08.03 css选择器 基础选择器 层次选择器 属性选择器 伪类选择器 伪元素选择器 圆角 盒子阴影
#CSS3 选择器
### 基础选择器
* 通配符/全局选择器 *
* ID选择器 #Id
* class选择器 .classname
* 元素选择器 tagName
* 群组选择器 slecter,selecter 一起选
### 层次选择器
* 后代选择器 selecter selecter
* 子元素选择器 selcter>selecter 只能是子元素 孙元素不算
* 相邻兄弟选择器 selecter+selecter 就下面的一个
* 通配兄弟选择器 selecter~selecter 下面的全部



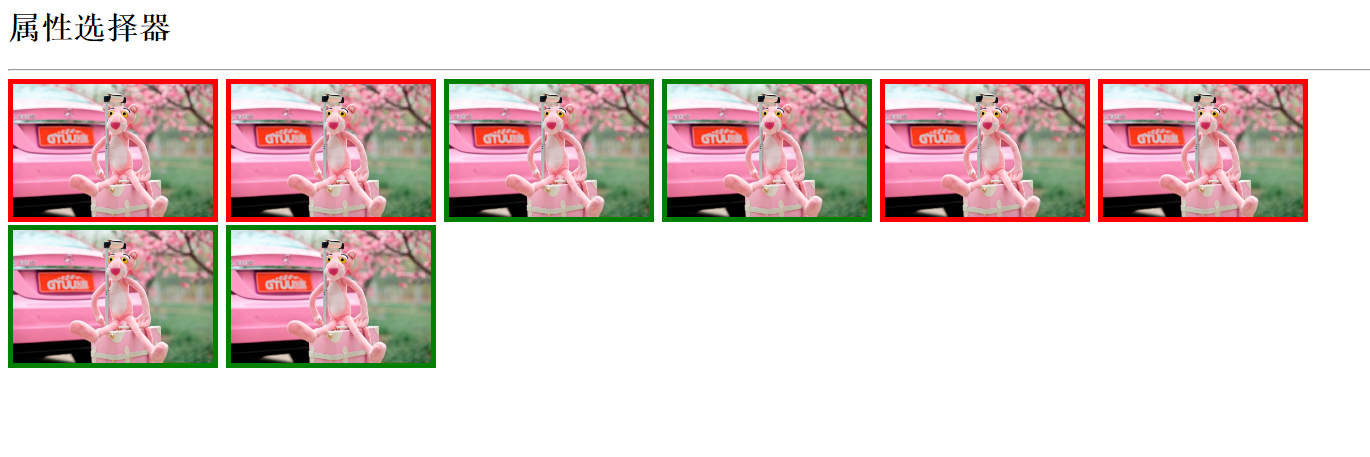
### 属性选择器
* selecter[attr] 包含attr属性的元素
* selecter[attr=val] arrt属性值是val的元素
* seldcter[attr^=val] attr属性值是以val开头的元素
* selecter[attr$=val] attr属性值是以val结束的元素呢
* selecter[attr~=val] attr属性值val 或 包含val(两个值以空格隔开,其中一个是val) 所有的都算
* selecter[*=val] attr属性值中包含val的元素 只要有这个字母就可以
* selecter[|=val] attr属性值是val或值是 val=* 要么就img 或者img-pp


