[前端入门] 百度前端技术学院yo
Day 01. 19/2/25
注册了github,阅读了章节
Day 02. 19/2/27
codepen 水平线为<hr />
表单:表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。(上学期的web课)
笔记参考: http://ife.baidu.com/note/detail/id/395 简历参考 【gdx】
Day 03. 19/3/1
css笔记:
【一定要记住啊!!!不记住就忘了!!!!】
字体
1. 类型 css字体有两种类型:通用字体系列(也叫网页安全字体.. 五种,系列组合,如Serif Monospace等)和特定字体系列。例如:
h1{font-famliy: Gerogia,serif;}
这样顺序是从前往后适配,若客户端有相应字体就用,否则就一直往后,在通用的系列中选一种。
2. 风格 字体可以设置斜体/ 字体加粗
p.italic {font-style: italic;}
但加粗不能简单的bolder,原理见字体大小:
字体大小呢,为了适应性,最好使用<h1>-<h6> <p>段落
如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em) 默认的大小就是1em,如果是20px那1em就是20px云云。
px是绝对元素,类比厘米;而em是相对元素,每个有多大多大。
em是父元素,rem是根元素哦。rem比较方便因为统一,em因为嵌套有点问题,但em支持ie rem不 所以别用ie..
这里呢就只需 html{ font-size:10px;} 其他地方用rem就好了
3.文字阴影
text-shadow; 4px 4px 5px red; 水平/垂直偏移 模糊半径,基础颜色
还可以用多个样式同一字体,此外也有更多有趣的。
text-align 文本对齐、 line-height 行高
4. p{
color: red ;
font-family: ....
}
此外,还有文本装饰、转换等。见https://developer.mozilla.org/zh-CN/docs/Learn/CSS/%E4%B8%BA%E6%96%87%E6%9C%AC%E6%B7%BB%E5%8A%A0%E6%A0%B7%E5%BC%8F/Fundamentals
也可以简写,但是size和family必须指定,以及size和height要有斜杠
完整例子:font: italic normal bold normal 3em/1.5 Helvetica, Arial, sans-serif;

???差不多是这个样子,看的模板那个链接里(阴影大法好。。。)(鸡冻!这样竟然还有了一点点粉粉嫩嫩的感觉())
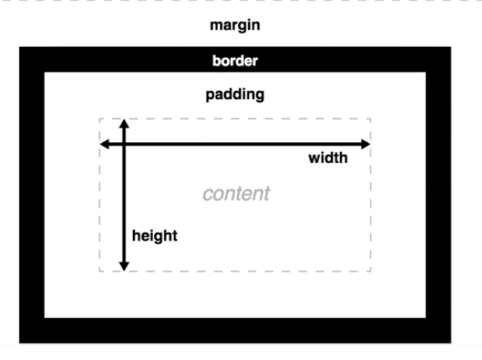
“盒子” 或者叫框表达box的意思,边框=border 内边距padding
接下来在几个方面介绍它
【先阅读一遍,再回来总结一下略微要注意的地方比较好吧】
5.样式
一个css规则(规则集咯ovo)由一组属性(声明)和一个选择器组成。
使用外部样式表,那么就是一个独立的文件以及
<link rel="stylesheet" href="style.css">
内部样式表则是
<style>...里面相同,如h1{..... }等等
</style>
而内联样式不多用。<p style="color:red;">This is my first CSS example</p>
6. 语法
(1)声明块,包含组 属性+属性值。声明区分大小写,使用美式如color而非colour,每个声明块以一对大括号分隔开,块里的每一个声明要半角分号 “;”分隔。可嵌套但有规则
(2)选择器,我应该匹配哪个。有优先极的(层叠算法)
(3)除了css规则外,还有@-规则,传递元数据或者描述。以及嵌套语句,如@media(min-width: 801px) 只在页面匹配时才去应用
/* 注释*/
可简写padding(上 右 底 左 / 上下,左右) font background
接下来还有四个模块,day3的内容就结束了
7.简单选择器
(1)之前一直用的类型、元素选择器 p{}
(2)类选择器
类可在html里多匹配几个 只需html里面<li class="first done">... . css里面 .first{..} .done{... }
(3)id选择器 使用了# 磅 的符号
ID必须唯一 类似的,只要#polite{..} 即可
(4)通配符:* 但是要注意直接用上去的话,本来是给背景和大框框写的悄悄话,类似其中的<strong> </strong>也用上了,而且用的效果还是叠加的……
所以这货通常结合使用~~
8.属性选择器
比如一个例子吧:
<li data-quantity="700g" data-vegetable="not spicy">Red pepper<li>
(1)存在和值
[attr]包含即可 [attr=val]符合才行 [attr~="spicy"] 包含了spicy 即使它是在中间的或者即使它还包含其他都~
【经过证明 匹配是按顺序的。。。 谁写在前面 谁去匹配了 所以说最好还是别重复哦呀-。-】
(2)子串属性
[attr|=val] : 选择attr属性的值是 val 或值以 val- 开头的元素
[attr^=val] : 以 val 开头(包括 val)的元素。
[attr$=val] : 以 val 结尾(包括 val)的元素。
[attr*=val] : 包含子字符串 val 的元素
例如:
具有属性"data-quantity"其值以"optional"开头的所有元素
[data-quantity^="optional"] {
opacity: 0.5;
}
外面套<ol>是为了序号123自动生成
伪类和组合器 多用 先跳过啦(太细了看好慢!!!)
