day03---前端开发和前端开发工具(01)
一、前端开发
前端工程师“Front-End-Developer”源自于美国。大约从2005年开始正式的前端工程师角色被行业所认可,到了2010年,互联网开始全面进入移动时代,前端开发的工作越来越重要。
最初所有的开发工作都是由后端工程师完成的,随着业务越来越繁杂,工作量变大,于是我们将项目中的可视化部分和一部分交互功能的开发工作剥离出来,形成了前端开发。
由于互联网行业的急速发展,导致了在不同的国家,有着截然不同的分工体制。
在日本和一些人口比较稀疏的国家,例如加拿大、澳洲等,流行“Full-Stack Engineer”,也就是我们通常所说的全栈工程师。通俗点说就是一个人除了完成前端开发和后端开发工作以外,有的公司从产品设计到项目开发再到后期运维可能都是同一个人,甚至可能还要负责UI、配动画,也可以是扫地、擦窗、写文档、维修桌椅等等。
而在美国等互联网环境比较发达的国家项目开发的分工协作更为明确,整个项目开发分为前端、中间层和后端三个开发阶段,这三个阶段分别由三个或者更多的人来协同完成。
国内的大部分互联网公司只有前端工程师和后端工程师,中间层的工作有的由前端来完成,有的由后端来完成。
PRD(产品原型-产品经理) - PSD(视觉设计-UI工程师) - HTML/CSS/JavaScript(PC/移动端网页,实现网页端的视觉展示和交互-前端工程师)。
二、下载和安装VS Code
1、下载地址
https://code.visualstudio.com/
2、安装
安装步骤不明可百度自行查看具体教程。
三、初始设置
1、中文界面配置
(1)安装完成之后,首先安装中文插件:Chinese (Simplified) Language Pack for Visual Studio Code。
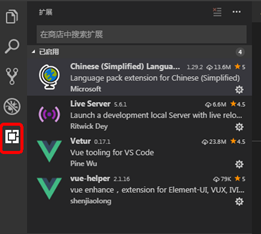
(2)在下图的搜索框中输入:Chinese (Simplified) Language Pack for Visual Studio Code,搜素出来之后直接点击安装即可。

(3)右下角弹出是否重启vs,点击“yes”。
(4)重启应用之后中文生效。
2、插件安装
为方便后续开发,建议安装如下已启用的插件。

3、创建项目
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
4、保存工作区
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可。
5、新建文件夹和网页

6、预览网页
(1)以文件路径方式打开网页预览
需要安装“open in browser”插件。
文件右键 -> Open In Default Browser。
(2)以服务器方式打开网页预览
需要安装“Live Server”插件。
文件右键 -> Open with Live Server。
7、设置字体大小
左边栏Manage -> settings -> 搜索 “font” -> Font size。
8、开启完整的Emmet语法支持
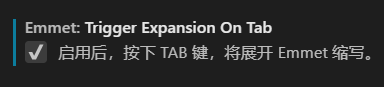
设置中搜索 Emmet:启用如下选项,必要时重启应用。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号