,物)
应表会传往书屋
区别:一脸可以手包长
一连可(靠)拥塞控制,首部,报文,报文长度
4、css的cursor属性
就是,那个不是有cursor:pointer(读科色)是魔方链接嘛
还有可以cursor: move可移动
cursor: move,就是小箭头
cursor: text,文本框
cursor: e-resize有四个值,就是上下左右四个拖动了 east(左e)north (北)west(西w) south(南)ne这种就是东北哈哈哈
没有color(想想好像鼠标也没有)
5、
中缀表达式的求值是我们人最熟悉的(就是正常写法),但是对计算机来说却不好操作,计算机在计算结果时,往往会将中缀表达式转成其它表达式来操作(一般转成后缀表达式.)
后缀表达式又称逆波兰表达式,与前缀表达式相似,只是运算符位于操作数之后
举例说明: (3+4)×5-6 对应的后缀表达式就是 3 4 + 5 × 6 –
可以用栈做,比如35 6 -就是35-6,按照顺序来,栈底在前
6、图片中的alt 属性是在图片不能正常显示时出现的文本提示。 图片中的title 属性是在鼠标在移动到元素上的文本提示
所以alt并不是hover出来的字呀 title才是
1、数据类型手写:
(1)实际上,只写1个,对,一个
return Object.prototype.toString.call(x).slice(8,-1).toLowerCase();
就已经可以完美的判断出来所有的了。
不是xxxx.prototype,call里面要有东西QAQ。是Object.prototype.toString.call(要检测的),
仅靠这个再加裁剪就可以,slice(8,-1).toLowerCase()
因为打印出来是"[object Function]",那么前6+1+1个先删掉,后面还有一个 ] ,在结尾处的-1是指倒着数一个啦。
(2)当时我看的那个,是固定是要写出五个,比如传入看是否是array(判断是否的,而不是说想要具体类型?是去直接调用方法)
实现一个对象,该对象有五个方法可以判断不同类型,要鉴别出function、null、NaN、数组、对象
① Array.isArray(arr)
② a===null 【注意null这里是三个等于才可以!因为undefined也是==null的,所以要剔除这个因素。只有NaN!=NaN(两个三个都是,如果是null那要根据2 3 个等号做额外区分0.0)
③ Number.isNaN(a)
④ func instanceof Function (往小了判断是没事的,instanceof只是会把function判断成object,,
只是不能用instanceof来判断object,但是array和function还是没啥问题的。
【而且。。typeof竟然可以判断function~ 稍微注意下吧】
【typeof undefined √ null ×】
2、事件委托手写<ul > <li> 只指定一个事件处理程序,就可以管理某一类型的所有事件。
- document.getElementById(" 用ID找
- (上一个).getElementsByTagName('li') 这里就是li的列表,数组了哦~ 【而且要有s!】
- 以“收快递” 为例:自己添加 vs 请人代收。有两点
第一,现在委托前台的同事是可以代为签收的,即程序中的现有的dom节点是有事件的;
第二,新员工也是可以被前台MM代为签收的,即程序中新添加的dom节点也是有事件的。
使用for循环都添加:重复和DOM交互,引起重排重绘;只给ul添加的话,ul也会监听的到li。
- Event对象提供了一个属性叫target,可以返回事件的目标节点,我们成为事件源,也就是说,target就可以表示为当前的事件操作的dom,但 不是真正操作dom,当然,这个是有兼容性的,标准浏览器用ev.target,IE浏览器用event.srcElement,此时只是获取了当前节点的位置,并不知道是什么节点名称,这里我们用nodeName来获取具体是什么标签名,这个返回的是一个大写的,我们需要转成小写再做比较(习惯问题):
window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement; // 后面是兼容IE QWQ
if(target.nodeName.toLowerCase() == 'li'){
alert(123);
alert(target.innerHTML);
}
}
}
这样改下就只有点击li会触发事件了,且每次只执行一次dom操作,如果li数量很多的话,将大大减少dom的操作,优化的性能可想而知!