day3的终于看完了,感觉多看了。。怪不得我这么慢(?)还有很多,指南在https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS)
[剪刘海]
Day 04. 19/3/2 先开个头吧
4.1
background-color: yellow;
background-image: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png);
background-repeat: no-repeat;(不重复,只出现一次)
background-position: 99% center;(水平为99% 垂直为center,所以就在最右边啦→_→)
background-image: linear-gradient(to bottom, yellow, orange 40%, yellow);(渐变的叠加,(从上)到下结束,0-40黄到橙,40-100橙到黄云云)
可简写。上文即
div {
background: yellow linear-gradient(to bottom, orange, yellow) no-repeat left center scroll;
}
版本高则可叠加。我的尝试见下 (究竟少了点啥呢-.-)

<p> Exciting box!</p>

p { font-family: sans-serif; font-weight:bold; font-size:2em; text-shadow: 2px 2px 4px pink; padding: 20px; /* background properties */ background-color: yellow; background: url(https://mdn.mozillademos.org/files/13026/fire-ball-icon.png) no-repeat 99% center, linear-gradient(to bottom, blue, white 50%, orange); }
【背景附着】
fixed:不管是元素还是整体滚动,都不动,很呆板
scroll:元素滚动不动,背景动的时候动了
local:都会动
【边框】
(1)线框 88border-style:
solid 实线的 dashed 虚线 dotted打点的
更深的也可以设置border-bottom啥的
(2)圆角 border-radius: 20px 边界圆角
这个可以有2 3 4 个值。。我自认为20px+40px还挺好看的x (加solid ?../ dotted !! )
此处可以用% rem px 总之很好玩
(3)padding和margin
margin是外边距,padding内边距里面是内容。这总是没错啦~ 内边距就是框起来,底面是黄色的,那么文字舒舒服服地在一堆黄色的中间;外边距就是box的外面是白色的,框则大方地正居在中央,而且是连黄色框框一起放的~
然后这个border呢, 就是我们想设定的属性啦~ 而MDN里还设计到一个line-height 这个是行高~ 2啊啥的 (⊙_⊙)看似是百分比

我知道了,是上面的[配色]有问题.... 才觉得上个世界电视报一样的感觉_(:з」∠)_
歪七扭八的捣鼓。要黔驴技穷了_(:з」∠)_
感觉就像是劣质宣传单... 受不了了 于是 
[折叠代码]
.rounded {
font-size:2rem;
width: 130px;
padding: 20px;内边距啊
margin: 10px;外边距啊
line-height: 0.8;行高啊
border-radius: 20px 40px;圆角啊
background:pink;背景啊
border-style:dotted;描边啊
/* background:linear-gradient(to bottom, pink, orange 50%, pink)*/渐变啊
}
border-image 很复杂的切割可以由浏览器完成!可惜我的似乎不支持...