### 伪类选择器
* 动态伪类选择器
* :hover
* :link
* :visited
* :active
* :focus 焦点


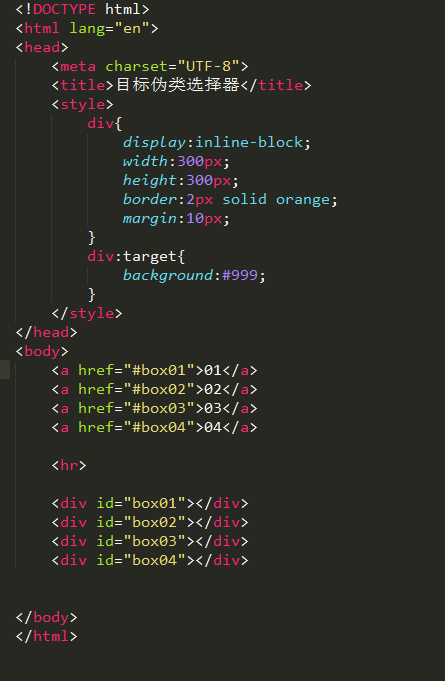
* 目标伪类选择器
* :target

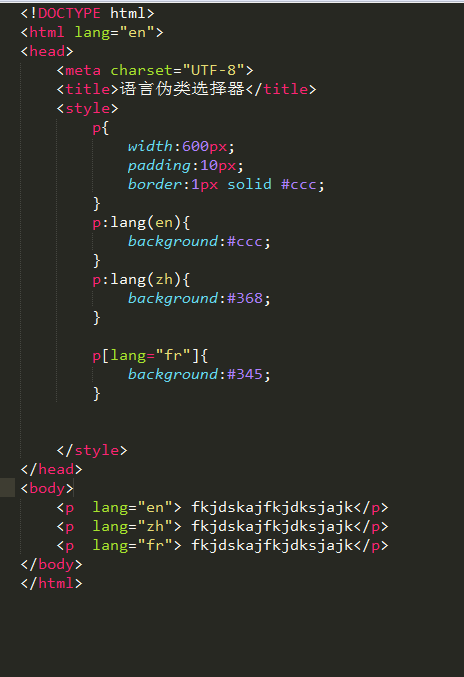
* 语言伪类选择器
* :lang()


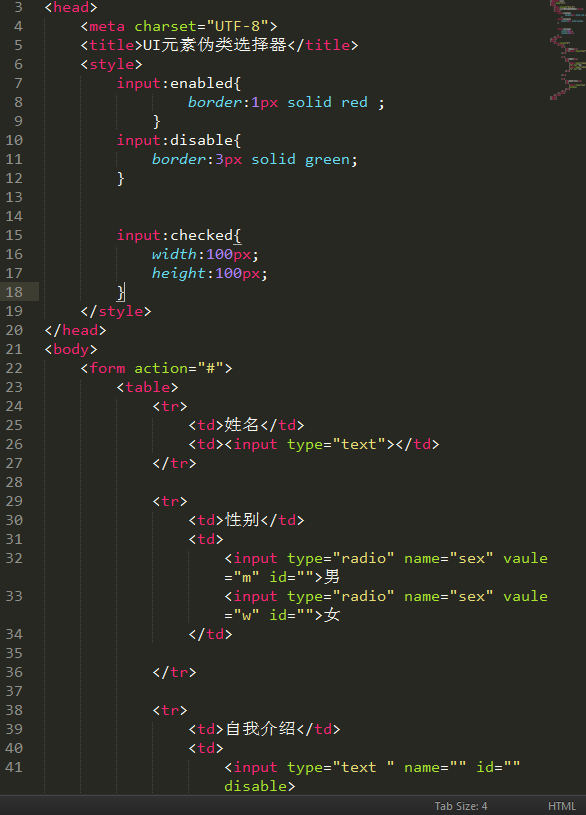
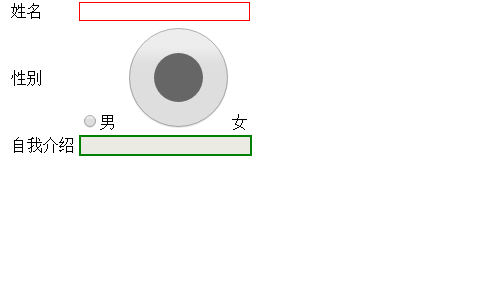
* UI元素伪类选择器
* :enabled 能用 默认值
* :diabled
* checked 匹配这个元素


