写好博客园笔记,或许你还差一个精致主题
近两年没有整理发布笔记到博客园,偶然逛园子发现好看的主题,再次重拾键盘,敲出点点滴滴。
给大家展示设置后的主界面:

也可点击查看我的博客参考:https://www.cnblogs.com/luwenqing/
主题仓库地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
自定义配置文档地址:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v1.1/#/Docs/Customization/config
如下为配置博客主题全过程:
主要涉及的配置模块有:
-
博客皮肤选定
-
页面定制CSS代码
-
博客园侧边栏公栏
主题仓库下载
下载github优秀的开源项目,无奈国内访问下载速度贼慢,利用百度找到一种简便的解决方案,通过国内代码托管平台 --- 码云,导入并下载github源代码。
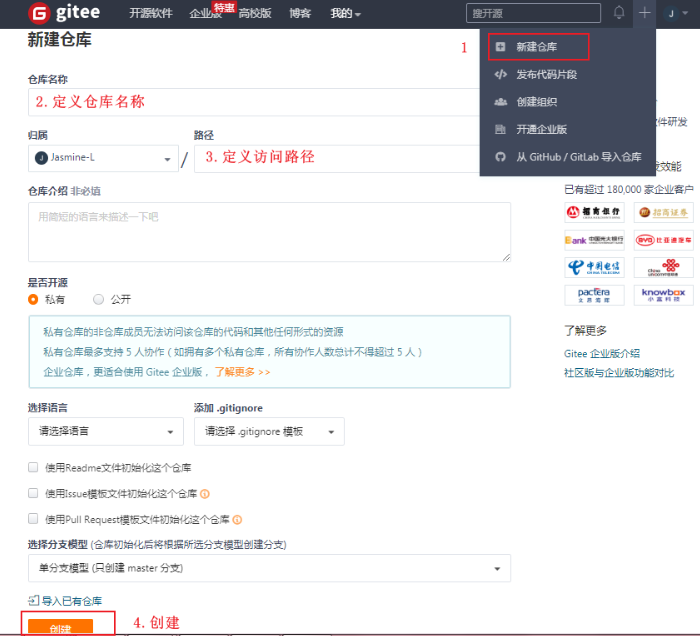
导入github源代码至码云
默认你们都已经注册登录,那我就从导入仓库开始,先复制github主题仓库链接,打开码云,如下操作:

将码云仓库的代码下载到本地
进入到仓库导入的项目下,点击下载zip包即可。

博客皮肤选定
选择博客皮肤: SimleMemorry

页面定制CSS代码
CSS代码位置下载源码的 /src/style/base.min.css,拷贝此文件内容至页面定制CSS代码文本框处。勾选“禁用模板默认CSS”
可以自定义修改CSS样式,修改可以参考 /src/style/base.css文件。
博客园侧边栏公栏
侧边栏需要先申请JS编写权限,由博客园管理员同意后方可使用。
在侧边栏设置以下代码:
1 <script type="text/javascript"> 2 window.cnblogsConfig = { 3 GhVersions : 'v1.2.3', // 版本 4 blogUser : "L的个人博客", // 用户名 5 blogAvatar : "https:xxx.jpg", // 用户头像 6 blogStartDate : "2018-03-12", // 入园时间。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间 7 homeTopImg : ["https:xxx.jpg",], //主页背景图 8 homeBannerTextType: "one", // 主页副标题 - 每日随机获取一句话 9 codeLineNumber: true, // 代码显示行号 10 footerStyle: 2, //设置页脚样式 - 1和2 11 bottomText: {left : "好好学习",right: "天天向上", } // 设置页脚标题 12 13 } 14 </script> 15 <script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v1.2.3/src/script/simpleMemory.min.js"></script>
用户头像:可以将图片放在码云仓库,获取查看照片地址。由于本人前端不精,其他的优化可参考自定义配置文件进行更改,各位大佬自行发挥。
高质量图片网站推荐,用于更换头像、背景图片:
如何将图片上传至码云仓库
-
创建git仓库

-
将文件夹初始化成git可管理的仓库
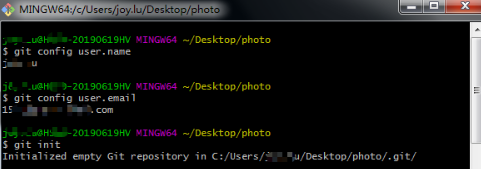
桌面新建空文件夹,将图片放置在文件夹内,空白处右键选择GitBash Here,进入git命令行界面
1 git config user.name 查询当前登录的git用户名 2 git config user.email 查询当前登录的账户邮箱 3 git init 将文件夹初始化成git可管理的仓库 4 git status 查看当前状态

-
将文件添加并提交到仓
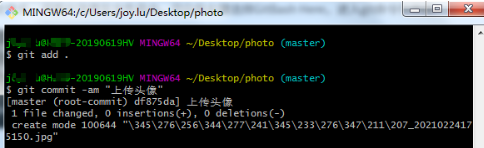
1 git add . 将该目录所有的文件添加到仓库,注意点前面有空格
2 git commit -am "提交信息" 提交到仓库

4. 上传图片至码云仓库
1 git remote add origin 仓库地址 添加图片到仓库 (复制码云仓库的地址) 2 git push -u origin master 将本地仓库推送到远程仓库

完成后刷新一下就能看到上传的图片了,上传后复制图片的链接放置在博客园侧边栏代码设置里面就可以了。
新建的远程的仓库的空的,所以需要加上-u参数,若远程仓库有内容后,下次再从本地库上传内容的时候只需下面这样就可以了:$ git push origin master。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号