======================尝试自己写=========================
(1)首先如果是by id 那就一定得是id 才行!里面写个ul这叫tagName[0] ,而且是elements。注意自己别弄混…… (感觉还是id更方便)
(2)onclick之前写的不对!应该是ul.onclick=function(){ .... } 简简单单的函数,不像seettimeout
var ul=document.getElementsByTagName('ul')[0];
ul.onclick=function(evv){
var ev=evv||window.event;
console.log('其实就是自己,如果没有获取evv才去获取window.target',ev,window.event);
var target=ev.target || ev.srcElement;//IE
if(target.nodeName.toLowerCase()=='li'){
console.log(target.innerHTML,'aaa');
}
}
再去具体对应的时候,可用switch+break。
同时也可以.addEventListener('click', handler)
这就是 .addEventListener('click', event => {
if (event.target.className === 'buttonClass') {
console.log('Click!');
}
});
关键都是获取event.target.innerHTML,还有className!
3、箭头函数和普通的区别 ▽
(1)因为没有prototype,所以没有this
(2)同时因为没有this,继承【定义】的时候的外层第一个普通函数的this(不是调用时候的)
(3)无法用call apply bind切换
(4)不能用构造函数、不绑定arguments
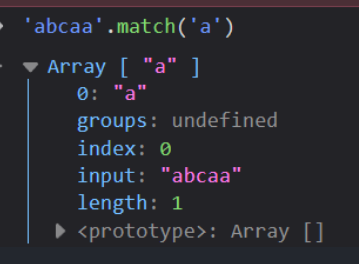
4、实现indexof
字符串.match(要检测的).index
用match去找字符串有些鸡肋,因为纯字符串只能检测一次,可以勉强获取结果.index。换做正则就是match(/a/g) (这时候不用再加引号了hhh)
test:正则能不能通过字符串检验 (不能像这样用字符串代替,只能严格正则)
记的话还是字符串.match..... 就好
5、组件通信(8)
父子组件两种
(1)父组件通过props的方式向子组件传递数据,而通过$emit 子组件可以向父组件通信
这个方法里,父组件向子组件传的是死的,不能改哦,改了失效还会收到警告(单向数据流)
(2)子实例可以用this.$parent访问父实例,子实例被推入父实例的$children列表中($children 的值是数组,而$parent是个对象)
如果有父子关系,可以直接就拿到 ~ 应急方法。还是更推荐props~
拿到实例代表什么?代表可以访问此组件的所有方法和data。
非父子
(3)provide,inject
【官网很明确的说了provide 和 inject 绑定不是可响应的。但是,如果你传入了一个可监听的对象,那么这个对象的属性还是可响应的。】
注意: 这里不论子组件嵌套有多深, 只要调用了inject 那么就可以注入provide中的数据,而不局限于只能从当前父组件的props属性中回去数据
父:provide:{ for:“demo" }, // 名字和值QAQ.
子:inject:['for'] return this.for
子子也可以用
(4)ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据, 我们看一个ref 来访问组件的例子:
父组件(也就是还是通过$ref方法 如果ref是DOM元素就只是 dom 但现在子组件那么可以多顺子组件的东西):
<component-a ref="comA"></component-a>
const comA = this.$refs.comA;
(5)eventBus 又称为事件总线,在vue中可以使用它来作为沟通桥梁的概念, 就像是所有组件共用相同的事件中心,可以向该中心注册发送事件或接收事件, 所以组件都可以通知其他组件。
(项目较大就不好维护了)
这个就要维护一下的勒,专门建一个event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()
兄弟事件里发送
EventBus.$emit('addition', {
num:this.num++
})
兄弟事件里接收
mounted() {
EventBus.$on('addition', param => {
this.count = this.count + param.num;
})
}
还可以移除哦
import { eventBus } from 'event-bus.js'
EventBus.$off('addition', {})
只是就是说,每次都要引入eventBus
(6)Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. Vuex 解决了多个视图依赖于同一状态和来自不同视图的行为需要变更同一状态的问题,将开发者的精力聚焦于数据的更新而不是数据在组件之间的传递上
关键词:集中式存储、可预测的变化状态,聚焦于更新
(7)
localStorage /
sessionStorage
这种通信比较简单,缺点是数据和状态比较混乱,不太容易维护。 通过window.localStorage.getItem(key)获取数据 通过window.localStorage.setItem(key,value)存储数据
注意用JSON.parse() / JSON.stringify() 做数据格式转换 localStorage / sessionStorage可以结合vuex, 实现数据的持久保存,同时使用vuex解决数据和状态混乱问题.