border-image: url(border-image.png) 40 round;
4.3[样式列表]
(1)此处需要掌握:ul是unorder list 吧.. ol是order的,li是list,所以外面是这个里面是li会有圆点和序号的差距~ 但是,这些东西里都有一些细小的差别和px间距,想统一处理的话,可以在css里面进行规范,如
html{ font-size: 10px;} 这个地方一方面也为其他地方指定了em的单位哦~
然后是ul,ol,dl,p{font-size:1.5rem;}
li,p,dd,dt{line-height:1.5}
什么dt给bold了啊(dl在最外/上,dt顶着左边格子 dd是自然段空两格那种~),一致性是大家比较喜欢的东西。
list-style-type可以改比如 ol {
list-style-type: upper-roman;
} 或者直接none,以及list-style-position是outside还是inside
(2)设置自定义图片:为每一个li都加了小红星.. 这里其实改了一下边距(40px变为了ul+li 这样放了不会重叠而视觉效果一样),继续设置了四个:
background-image/ position/ size/ repeat(no-repeat)放放好 (经验多重要啊Σ(⊙▽⊙"a)
(3)
<ol start="4" reversed> ol可以不以1开始,以及倒数计数,或者直接<ol> <li value="2"> ....
然后是代码,这里为一堆<ul><li>和ol来设定
[折叠代码]
ul,ol {
line-height: 1.5em;
}
ol{
list-style-type: lower-latin;小写拉丁字母来排序
list-style-position: outside;
}
ul{
list-style-type: square;默认是圆点,然后这里改成正方形了~( ̄▽ ̄)~
}
4.4 links
先补充知识:伪类和伪选择器
(1)a:hover,a:active,a:focus
当光标悬停于链接,键盘激活或锁定链接
大概就是这样,类定了一些动作,用的时候比较方便。。[折叠代码]
<a href="#">United Kingdom</a>....
a {
text-decoration: none;
color: black;
}
鼠标移动过的时候有下划线和变红,li中偶数和奇数呈现不同颜色(此处用的也是伪类! :nth-of-type())
a:hover {
text-decoration: underline;
color: red;
}
li:nth-of-type(2n) {
background-color: #ccc;
}
li:nth-of-type(2n+1) {
background-color: #eee;
}
(2)伪元素... <a href=".....">然后有这么:
/* 所有含有"href"属性并且值以"http"开始的元素,
将会在其内容后增加一个箭头(去表明它是外部链接)*/ 这个东西就是....添加在它的后面的意思,是不是选择的非常方便快捷呢?
[href^=http]::after {
content: '⤴';}
然后还有 p::first-line
p::first-letter 比如第一行加粗了,第一个字母大写了,生效hin方便哦。
(3)组合器和选择器组
A + B 相邻兄弟选择器:匹配B元素,满足条件:B是A的下一个兄弟节点(AB有相同的父结点,并且B紧跟在A的后面)
也就是先A再B的意思吧,如果先h1再p就。。。
逗号呢就是都用-。-
(4)看link吧
其实active是 被激活的时候... 当你点到它的时候 你就会发现除了link未被访问 visited已访问 外的状态了/
链接的样式是建立在另一个样式之上的,比如第一个规则的样式会应用到所有后续的样式 , 所以顺序不能错
可以尝试这样帮助记忆:LoVe Fears HAte.
a link visited focus(tab或者什么选中了) hover(鼠标滑过,有小手手了,还没点) active(激活,也就是点中某东西)
反正~ 好好看这两个:
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}
截图有,啊啊啊但是active也好看(之前没注意过还能actived)总之~炫酷 
另外上面 使用的是 border-bottom 值被设置为1px solid, 而不是text-decoration下划线,因为稍微低一点并且不会穿过字母,也使得边框和元素色彩更完整。(如果你想改可以使得text-dec..取消,默认 的a都是它)
(6)创建包含图标
又去匹配了 这些人 我不是很懂
background: url('https://mdn.mozillademos.org/files/12982/external-link-52.png') no-repeat 100% 0;
这样在100%就是最右边 然后背景是补进了那个空出的px里.... padding-right嘛;背景是大点的,空嘛空了个小地方出来的()
【炫酷代码】
[代码折叠]
ul这里的padding:离最左边有多远~(一般li不是会默认缩进了嘛)
width是可拉伸的宽度~ 200%就要进度条右边走了
li的display:inline是在一行里展示这么多哦~
链接是https://developer.mozilla.org/zh-CN/docs/Learn/CSS/%E4%B8%BA%E6%96%87%E6%9C%AC%E6%B7%BB%E5%8A%A0%E6%A0%B7%E5%BC%8F/Styling_links
但我觉得好像没这么麻烦,似乎只是链接改一下hover就行了?但是下面细节很多的。-。-
day4除了层叠也看完了。。。类累死了x 一个下午这么高集中和想摔书的。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号