以下演示操作以该网址中的内容为例:https://learn.letskodeit.com/?_ga=2.143454972.85111248.1555037144-697706367.1554889145
一、如何构建一个有效的XPath
1、在使用XPath定位元素时,我们可以通过“//、/”l来简化我们的Xpath路径。
2、在实现自动化的过程中我们一般使用相对路径查找页面元素,这样效率更高,当页面中的标签节点发生变化时,对使用相对路径的方式来查找元素的影响相对较少。
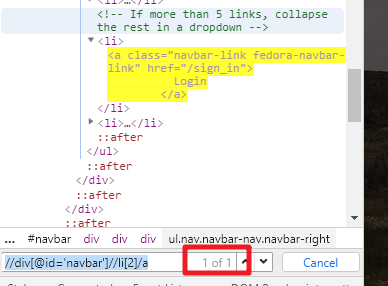
3、查找liogin的相对路径://div[@id='navbar']/div/div/div/ul/li[2]/a

简化前://div[@id='navbar']/div/div/div/ul/li[2]/a
简化后://div[@id='navbar']//li[2]/a
通过“//”跳过不必要展示的节点,这样既简化了路径又提高了XPath的效率。

二、用Text构建有效的Xpath

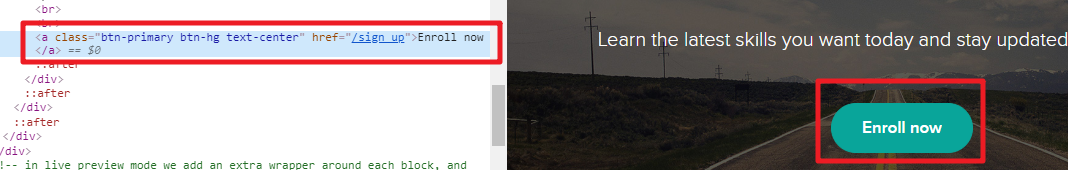
1、例如我们需要通过XPath来查找页面中的元素“Enroll now”,元素“Enroll now”包含在标签“a”中,是一个超链接文本。
2、有效的XPath写法://div[@class='homepage-hero']//a[text()='Enroll now']

三、用Contains关键字构建有效的Xpath
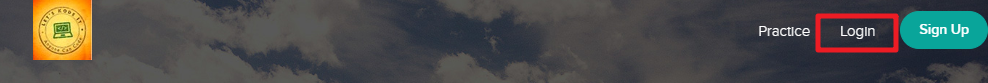
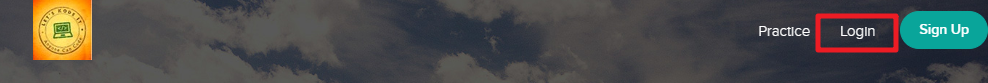
1、定位“login”


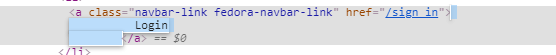
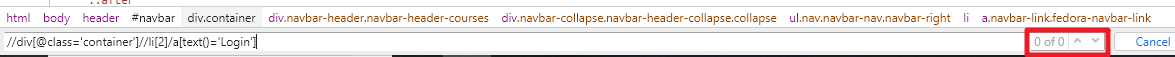
2、首先我们通过text结合XPath来定位//div[@class='container']//li[2]/a[text()='Login'],从定位结果中我们可以看到并没有准确定位到“Login”

3、步骤2中,在XPath路径没有错误的情况下却没有定位到“Login”,这是因为Login的前后有空格,而text()='Login'必须是文本等于“login”才能够查询到,因此对于这种情况我们需要使用Contains(包含)来进行处理。
4、语法://tag[contains(attribute,‘value’)]
tag=标签
contains关键字
attribute=属性
value=属性值
5、//div[@class='container']//li[2]/a[contains(text(),'Login')]使用contains进行查找

