更简单的轮播实现
之前一篇实现的轮播虽然也简单易读,但图片是使用设置display为none来隐藏的,这种缺少动态的效果,今天重新写了一个,先看效果图:

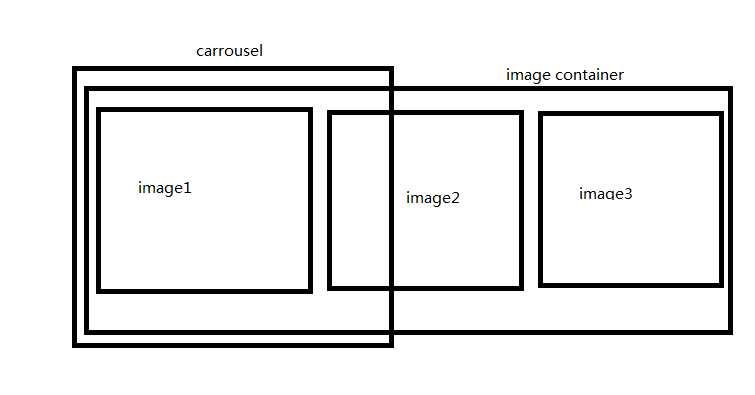
先说说大体设计思路,先看如下结构图:

设计思路就是,先将image设置为浮动,然后在js中根据图片的数量来调整imagecontainer的宽度,这样实际上图片就是在一行中显示了,然后将carrousel的overflow设置为hidden,这样不是当前要显示的图片就会被隐藏,最后就是图片的移动是通过设置imagecontainer的marginleft为负值,来达到移动图片的效果,这样因为仅是改变了一个css值,所以就可以通过query的动画来增加一种平移的效果。想法是不是很好,^-^。
而只要能够通过改变一个css属性就能达到移动图片的效果,那样写相关控制的逻辑就可以大大简化,相比于上次的实现就看起来好了很多。代码如下:

1 <!DOCTYPE> 2 <html> 3 <head> 4 <title>carrousel</title> 5 <script src="js/jquery-3.2.1.js"></script> 6 <style> 7 body{ 8 padding:0px; 9 margin:0px; 10 } 11 12 .lv-carrousel{ 13 width:100%; 14 height:500px; 15 margin:0 auto; 16 overflow:hidden; 17 font-size:0px; 18 margin-top:-35px; 19 } 20 21 .lv-carrousel:before{ 22 content:""; 23 display:block; 24 height:35px; 25 width:20px; 26 background:url("images/left.png"); 27 position:relative; 28 top:50%; 29 margin-top:-17px; 30 margin-left:10px; 31 } 32 33 .lv-carrousel:after{ 34 content:""; 35 display:block; 36 height:35px; 37 width:20px; 38 background:url("images/right.png"); 39 position:relative; 40 bottom:50%; 41 float:right; 42 margin-right:10px; 43 } 44 45 46 47 .lv-carrousel-btn-group{ 48 height:20px; 49 font-size:10px; 50 background-color:green; 51 text-align:center; 52 margin-top:-55px; 53 } 54 55 .lv-carrousel-btn{ 56 height:10px; 57 width:10px; 58 background-color:#FFF; 59 border-radius:5px; 60 display:inline-block; 61 margin:0 5px; 62 } 63 64 .lv-carrousel-btn.selected{ 65 width:20px; 66 } 67 68 </style> 69 <script> 70 var Carrousel = { 71 width: 0, 72 height: 0, 73 size:0, 74 current:1, 75 timer:null, 76 direction:1, 77 init: function(){ 78 var _this = this; 79 this.width = $(".lv-carrousel").width(); 80 this.height = $(".lv-carrousel").height(); 81 $(".lv-carrousel-row img").height(this.height); 82 $(".lv-carrousel-row img").width(this.width); 83 this.size = $(".lv-carrousel-row img").length; 84 $(".lv-carrousel-row").width(this.width * this.size); 85 $(".lv-carrousel").append('<div class="lv-carrousel-btn-group"></div>'); 86 for(var i=1; i<=this.size; i++){ 87 $(".lv-carrousel-btn-group").append('<div class="lv-carrousel-btn"></div>'); 88 } 89 $(".lv-carrousel-btn-group .lv-carrousel-btn:nth-child(" + _this.current + ")").addClass("selected"); 90 $(".lv-carrousel-btn").click(function(){ 91 $(".lv-carrousel-btn").removeClass("selected"); 92 $(this).addClass("selected"); 93 _this.change($(this).index() + 1); 94 }); 95 $(".lv-carrousel").click(function(event){ 96 var x = event.pageX; 97 if(x < 30){ 98 if(_this.current > 1){ 99 _this.change(_this.current - 1); 100 } 101 } else if(x>_this.width-30 && x<_this.width){ 102 if(_this.current < _this.size){ 103 _this.change(_this.current + 1); 104 } 105 } 106 }); 107 $(".lv-carrousel").hover(function(){ 108 _this.stop(); 109 }); 110 $(".lv-carrousel").mouseleave(function(){ 111 _this.start(); 112 }); 113 this.start(); 114 }, 115 change:function(index){ 116 if(index != this.current){ 117 $(".lv-carrousel-row").animate({marginLeft: (-1 * this.width * (index-1) + "px")}, 500); 118 $(".lv-carrousel-btn").removeClass("selected"); 119 $(".lv-carrousel-btn-group .lv-carrousel-btn:nth-child(" + index + ")").addClass("selected"); 120 this.current = index; 121 } 122 }, 123 start:function(){ 124 var _this = this; 125 this.timer = setInterval(function(){ 126 if(_this.direction == 1){ 127 if(_this.current == _this.size){ 128 _this.direction = -1; 129 _this.change(_this.current-1); 130 } else { 131 _this.change(_this.current+1); 132 } 133 134 } else if(_this.direction == -1){ 135 if(_this.current == 1){ 136 _this.direction = 1; 137 _this.change(_this.current+1); 138 } else { 139 _this.change(_this.current-1); 140 } 141 } 142 }, 1000); 143 }, 144 stop:function(){ 145 clearInterval(this.timer); 146 } 147 }; 148 $(function(){ 149 Carrousel.init(); 150 }); 151 </script> 152 </head> 153 <body> 154 <div class="lv-carrousel"> 155 <div class="lv-carrousel-row"> 156 <img src="images/1.jpg"/> 157 <img src="images/2.jpg"/> 158 <img src="images/3.jpg"/> 159 <img src="images/4.jpg"/> 160 <img src="images/5.jpg"/> 161 </div> 162 </div> 163 </body> 164 </html>
如果你有更好的想法,欢迎讨论。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号