前端存储:localStorage、sessionStorage
IDE:HBuilder X 3.8.12
--
序章
前端存储数据的方式 有以下几种:
- JavaScript Cookie
- Web存储
- localStorage
- sessionStorage
- HTML5 Web SQL 数据库
- IndexedDB
本文测试其中的 Web存储:localStorage、sessionStorage。
- 添加数据
- 查看数据
- 普通数据
- JSON数据
- 删除数据
- 清空数据
localStorage
位于 window 对象下面。
存储 key/value 对 数据,其中,value的类型永远是 string。
存储大小限制:5MB~10MB,不同浏览器不同(见参考资料 #4)。
在页面存储数据,数据有效范围是 整个站点——协议+域名+端口。
有效时间:永久。或者,直到用户手动清理了数据时。
页面关闭后,再次打开该站点的,之前存储的数据仍然存在——可访问。
注意,使用时需要清理掉不用的数据,以免超过存储的最大限制。
测试方式:
页面1 写数据;
页面2 仅读取数据。
测试代码:
// window.localStorage
console.log('window.localStorage:');
console.log(window.localStorage);
console.log(typeof window.localStorage);
console.log(window.localStorage.length);
let len = window.localStorage.length;
for(let i=0; i<len; i++) {
console.log(i + ", " + window.localStorage.key(i));
}
// 添加
window.localStorage.setItem("key1", "第一个键");
window.localStorage.setItem("中文2", "第2个键");
// 添加 JSON
let jdata = {
name: 'name1',
age: 12.31
};
console.log('添加 JSON:');
window.localStorage.setItem('json1', jdata);
window.localStorage.setItem('json2Str', JSON.stringify(jdata));
let jarr = [1, 2, 3, 4];
console.log('添加 J array:');
window.localStorage.setItem('jarr1', jarr);
window.localStorage.setItem('jarr2Str', JSON.stringify(jarr));
let jarro = [
{
lat: 12.13,
lgt: 99.89
},
{
lat: 612.13,
lgt: 699.89
},
];
console.log('添加 J array:');
window.localStorage.setItem('jarro1', jarro);
window.localStorage.setItem('jarro2Str', JSON.stringify(jarro));
// 获取
console.log(window.localStorage.length);
len = window.localStorage.length;
for(let i=0; i<len; i++) {
let keyi = window.localStorage.key(i);
let vali = window.localStorage.getItem(keyi);
console.log(i + ", " + keyi + ", val=" + vali);
console.log(typeof vali);
console.log(vali);
if (vali[0] == '{') {
let pjdata = JSON.parse(vali);
console.log(pjdata);
}
if (vali[0] == '[' && ! vali.startsWith('[object Object')) {
let pjdata = JSON.parse(vali);
console.log(pjdata);
}
}
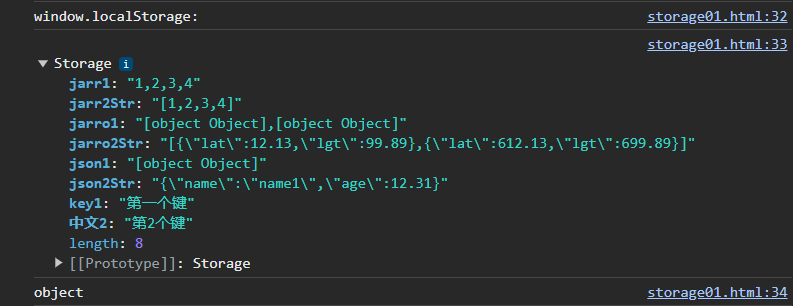
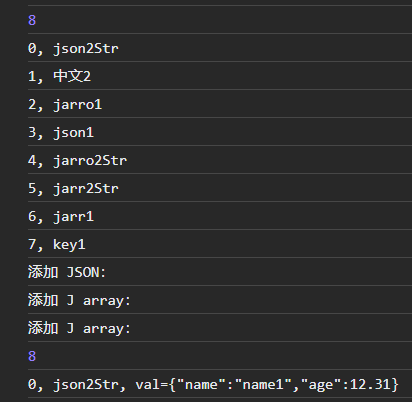
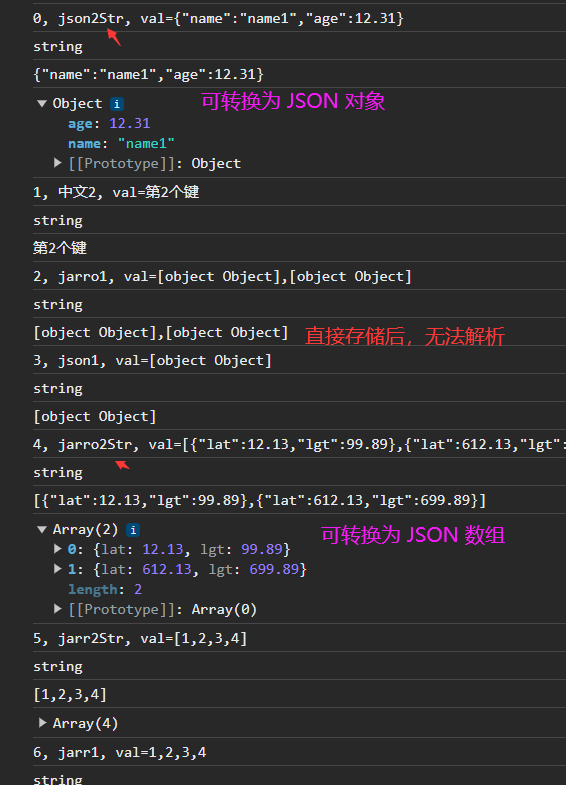
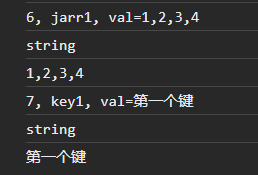
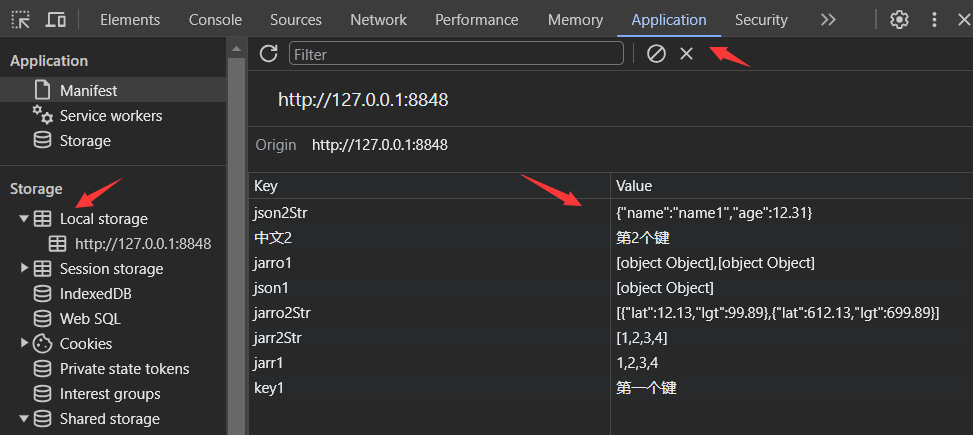
测试结果:
默认情况下,localStorage 是空的。下面的测试结果是在之前测试时留下的。