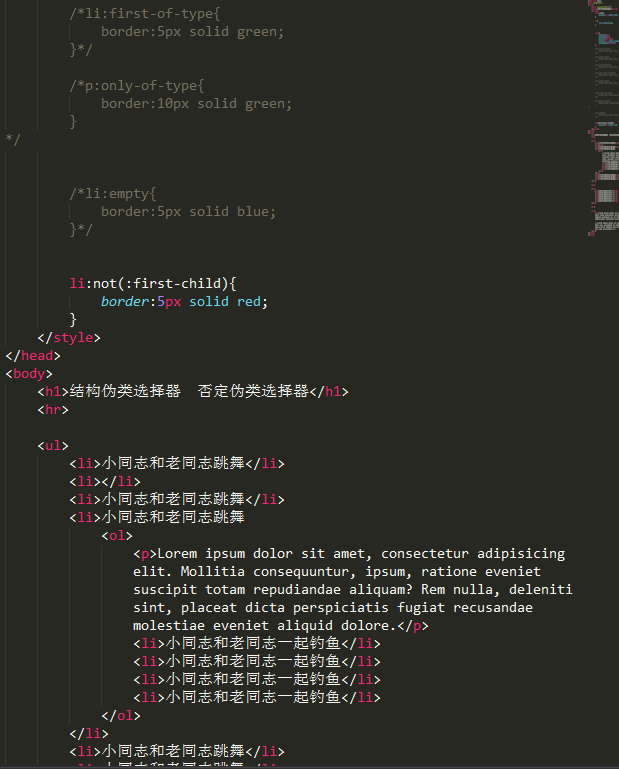
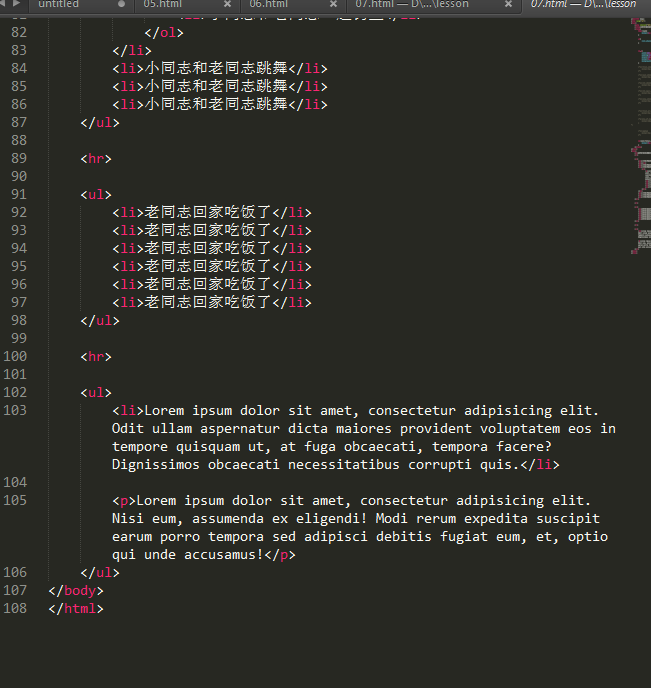
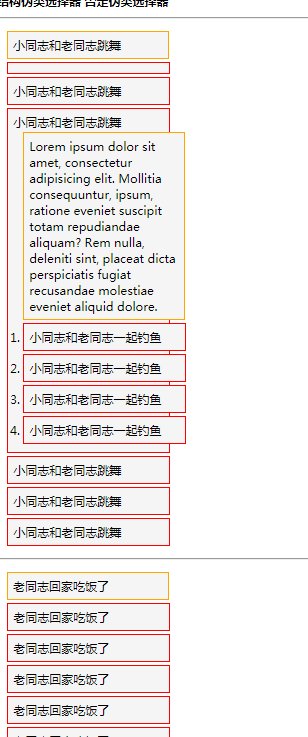
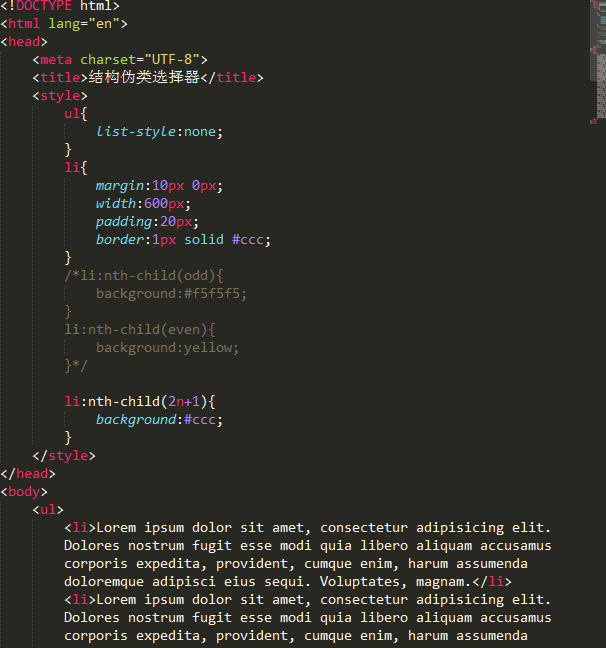
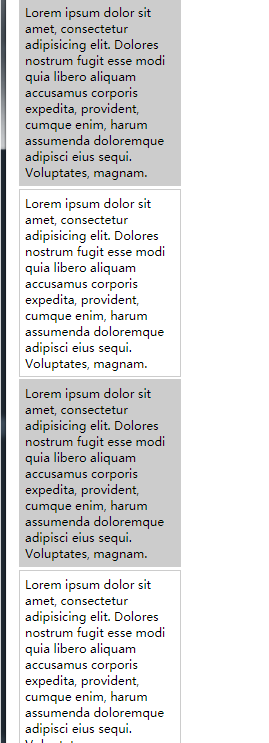
* 结构伪类选择器
* :root 根元素选择器
* :first-child 匹配父元素的第一个子元素
* :last-child 最后一个
* nth-child(n) n 代表第几个
* nth-last-child(n) 最后几个
* only-child 只有一个的元素
* first-of-type 第一个类型
* last-of-type 最后一个类型
* nth-of-type() ()代表第几个
* nth-last-of-type() 最后第几个
* only-of-type() 只有
* empty 匹配空的元素(不能有子元素也不能有内容)
li,p 同事设置
* 否定伪类选择器
* not(selecter)




