vue如何根据返回的值对元素进行样式渲染
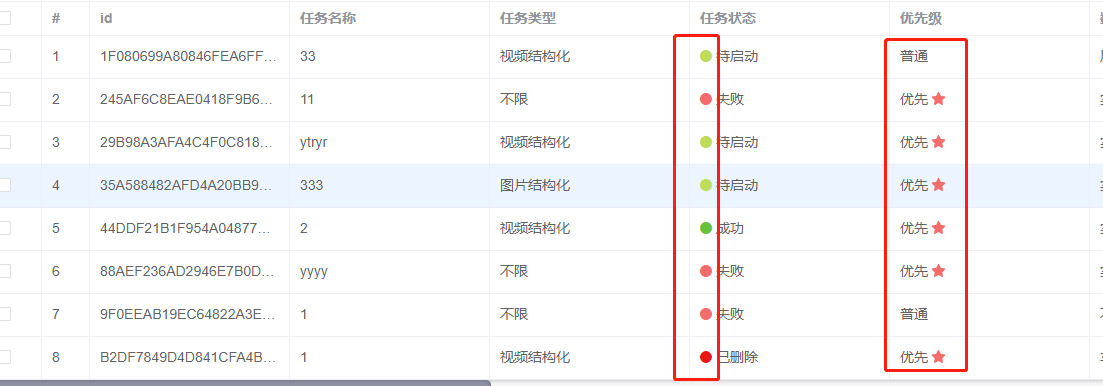
1、最终显示样式:
需要:根据任务状态值,显示不同颜色的原点表示任务状态,以及对优先级的数据,进行☆标记

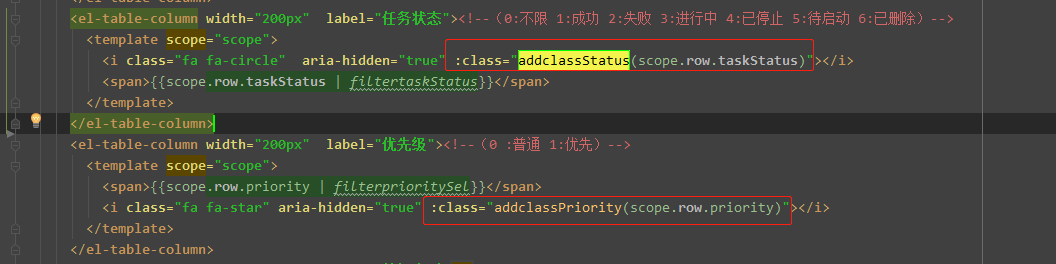
2、代码实现:
在<el-table-column>中需要显示的内容前面,添加图标元素,并添加对应的class样式。
其中,addclassStatus以及addclassPriority两个方法是自己定义的计算,根据属性值计算class样式的方法

3、在vue中的 export default 中的methods中进addclassStatus以及addclassPriority方法的计算和赋值

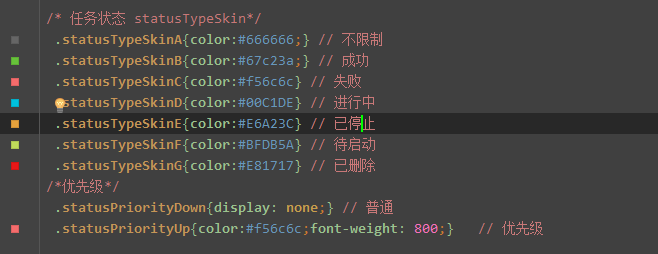
4、在css文件中定义css样式



 浙公网安备 33010602011771号
浙公网安备 33010602011771号