关于 JSON 数据的存取:
1、存入时,使用 JSON.stringify 函数 转换为字符串;
2、取出时,使用 JSON.parse 函数 转换为 JSON对象或数组;
3、JSON 数组中的元素是 基本数据类型(字符串、数字等)时,会用都好把 元素连起来(比如,1,2,3,4)。
总之,JSON数据存入时,需要转换。
除了,JSON数据,其它 JavaScript 对象 存入时,也需要做相应的处理。
测试新页面访问上面的数据:
写一个循环语句获取即可,参考上面的代码。
获取成功。
数据存储完毕,可以在 浏览器的控制台 查看存储的内容:

测试用的浏览器:
- Google Chrome Version 119.0.6045.124 (Official Build) (64-bit)
- Microsoft Edge 版本 110.0.1587.41 (正式版本) (64 位)
sessionStorage
和 localStorage 类似,不同点在于,仅在当前页面有效——单个页面!
注意,当前页面(窗口 或 标签页)关闭后,数据消失。
不提供 代码和测试结果了,测试方式 同 localStorage 。
把 上面代码的 localStorage 改为 sessionStorage 即可。
在实践中用法(猜测)
存储某些固定不变的数据,避免打开页面时再次请求,比如,国家地理信息。
打开页面,检查是否有数据,有的话就不请求后台。
可以节省一些带宽。
---END---
作者水平有限,如有错漏,欢迎指正。
本文链接:
https://www.cnblogs.com/luo630/p/17824066.html
参考资料
1、JavaScript 参考手册》JavaScript 存储对象
https://www.runoob.com/jsref/obj-storage.html
https://www.runoob.com/jsref/prop-win-localstorage.html
https://www.runoob.com/html/html5-webstorage.html
2、IndexedDB
https://developer.mozilla.org/zh-CN/docs/Web/API/IndexedDB_API
3、HTML5 Web SQL 数据库
https://www.runoob.com/html/html5-web-sql.html
4、localstorage的存储大小
https://deepinout.com/html/localstorage/17_the_size_of_localstorage.html
5、
ben发布于博客园
ben发布于博客园




 浙公网安备 33010602011771号
浙公网安备 33010602011771号