less的使用
最近发现用less写样式很方便,于是搜集了下资料供大家参考
less介绍
在线文档:http://www.bootcss.com/p/lesscss/#guide
less是一种动态的样式语言,具有一些动态语言的特性,如变量,继承,运算,函数等。它是基于JavaScript,利用js把.less文件编译成.css文件,让浏览器识别。
安装:
npm的方式:
pm install less
lessc styles.less //编译
lessc demo.less > demo.css//编辑指定文件名
lessc styles.less > styles.css -x(压缩后的CSS) //编译好后压缩
客户端使用:
1.建立一个.less文件

2.引入.less文件然后在页面里面引用less.js,不过要确保先引用.less文件

语法:函数API参考http://less.bootcss.com/functions/
变量:请注意 LESS 中的变量为完全的 ‘常量’ ,所以只能定义一次.
@base: green;
body {
background-color: @base;
}
对象:可以把通用的样式抽出来放在一起,相当于一个类,如果box里还有分层,那就这样调用:.graybox{.box>...}
 对应视图:
对应视图:
带参数,调用的过程中,为了更灵活可以传参来控制相应的实例,上个实例改为:

@arguments用来应用box-shadow的多个参数的样式
模式匹配和导引表达式(这个不讲了,感觉太复杂了,反而用处不大)
嵌套:就是把类似body a{color:red;}变成body{a{color:red;}}也很容易理解,省了一点代码,很方便
作用域,和js一样
引入:@import "lib"或者@import "lib.less",CSS则是@import "lib.css"
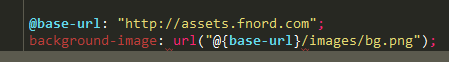
字符串插值:
![]()
less监视模式
客户端:通过服务器启动后加#!watch例如:

当修该样式后页面会自动进行刷新,但是感觉这个有点low,因为发现:

貌似是隔一段时间重新页面刷新下
nodejs终端:less.watch()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号