以该网址为例(https://learn.letskodeit.com/p/practice)
一、通过子节点定位元素
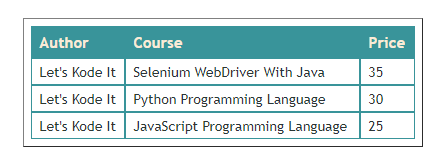
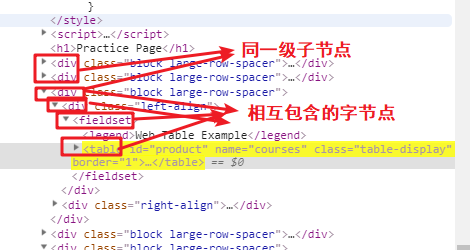
1、例如我们需要定位这个table表格

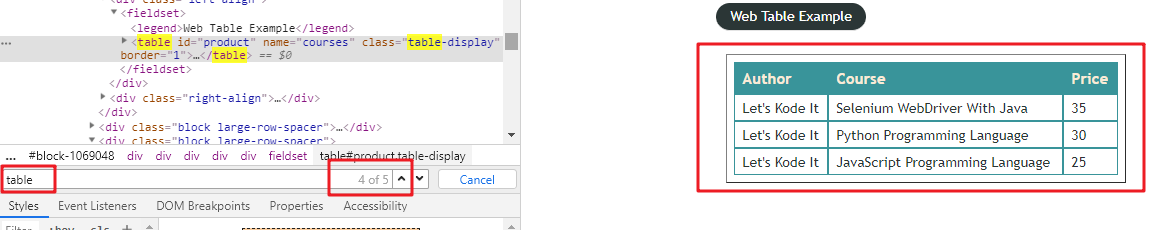
2、当我们通过table标签直接定位时,定位到了5个匹配的结果,这样就会导致元素不唯一,最终无法成功查找到需要的元素

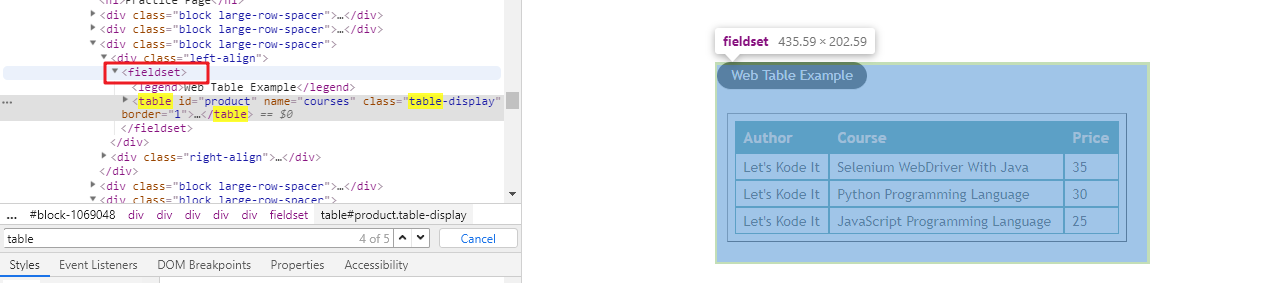
3、因此我们在定位元素的过程中,需要再将table标签的上一级标签节点给出,table上级标签为fieldset

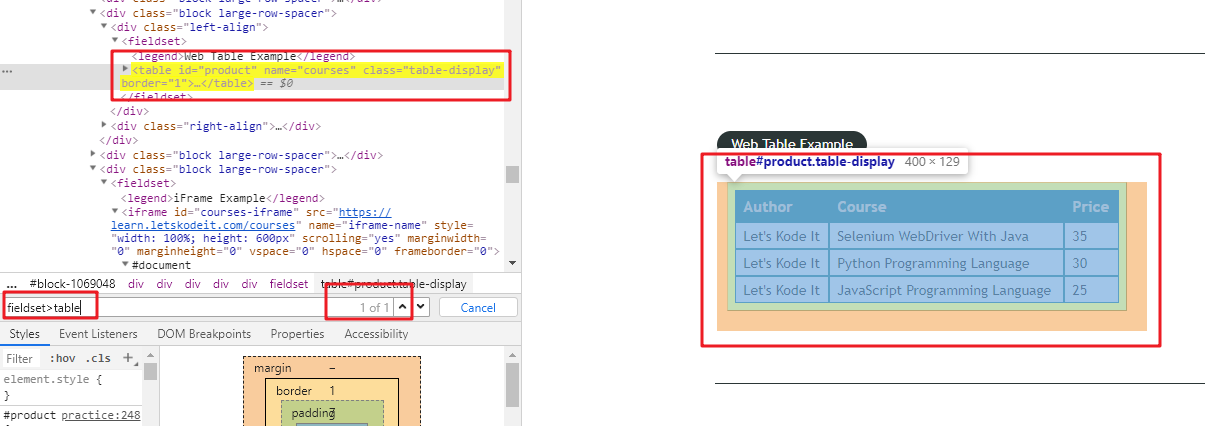
4、标签与上级节点之间需要用“>”分隔,正确的写法为“fieldset>table”(如果通过这两个节点仍然定位到了多个元素,那么我们就需要继续给出更多节点,field的上级节点为“div”,那么就需要写成“div>fieldset>table”实际操作中根据自己的情况以此类推)


5、只有相互包含的标签才能作为上级子节点

6、我们除了可以通过把标签作为节点以外,还可以用属性ID和class的值作为节点
使用class作为节点(用"."代替class):.block.large-row-spacer>.left-align>fieldset>.table-display(注意:在使用节点时,使用的第一个节点所包含的所有节点都必须写上,不能跳过,否则就无法定位)

使用ID为节点(用"#"代替id):fieldset>#product(因为该页面中有多个ID的值等于product,所有我们需要向上再查找一个节点才能准确定位)

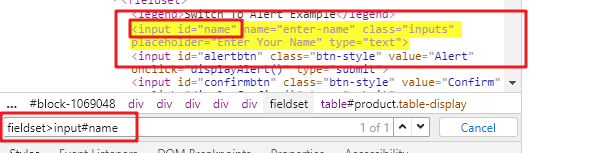
7、我们还可以这样写fieldset>input#name





 浙公网安备 33010602011771号
浙公网安备 33010602011771号