Vue 3 之 Element Plus 之 Pagination 的 坑
版本信息:
vue.js 3.3.4
Element Plus 2.3.12
浏览器 Chrome Version 116
--
坑描述
试验 Element Plus 之 分页时,出现了异常——之前开发的 弹窗 打不开了。
Pagination 分页:
https://element-plus.org/zh-CN/component/pagination.html
在页面加里了一些 弹窗(对话框):<el-dialog>元素——以 </el-dialog> 结尾(同官网)。
一切正常。
打开 Pagination 分页 页面,添加最简单的 分页元素:
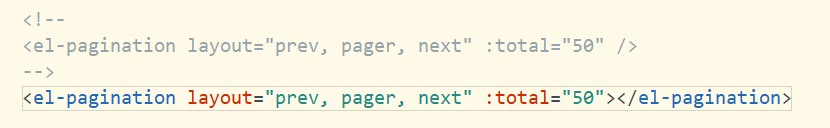
<el-pagination layout="prev, pager, next" :total="50" />添加后,分页元素显示正常。

此时,以为一切顺利了,但在点击 之前的 对话框弹窗 时,出现了异常:弹窗打不开。同时,浏览器 的 控制台(Console)中没有提示任何错误。
坑解决
解决这种错误的方式:修改 <el-pagination> 元素的使用方式——使用 </el-pagination> 结尾。

修改后,一切正常了。
坑分析
和我使用 vue.js 3.0 的方式有关——直接导入 JavaScript,而不是使用 模板解析器 解析;
如果使用 模板解析器,类似问题应该不会发生。
下面 vue.js 官文所示:
https://cn.vuejs.org/guide/essentials/component-basics.html#dom-template-parsing-caveats

此坑和 之前一篇博文 的原因类似,算是 初步找到问题原因了。
---END---
本文链接:
https://www.cnblogs.com/luo630/p/17678042.html
参考资料
1、Web前端开发最佳实践(5):正确闭合HTML标签,停止使用不标准的标签和属性
https://www.cnblogs.com/dangjian/p/4238150.html
posted @ 2015-01-21 10:40 dangjian
2、
ben发布于博客园
ben发布于博客园




 浙公网安备 33010602011771号
浙公网安备 33010602011771号