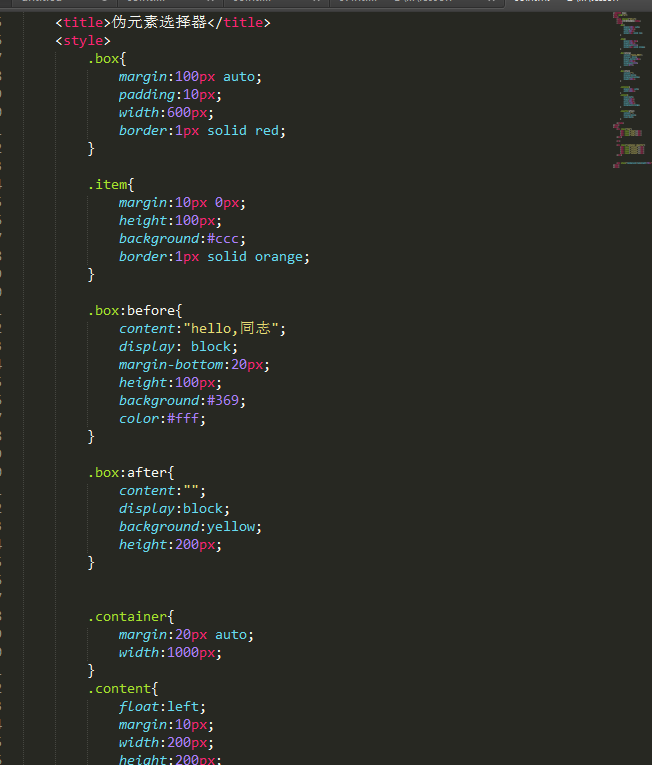
### 伪元素选择器
* :first-letter / ::first-letter 第一个字母
* :first-line / ::first-line 第一行
* : before / ::before
* : after / ::after
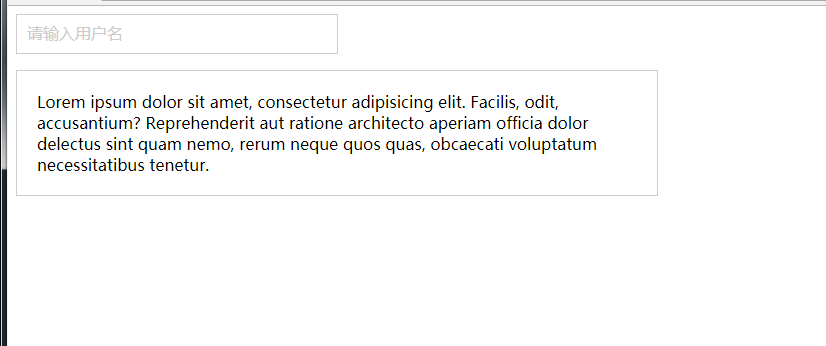
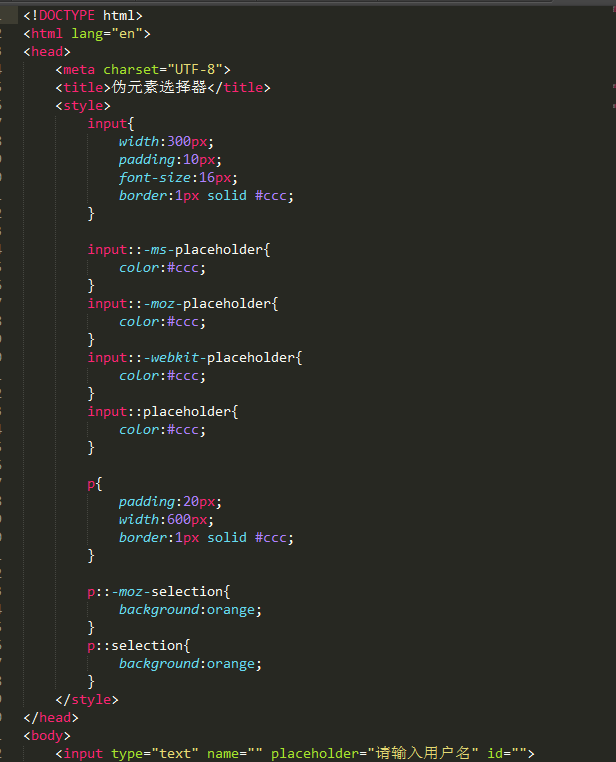
* ::placeholder
* ::selection







