Dynamics CRM定制子网格添加按钮实例之一
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复221或者20160430可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。
我们首先来看看窗体中的子网格默认的 添加 按钮的行为,我这里点击了一下子网格旁边的 加号 图标,在子网格的第一行记录出现了搜索框,是可以进行搜索的,用 * 作为通配符可以进行搜索,当然也可以点击搜索框最后的放大镜图标查看和增加记录,如下所示:

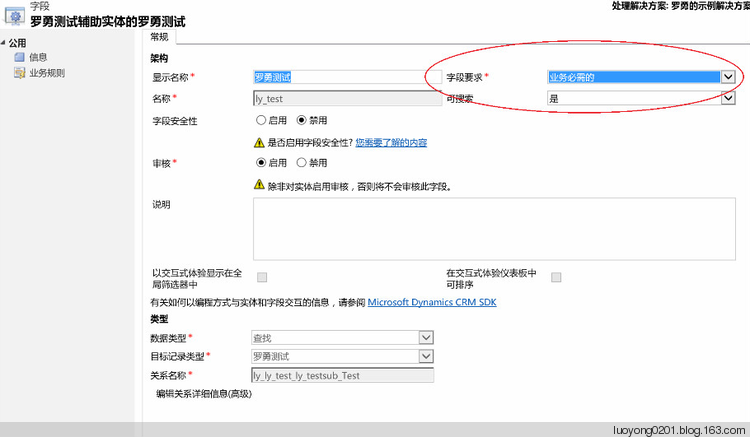
也有有人会问,如果我要点击 加号 图标弹出新增记录的页面怎么办?方法很简单,打开子网格对应实体的和窗体实体关联的字段,将字段要求从之前的可选 改成 业务必须 的保存并发布。

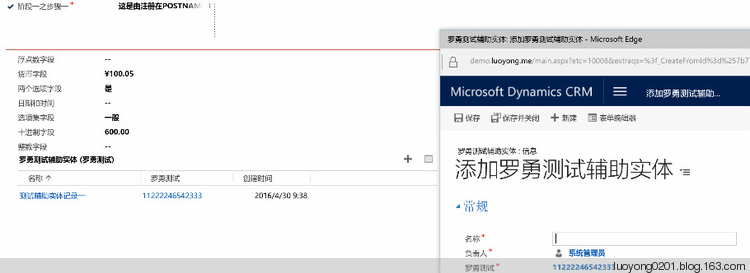
然后我们去看看效果,点击 加号 图标后弹出了 新建记录的窗体,也将关联字段的值夜写入了字段。

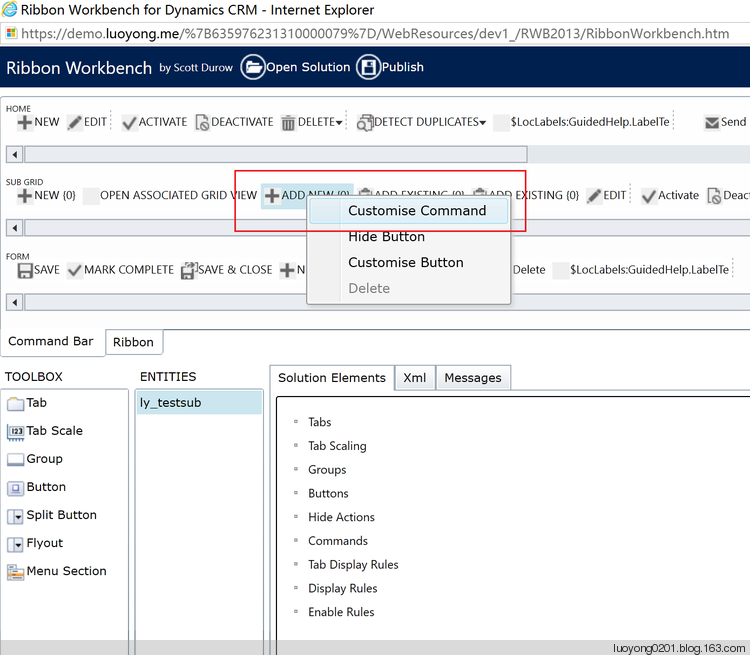
回归正题,怎么定制这个加号图标呢?基础知识请参考我前面的博文 Dynamics CRM 客户端程序开发:自定义系统标准按钮的可用性 和 在Dynamis CRM中打造一键保存关闭刷新案例的功能 ,这里相同的就不赘述了。还是使用 Ribbon Workbench 来做,用它打开我要定制的这个子网格的实体所在的解决方案,注意选择的是 Command Bar (当然打开时候默认选择的就是这个),而不是Ribbon,然后在 Subgrid 这个部分右击 ADD NEW {0} 这个图标,选择 Customise Command 这个菜单项。为啥是ADD NEW {0} 这个图标呢?因为我之前的设置导致了默认弹出的是 新增记录的窗体,所以是这个。