(8)$attrs / $listeners
在版本2.4以前,默认情况下,父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外),将会“回退”且作为普通的HTML特性应用在子组件的根元素上
可以用inheritAttrs: false, // 可以关闭自动挂载到组件根元素上的没有在props声明的属性
这样props继承的,就可以这些指定不去继承
props: {
name: String // name作为props属性绑定
},
然后console.log(this.$attrs) 就没有那个了(props分到一部分,$attrs里都是剩下的)
总结,常见使用场景可以分为三类:
- 父子组件通信:
props; $parent / $children; provide / inject ; ref ;$attrs / $listeners
- 兄弟组件通信:
eventBus ; vuex
- 跨级通信:
eventBus;Vuex;provide / inject 、$attrs / $listeners
以上,参见 https://juejin.cn/post/6844903887162310669#heading-20
==========下面还没有整理完===============
6、垂直居中
7、笔试题
请你说说如果有多个reduce处理同一个action,那会被多次处理吗
请你谈一谈mouseover和mouseenter的区别
mouseenter不会触发事件冒泡
把概念理解一下就清楚了 mouseover:鼠标移入监听对象中,或者从监听对象的一个子元素移入另一个子元素中时触发该事件。 mouseenter:鼠标移入监听对象时触发,在监听对象内移动不会触发。
我觉得应该是只有在鼠标指针穿过被选的元素,才会触发mouseenter事件,而mouseover事件,鼠标指针穿过任何子元素就可以触发。
· mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡的过程。对应的移除事件是mouseout · mouseenter:当鼠标移除元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡,对应的移除事件是mouseleave
mouseenter事件: 在鼠标进入某个元素或第一次进入这个元素的某个子元素时触发 一旦触发后 在mouseleave之前 鼠标在这个元素的子元素上触发mouseenter事件都不会触发这个元素的mouseenter事件 即一旦进入 在子元素间的mouseenter不算是在本元素上的mouseenter mouseover事件: 是必然冒泡的 一旦子元素mouseover了 本元素必然mouseover(除非子元素上禁止冒泡了)
mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡的过程。对应的移除事件是mouseout mouseenter:当鼠标移除元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡,对应的移除事件是mouseleave
mouseover:当鼠标移入元素或其子元素都会触发事件,所以有一个重复触发,冒泡的过程。对应的移除事件是mouseout · mouseenter:当鼠标移除元素本身(不包含元素的子元素)会触发事件,也就是不会冒泡,对应的移除事件是mouseleave
mouseover: 只要鼠标指针移入事件所绑定的元素或其子元素,都会触发该事件
mouseenter: 只有鼠标指针移入事件所绑定的元素时,才会触发该事件
mouseenter鼠标移入不会冒泡,简单的说,它不会被它本身的子元素的状态影响到.
mouseover鼠标移入会被它的子元素影响到,在触发子元素的时候,mouseover会冒泡触发它的父元素
onblur 失去焦点
onFocus 获得焦点
链式作用域是js本身自然存在的一种获取变量的方式。链式作用域外部可以访问内部,内部访问外部需要设置一个函数,由此产生闭包。
+的处理机制是:新建一个临时字符串,将新字符串赋值为a+b,然后返回这个临新字符串并同时销毁原始字符串,所以字符串连接效率较低。
用Array.join()不会新建临时字符串效率更高。
(当然以上效率问题仅存在于低版本浏览器ie7-及以下,现在的新浏览器基本上都解决了这个问题,效率差不多)
所以在面试时遇到这种题时告诉面试官分两种情况:
旧浏览器(ie7-)下用join()会高效,而新版本浏览器下除了做变量缓存外不需要做别的优化。这样可以侧面表达对刘拉你兼容有所了解。
在现代浏览器,尽量用"+",更高效。
当然,在少数现代浏览器里 “+” 不一定会比 join 快(如,safari 5.0.5,opera 11.10)
不能被冒泡的9个事件:① load和unload ② mouseenter和mouseleave ③ blur和focus ④ error ⑤ resize和abort从3个角度说可分为ui事件、鼠标移入移出事件、聚焦和失焦件
scroll、keypress是可以冒泡的!
