day 68 作业


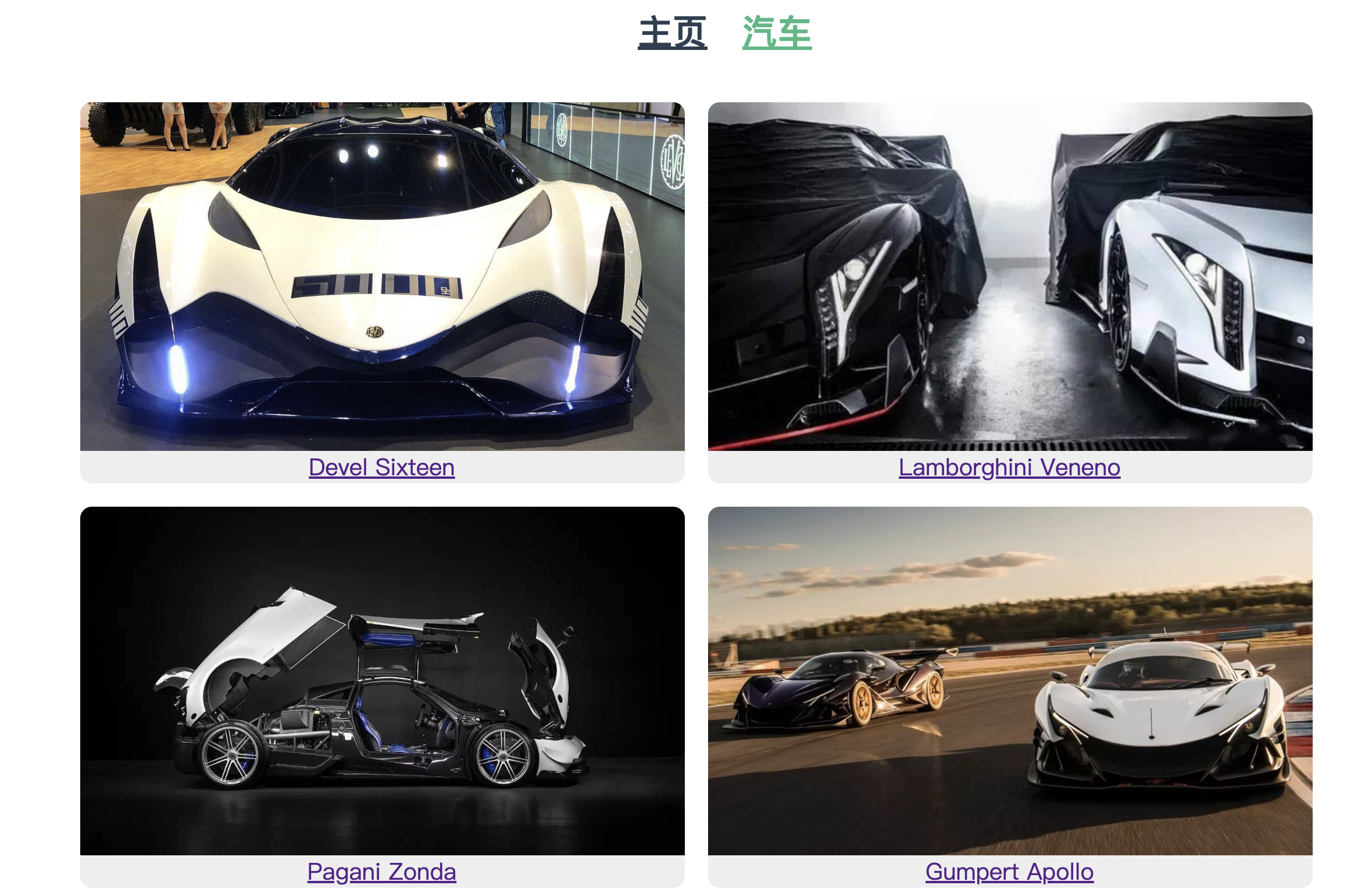
car页面
template>
<div class="car">
<Nav/>
<div class="wrap">
<CarTag v-for="car in cars" :car="car" />
</div>
</div>
</template>
<script>
import Nav from "../components/Nav.vue"
import CarTag from "../components/CarTag";
export default {
name: "Car",
data(){
return {
cars:''
}
},
components:{
CarTag,
Nav,
},
created() {
console.log('组件创建成功');
this.cars = [
{
img:require('@/assets/img/101.jpg'),
title:'Devel Sixteen',
desc:'一号车详情'
},
{
img:require('@/assets/img/201.jpg'),
title:'Devel Sixteen',
desc:'2号车详情'
},
{
img:require('@/assets/img/301.jpg'),
title:'Devel Sixteen',
desc:'3号车详情'
},
{
img:require('@/assets/img/401.jpeg'),
title:'Devel Sixteen',
desc:'4号车详情'
}
]
}
}
</script>
Nav页面
<template>
<div id="nav">
<div class="content">
<router-link to="/">主页</router-link>
<router-link to="/car">汽车</router-link>
</div>
</div>
</template>
<script>
export default {
name: "Nav",
}
</script>
<style scoped>
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
cardata页面
<template>
<div>
<Nav />
<p>{{ pk }}</p>
</div>
</template>
<script>
import Nav from "../components/Nav";
export default {
name: "car-data",
data(){
return{
pk:"尚未选择车型"
}
},
created() {
this.pk = this.$route.query.pk
},
components: {
Nav
}
}
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号