你会发现 Solution Elements 这个地方增加了 5 个Display Rule, 3个Enable Rule, 1个Command,这应该就是这个按钮用到的东西。

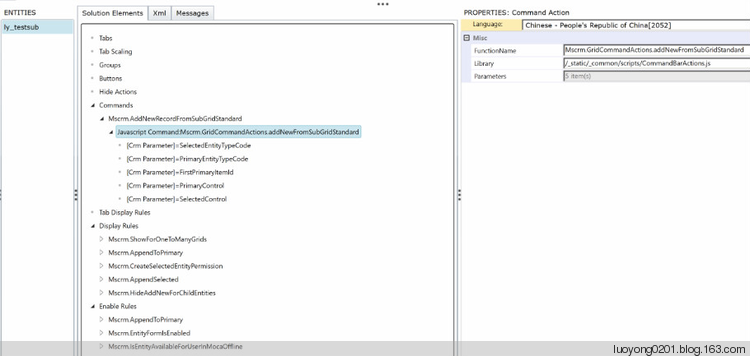
我们不改变它的Display Rule 和 Enable Rule,我们改变它执行命令,可以看到它原来执行的命令是 /_static/_common/scripts/CommandBarActions.js 文件的 Mscrm.GridCommandActions.addNewFromSubGridStandard ,还接收了5个参数,分别是 SelectedEntityTypeName, PrimaryEntityTypeCode, FirstPrimaryItemId, PrimaryControl, SelectedControl,这5个参数的含义请参考SDK的 <CrmParameter> (RibbonDiffXml) 章节,我这里不赘述了。
为了简便起见,我这里讲这个命令执行的函数更改了,更改为执行 $webresource:ly_/common/js/RibbonScript.js 这个Web资源的 openHtmlWebResource 函数,并且增加了3个自定义参数如下所示:

我这里是参考我的博文 在Dynamis CRM中打造一键保存关闭刷新案例的功能 进行快速发布的,具体步骤不详细叙述,修改后的RibbonDiffXml 元素值如下:
<RibbonDiffXml> <CustomActions /> <Templates> <RibbonTemplates Id="Mscrm.Templates" /> </Templates> <CommandDefinitions> <CommandDefinition Id="Mscrm.AddNewRecordFromSubGridStandard"> <EnableRules> <EnableRule Id="Mscrm.AppendToPrimary" /> <EnableRule Id="Mscrm.EntityFormIsEnabled" /> <EnableRule Id="Mscrm.IsEntityAvailableForUserInMocaOffline" /> </EnableRules> <DisplayRules> <DisplayRule Id="Mscrm.ShowForOneToManyGrids" /> <DisplayRule Id="Mscrm.AppendToPrimary" /> <DisplayRule Id="Mscrm.CreateSelectedEntityPermission" /> <DisplayRule Id="Mscrm.AppendSelected" /> <DisplayRule Id="Mscrm.HideAddNewForChildEntities" /> </DisplayRules> <Actions> <JavaScriptFunction FunctionName="openHtmlWebResource" Library="$webresource:ly_/common/js/RibbonScript.js"> <CrmParameter Value="SelectedEntityTypeCode" /> <CrmParameter Value="PrimaryEntityTypeCode" /> <CrmParameter Value="FirstPrimaryItemId" /> <CrmParameter Value="PrimaryControl" /> <CrmParameter Value="SelectedControl" /> <StringParameter Value="ly_/common/page/DisplayNotes.htm" /> <CrmParameter Value="PrimaryEntityTypeName" /> <CrmParameter Value="SelectedEntityTypeName" /> </JavaScriptFunction> </Actions> </CommandDefinition> </CommandDefinitions> <RuleDefinitions> <TabDisplayRules /> <DisplayRules> <DisplayRule Id="Mscrm.ShowForOneToManyGrids"> <RelationshipTypeRule AppliesTo="SelectedEntity" RelationshipType="OneToMany" /> </DisplayRule> <DisplayRule Id="Mscrm.AppendToPrimary"> <EntityPrivilegeRule PrivilegeType="AppendTo" PrivilegeDepth="Basic" AppliesTo="PrimaryEntity" /> </DisplayRule> <DisplayRule Id="Mscrm.CreateSelectedEntityPermission"> <EntityPrivilegeRule PrivilegeType="Create" PrivilegeDepth="Basic" AppliesTo="SelectedEntity" /> </DisplayRule> <DisplayRule Id="Mscrm.AppendSelected"> <EntityPrivilegeRule PrivilegeType="Append" PrivilegeDepth="Basic" AppliesTo="SelectedEntity" /> </DisplayRule> <DisplayRule Id="Mscrm.HideAddNewForChildEntities"> <OrRule> <Or> <EntityPropertyRule AppliesTo="SelectedEntity" PropertyName="IsChildEntity" PropertyValue="false" /> </Or> <Or> <RelationshipTypeRule AppliesTo="SelectedEntity" AllowCustomRelationship="false" /> </Or> </OrRule> </DisplayRule> </DisplayRules> <EnableRules> <EnableRule Id="Mscrm.AppendToPrimary"> <RecordPrivilegeRule PrivilegeType="AppendTo" AppliesTo="PrimaryEntity" /> </EnableRule> <EnableRule Id="Mscrm.EntityFormIsEnabled"> <FormStateRule State="Disabled" InvertResult="true" /> </EnableRule> <EnableRule Id="Mscrm.IsEntityAvailableForUserInMocaOffline"> <CustomRule FunctionName="Mscrm.CommandBarActions.IsEntityAvailableForUserInMocaOffline" Library="/_static/_common/scripts/CommandBarActions.js"> <CrmParameter Value="SelectedEntityTypeName" /> </CustomRule> </EnableRule> </EnableRules> </RuleDefinitions> <LocLabels /> </RibbonDiffXml>
用到的JavaScript函数代码非常简单,如下:
function openHtmlWebResource(SelectedEntityTypeName, PrimaryEntityTypeCode, FirstPrimaryItemId, PrimaryControl, SelectedControl, WebResourceName, PrimaryEntityTypeName,SelectedEntityTypeName) { Xrm.Utility.alertDialog('SelectedEntityTypeName=' + SelectedEntityTypeName + ";PrimaryEntityTypeCode=" + PrimaryEntityTypeCode + ";FirstPrimaryItemId=" + FirstPrimaryItemId + ";WebResourceName=" + WebResourceName + ";PrimaryEntityTypeName=" + PrimaryEntityTypeName + ";SelectedEntityTypeName=" + SelectedEntityTypeName); }
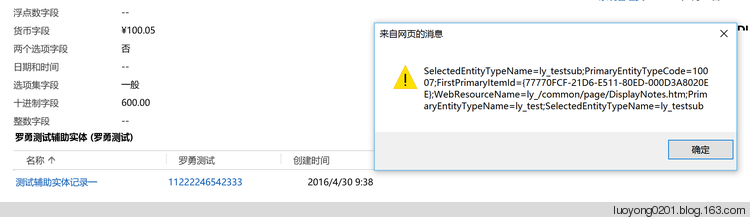
发布后后刷新页面,点击 加号 图标结果如下,从这个图大家也大概知道这些CrmParameter的含义了:

可能你会问,我要恢复这个实体的命令栏怎么怎?很简单,将它的 RibbonDiffXml 设置为初始值如下:
<RibbonDiffXml> <CustomActions /> <Templates> <RibbonTemplates Id="Mscrm.Templates"></RibbonTemplates> </Templates> <CommandDefinitions /> <RuleDefinitions> <TabDisplayRules /> <DisplayRules /> <EnableRules /> </RuleDefinitions> <LocLabels /> </RibbonDiffXml>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号