6、contain可以用在属性值上也可以用来查找包含的文本,也可以用来查找包含的属性值。
查找包含的文本://div[@class='container']//li[2]/a[contains(text(),'Login')]
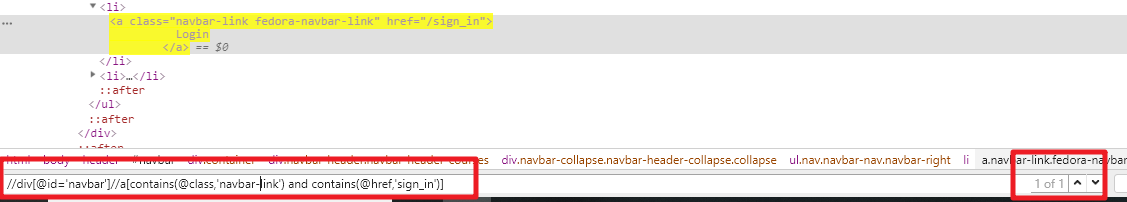
查找包含的属性值:://div[@id='navbar']//a[contains(@class,'navbar-link') and contains(@href,'sign_in')]

四、用StartWith关键字构建有效的Xpath
1、语法://tag[starts-with(attribute,‘value’)]
表示查找包含指定属性值开头的元素
tag=标签
starts-with关键字
attribute=属性
value=属性值
2、 查找“login”链接

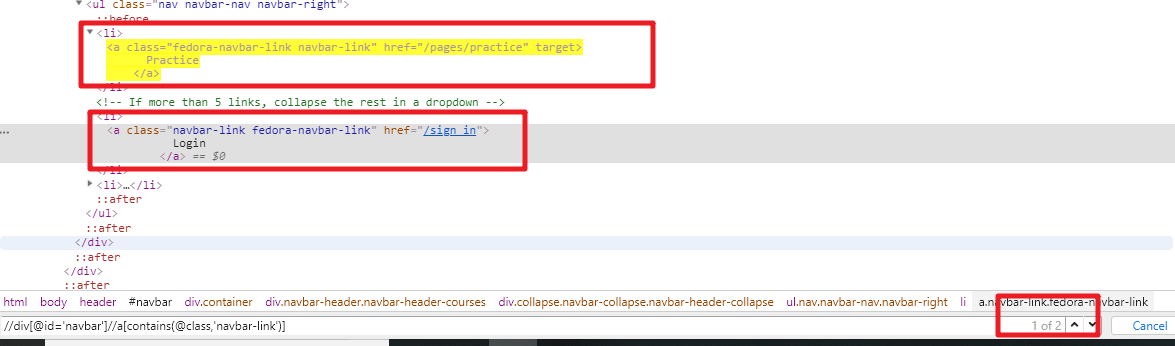
3、例如我们使用contain关键字查找属性值包含“navbar-link”的链接时,定位到了2个元素
//div[@id='navbar']//a[contains(@class,'navbar-link')]

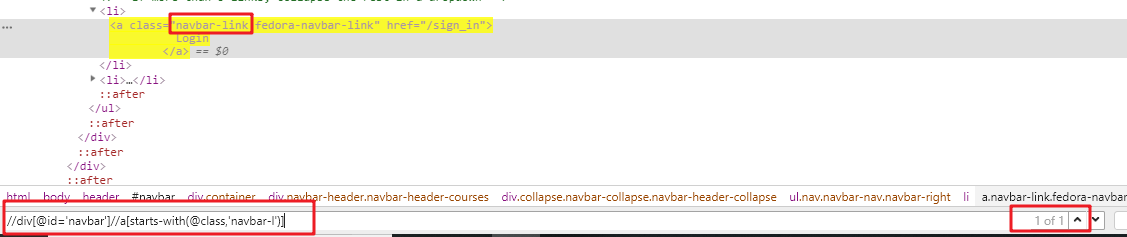
4、使用starts-with关键字查找包含“navbar-l”且以“navbar-l”开头的属性值元素,准确的查找到了“Login”
//div[@id='navbar']//a[starts-with(@class,'navbar-l')]

有不明白的同学可以通过群“555191854”交流问我,群里面有一群对软测志同道合的小伙伴。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号