Flutter之闪屏页的开发
要想给APP加上闪屏页,解决方式为:
1.加上闪屏图片

2.在pubspec.yaml中配置图片

3.创建闪屏页splash_page.dart
import 'package:flutter/material.dart'; class SplashPage extends StatefulWidget { @override _SplashPageState createState() => _SplashPageState(); } class _SplashPageState extends State<SplashPage> { @override void initState() { super.initState(); /// 延时跳转 Future.delayed(Duration(seconds: 2), _toAppPage); } _toAppPage() { Navigator.of(context).pushReplacementNamed('/HomePage'); } @override void dispose() { super.dispose(); } @override Widget build(BuildContext context) { return Container( child: Image.asset( 'assets/images/splash.png', fit: BoxFit.cover, ), ); } }
4.在main.dart中配置一进入页面就是SplashPage组件,再配置路由/HomePage到想要真正加载的页面组件。
其中闪屏页的时长可配置。
main.dart代码如下:
import 'package:flutter_ask_answer_game/page/bottom_tab_bar.dart'; import 'package:flutter_ask_answer_game/page/splash_page.dart'; import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return new MaterialApp( title: '竞赛开始', theme: new ThemeData( primaryColor: Colors.blueAccent, ), home: SplashPage(), routes: <String, WidgetBuilder>{ // 路由 '/HomePage': (BuildContext context) => new BottomTabBar() }, ); } }
这样,就会有闪屏页了。但是,闪屏页出现之前会有一段时间的空白。
为了解决这个空白问题,安卓可以:
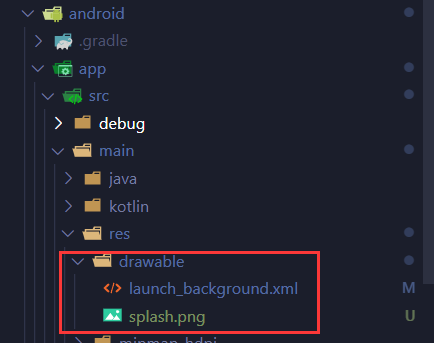
5.在drawable下加入闪屏页图片

6.在launch_background.xml中配置闪屏页路径,即@drawable/splash。
<?xml version="1.0" encoding="utf-8"?> <!-- Modify this file to customize your launch splash screen --> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/white" /> <!-- You can insert your own image assets here --> <item> <bitmap android:gravity="fill" android:src="@drawable/splash" /> </item> </layer-list>
即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号