Yahoo军规的学习
为了提高前端网页加载速度,我们对Yahoo军规进行学习。
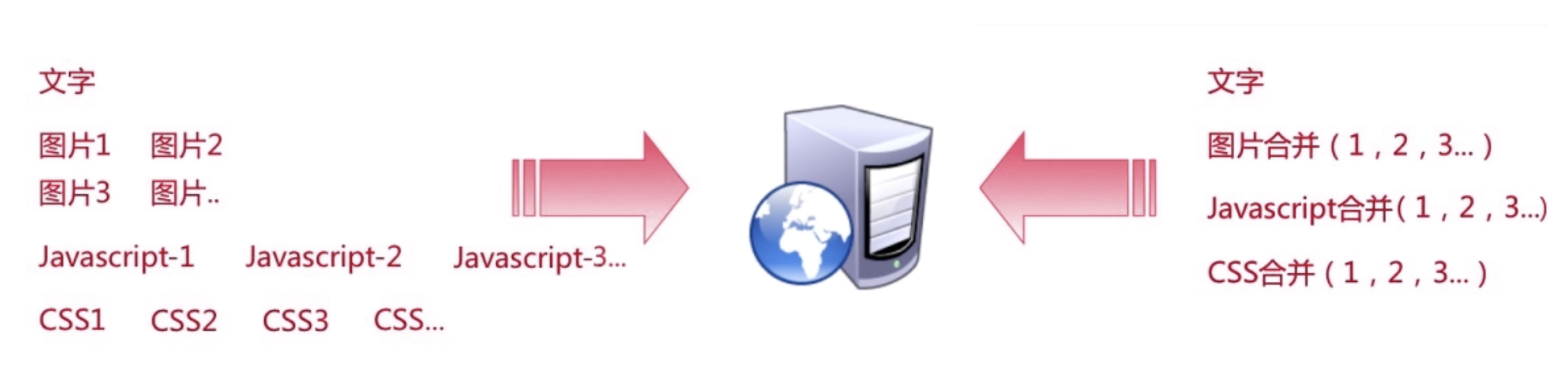
一、尽可能减少HTTP请求。

上图中,左边一个css文件或js文件即是一次HTTP请求,但是通过图片合并、js合并、css合并,使得HTTP请求减少至4次。
二、使用CDN。
CDN即内容分发网络,即使用多个分布在各处的服务器备份资源。用户访问网站时,会自动导航到离用户最近的服务器节点。阿里云提供了CDN服务,需要花钱购买。
三、添加Expire或cache-control头。
这两个都是利用本地缓存。若是资源没有过期,则用户访问的仍然是本地缓存的资源。
四、启用Gzip压缩。
服务器需要对Gzip压缩进行配置,浏览器自动会对资源进行Gzip解压。若是先对js文件进行压缩,然后再使用Gzip压缩,则会大大减少js的大小。
五、将css放在页面做上面,将js放在页面最下面。
由于浏览器解析页面是从上至下解析的,若在后面加载css则会导致页面重画,出现页面闪烁。
js如果放在页面最前面,则会导致js执行花费大量时间,影响页面加载速度。
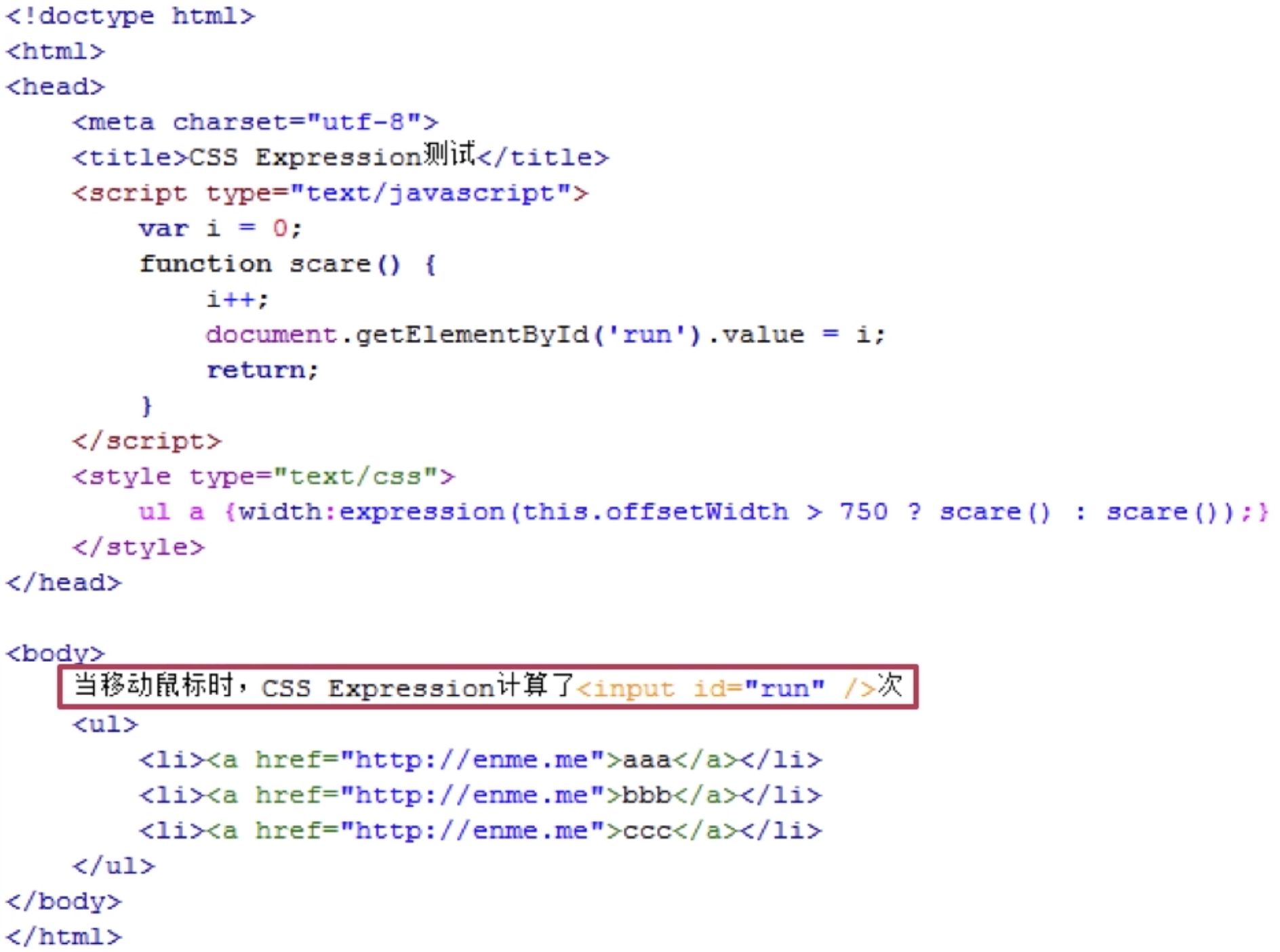
六、避免使用CSS表达式

