canvas
canvas
canvas的宽高,只能在行内设置或者在js中设置,不能在style中设置
canvas.width = 600;
canvas.height = 600;
canvas.style.border = '1px solid #000';
// 获取绘图环境
var ctx = canvas.getContext('2d');
// 开启路径
ctx.beginPath();
// 起点
ctx.moveTo(100,100);
// 终点
ctx.lineTo(500,100);
// 线宽
ctx.lineWidth = 10;
// 线的颜色
ctx.strokeStyle = 'pink';
// 描边
ctx.stroke();
注意:设置线宽和线条颜色都要在ctx.stroke()之前操作。填充也是一样
// 闭合路径
ctx.closePath();
// 填充
ctx.fill();
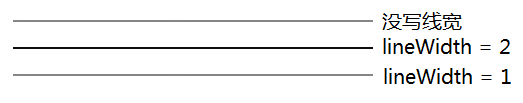
- canvas 中,像素点都是中间对齐的,所以设置2像素和1像素都是一样的。
![canvas线宽问题]()
为了避免这种问题,
ctx.moveTo(100,460.5);
ctx.lineTo(500,460.5);
因为这像素点是居中对齐的

- 对齐方式
ctx.textAlign="center|end|left|right|start";
通常,文本会从指定位置开始,不过,如果您设置为 textAlign="right" 并将文本放置到位置 150,那么会在位置 150 结束。
奋斗就是每天很难,可是一年一年却越来越容易;
不奋斗就是每天很容易,可是一年一年却越来越难。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号