# CSS新增边框属性
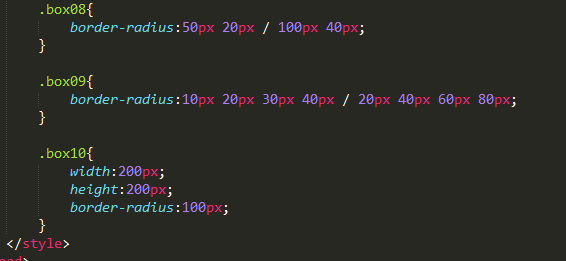
### 圆角
* border-radius
* border-top-left-radius
* border-top-right-radius
* border-bottom-left-radius
* border-bottom-right-radius



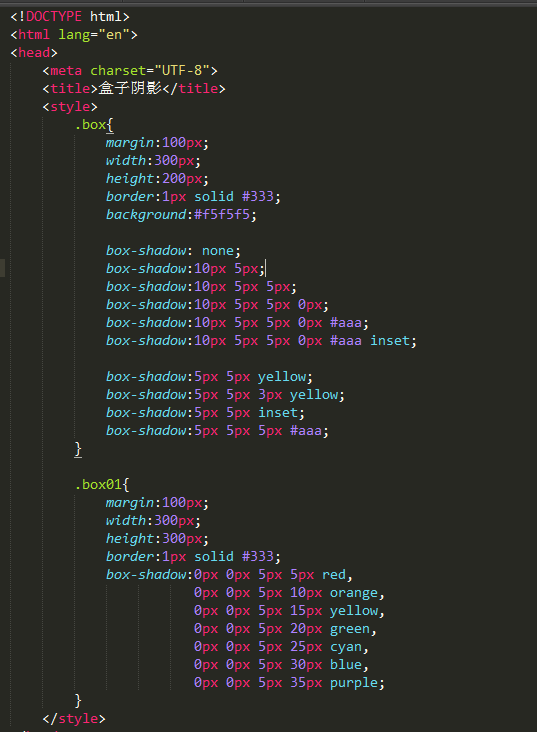
### 盒子阴影







 浙公网安备 33010602011771号
浙公网安备 33010602011771号