=====================
void是一元运算符,它出现在操作数之前,操作数可以是任意类型,操作数会照常计算,但忽略计算结果并返回undefined。由于void会忽略操作数的值,因此在操作数具有副作用的时候使用void来让程序更具语义
console.log(void 0); // undefined
console.log(void(0)); // undefined
常见的作用:
1.替代undefined
由于undefined并不是一个关键字,其在IE8-浏览器中会被重写,在高版本函数作用域中也会被重写;所以可以用void 0 来替换undefined
var undefined = 10;
console.log(undefined);//IE8-浏览器下为10,高版本浏览器下为undefined
function test(){
var undefined = 10;
console.log(undefined);
}
console.log(test());//所有浏览器下都是10
2.客户端URL
这个运算符最常用在客户端URL——javascript:URL中,在URL中可以写带有副作用的表达式,而void则让浏览器不必显示这个表达式的计算结果。例如,经常在HTML代码中的<a>标签里使用void运算符
<a href="javascript:void window.open();">打开一个新窗口</a>
3.阻止默认事件
阻止默认事件的方式是给事件置返回值false
//一般写法
<a href="http://example.com" onclick="f();return false;">文字</a>
使用void运算符可以取代上面写法
<a href="javascript:void(f())">文字</a>
所以答案是A。
void();
上面表达式的结果是:
SyntaxError
js toPrecision(2) 是科学计数法(指数)看保留几位……
toFixed ()是保留几位小数。
parseFloat(0.2 + 0.4) 有精度问题 0.6000000000000001
Math.round 把一个数字舍入为最接近的整数
d.setDate(40);设置成下个月的第9天。
d.setMonth(5);设置成6月,0-11对应1-12月
函数内部设置var a=b=3 ? 相当于 var a = 3;b = 3;b是全局的 因为b没有var,所以是全局变量
var person={fname:"John",lname:"Doe",age:25};
for (x in person){
console.log(person[x]);
}输出什嘛
啊,对于对象也可是可以这么取用的。person[x]就像是数组一样直接回取到内容。如果打印的是x,那么会打印出key值。(fname,lname这些)
Q 排序复杂度,,先记这个~
快排,归并,堆 是nlogn的
冒泡,插入,选择都是n 方的
插入,冒泡,归并是稳定的,选择,堆,快排是不稳定的
只有归并,就像伟大的ctw二分一样的既稳定又nlogn的。
Q 断点续传:指的是在上传/下载时,将任务(一个文件或压缩包)人为的划分为几个部分,每一个部分采用一个线程进行上传/下载,如果碰到网络故障,可以从已经上传/下载的部分开始继续上传/下载未完成的部分,而没有必要从头开始上传/下载。可以节省时间,提高速度。
阿巴阿巴,其实呢一般是网盘这种很大的用的多。HTTP1.1开始支持,客户端请求的时候Range头,bytes=。服务器响应的是Content-Range。先这样……
Q GET POST的区别
1 get参数通过url传递,post放在request body中。
2 get请求在url中传递的参数是有长度限制的,而post没有。
3 get比post更不安全,因为参数直接暴露在url中,所以不能用来传递敏感信息。
4 get请求只能进行url编码,而post支持多种编码方式
5 get请求参数会被完整保留在浏览历史记录里,而post中的参数不会被保留。
6 GET在浏览器回退时是无害的,而POST会再次提交请求。
GET和POST本质上就是TCP链接,并无差别。但是由于HTTP的规定和浏览器/服务器的限制,导致他们在应用过程中体现出一些不同。
GET产生一个TCP数据包;POST产生两个TCP数据包。
长的说:
对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);
而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
(据研究,在网络环境好的情况下,发一次包的时间和发两次包的时间差别基本可以无视。而在网络环境差的情况下,两次包的TCP在验证数据包完整性上,有非常大的优点。
Q JS写斐波那契
我忽然感觉js都函数了再整个全局变量不伦不类的
如果除去记忆化搜索,可以直接这么写反正只用一次嘛,
先初始化res1=1 res2=1
for(var i = 1;i < n;i ++){
sum = res1 + res2;
res1 = res2;
res2 = sum;
} 最后return sum。。。
end
Q 正则里的exec()怎么检测
exec() 与match方法类似,这个方法只会执行一次,加上修饰符 g 也只会执行一次,当再次调用的时候会从上次查询到的位置继续往后查。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
Q getElementById() 是直接找到id querySelector() 是按照css选择器的样式去找。
Q 触摸事件?
touchstart move end cancel
NaN不等于NaN,但undefined==null(三个等于就不等了0.0)
使用switch如果没写break,就会继续往下对比的





 浙公网安备 33010602011771号
浙公网安备 33010602011771号