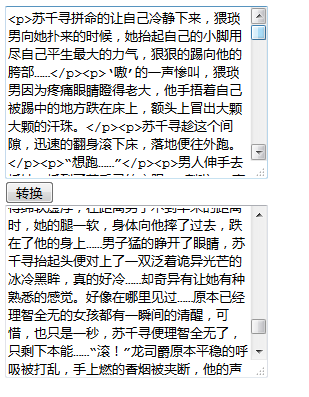
正则表达式过滤标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var text1 = document.getElementById('text1');
var text2 = document.getElementById('text2');
// var btn = document.getElementById('btn1');
var btn = document.querySelector('#btn1')
btn.onclick=function () {
var re = /<[^<>]+>/g;
text2.value = text1.value.replace(re,'');
}
}
</script>
</head>
<body>
<textarea name="con" id="text1" cols="30" rows="10">
</textarea><br>
<input type="button" id="btn1" value="转换"><br>
<textarea name="cons" id="text2" cols="30" rows="10"></textarea>
</body>
</html>
将带html标签的的文字,过滤掉标签




 浙公网安备 33010602011771号
浙公网安备 33010602011771号