上图使用了CSS表达式,即expression()。CSS表达式在鼠标移动等操作时会多次计算,很浪费浏览器资源。
七、将CSS和JS放在页面外部

由上图可知,css和js放在页面外部的优点多于放在内部,因此大多数页面都应如此做。
但是,若样式只应用于一个页面、脚本和样式特别少、页面很少被访问到的情况下,css和js写在页面内部更好。
八、减少DNS查询次数
在输入网址访问时,DNS会把域名转换为IP地址,大约需要20ms,然后再访问IP地址。对此,浏览器有各自的DNS缓存时间,IE是30分钟,FIrefox和Chrome是60s。
缓存时间长,则减少DNS查询次数。缓存时间短,则能及时检测网页变化。我们把网站资源进行单域或多域选择时,需要考虑这一点。选择多域时,切记不可过多。
九、压缩css和js
压缩css和js后,下载速度变快。
十、避免重定向
重定向分为永久重定向(301)和临时重定向(302),这对浏览器来说差异不大,都需要再次请求新地址,从而降低网站加载速度。
但是,搜索引擎会定时爬网络,遇到301会智能地只收录新地址,但是遇到302我们还是得从旧地址跳到新地址。
十一、移除重复的脚本
重复的脚本浏览器会执行多一遍,导致逻辑错误并延长页面加载时间。
十二、配置实体标签
实体标签ETag,即是Entity Tag,需要服务器端配置。若用户请求时,浏览器和服务器的ETag一致,则说明资源未修改(304),则可以直接使用本地缓存的资源,减少传输资源带来的网页加载延迟。
不同服务器(IIS、Apache、Nginx)配置ETag的方式不一样。
十三、使用Ajax缓存
Ajax即Asynchronous js and xml,即是不重新刷新页面便能与后台交换数据,实现局部更新的技术。
POST请求不可缓存,每次都执行。POST请求的参数也可以放在url上,实际传输时是自动放在请求header中。
GET请求则会自动缓存,从而加快资源的访问速度。
另外,网站性能优化工具Yslow插件,可配合Firefox、Firebug,对自己写的网站进行具体地性能分析,生成性能优化报告。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号