JS实现手机端页面滚动到底部
需求一:需要在手机端实现一进入页面,则页面滚动到最底部。
一开始,我根据网上查找的内容写了如下代码
onMounted(() => { if (pageConfigActive.value === 0) { console.log(document.body.scrollHeight); window.scrollTo(0, document.body.scrollHeight); } });
但是没有任何的效果。
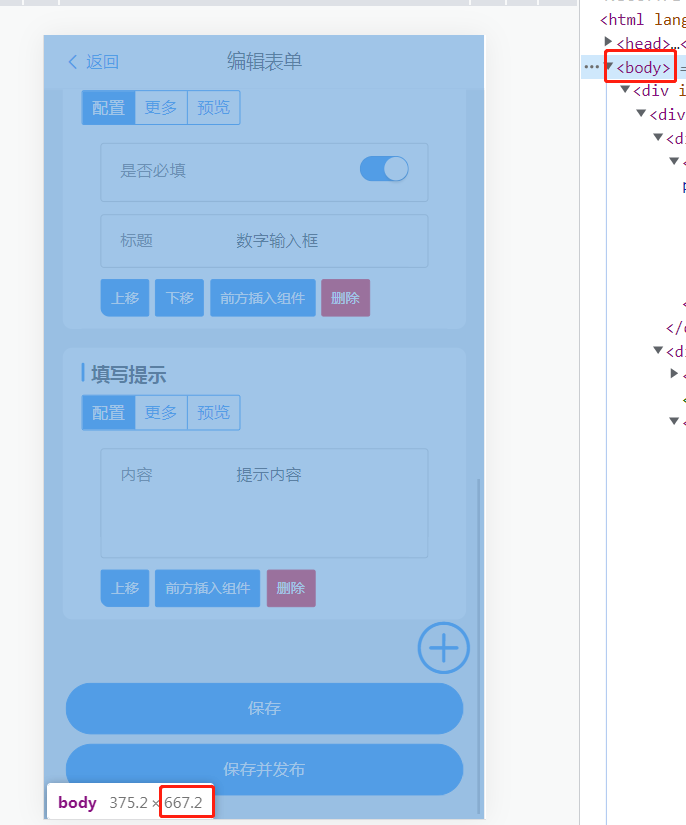
后来才知道这个document.body.scrollHeight的值一直为667,是因为body的高度一直不变,而滚动到667则不影响页面,显得scrollTo没有起作用。

最终实现需求的代码为
onMounted(() => { if (pageConfigActive.value === 0) { nextTick(() => { document .querySelector(".list-page") .scrollTo(0, document.querySelector(".van-list").scrollHeight); }); } });
1.使用nextTick是因为如果不使用,onMounted时还无法获取DOM,document.querySelector会报错。
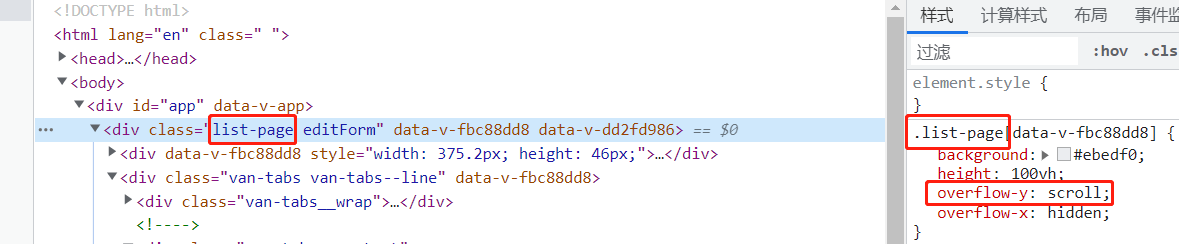
2.list-page是滚动条的来源,因为list-page设置了overflow-y:scroll。

3.van-list的高度1321才是实际应滚动的高度。

需求二:编辑表单页面有两种插入组件的方式,一种是在指定组件前方插入自定义组件,新增组件后页面不滚动,一种是在页面最后增加自定义组件,新增组件后页面滚动到底部。
前方插入组件代码为:
const insertComp = (item) => { const scrollPosition = editForm.value.scrollTop || 0; sessionStorage.addCompMode = "insert"; sessionStorage.insertItemSort = item.sort; sessionStorage.scrollPosition = scrollPosition; router.push("/selectComp"); };
页面最后增加组件代码为:
const addComp = () => { sessionStorage.addCompMode = "final"; sessionStorage.compList = JSON.stringify(compList.value); router.push("/selectComp"); };
进入页面,加载如下滚动函数:
const scrollPageByAddCompMode = () => { const scrollPositionNumber = Number(sessionStorage.getItem("scrollPosition")); const addCompMode = sessionStorage.getItem("addCompMode"); if (pageConfigActive.value === 0) { nextTick(() => { if (addCompMode === "insert") { document.querySelector(".list-page").scrollTo(0, scrollPositionNumber); } else { document .querySelector(".list-page") .scrollTo(0, document.querySelector(".van-list").scrollHeight); } }); } };
即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号