21.07.23笔记 —— Vue.js基础(二)
Vue基础(二)
过滤器
过滤器作用

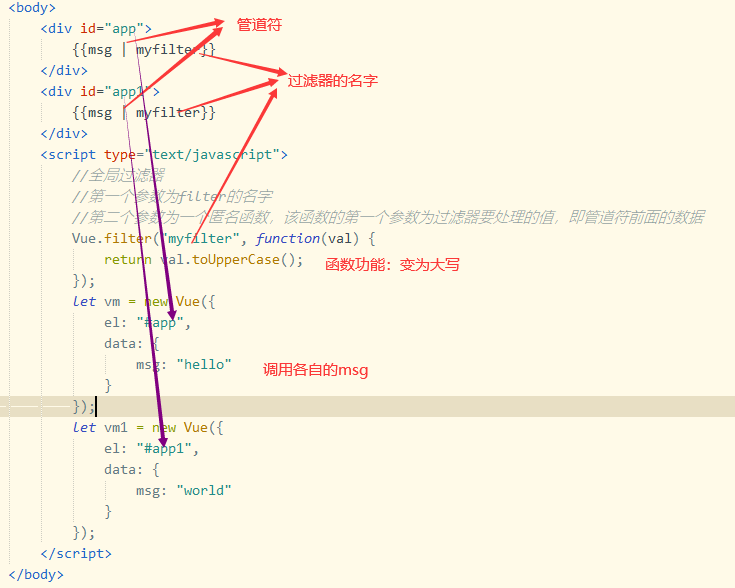
全局过滤器

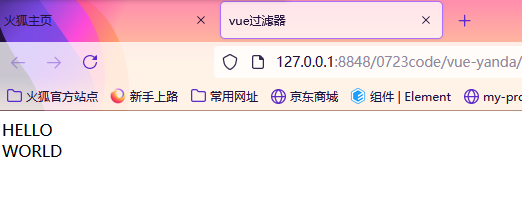
输出结果

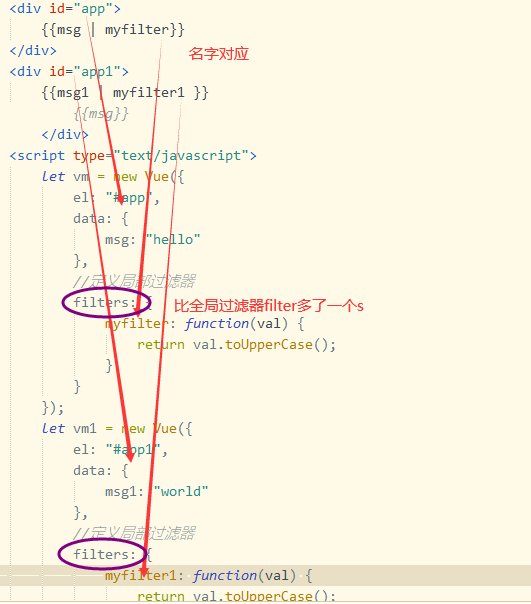
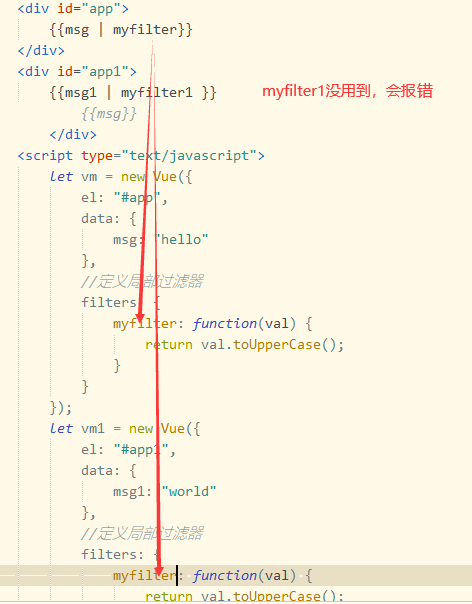
私有过滤器

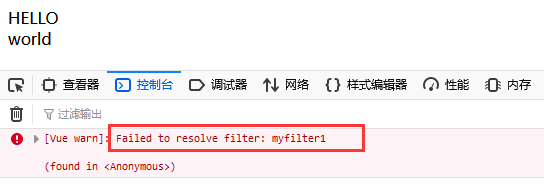
输出结果

把其中一个做点修改

错误信息

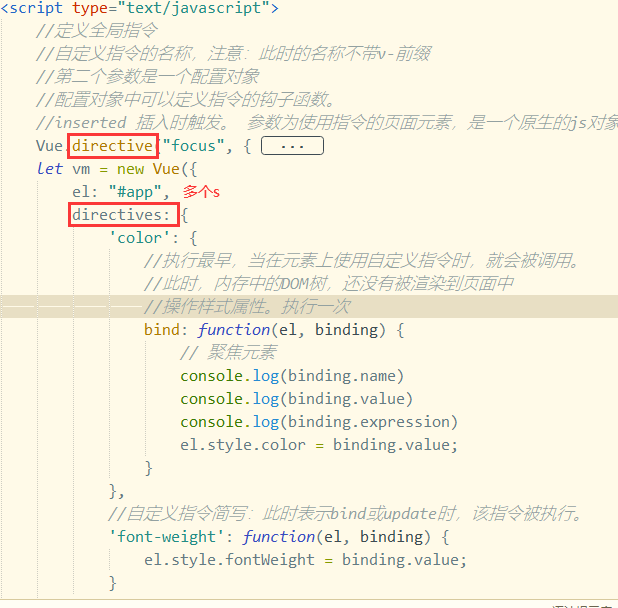
自定义指令
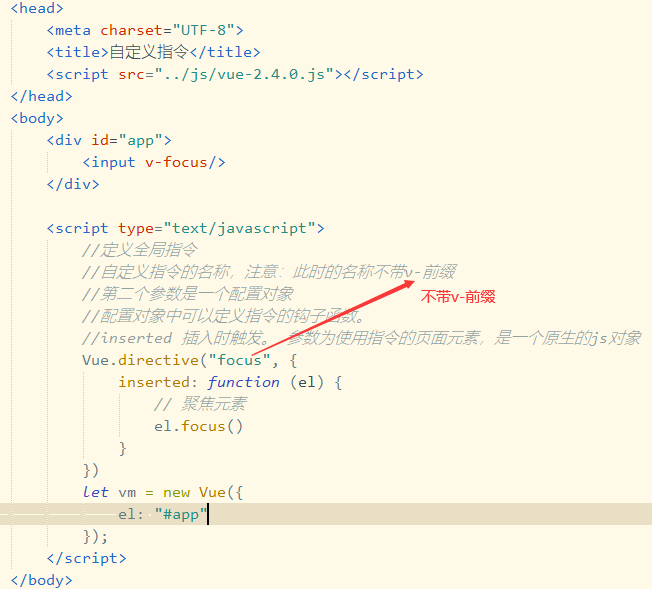
全局自定义指令

私有自定义指令

钩子函数

注意:fond-weight是粗细,size是大小
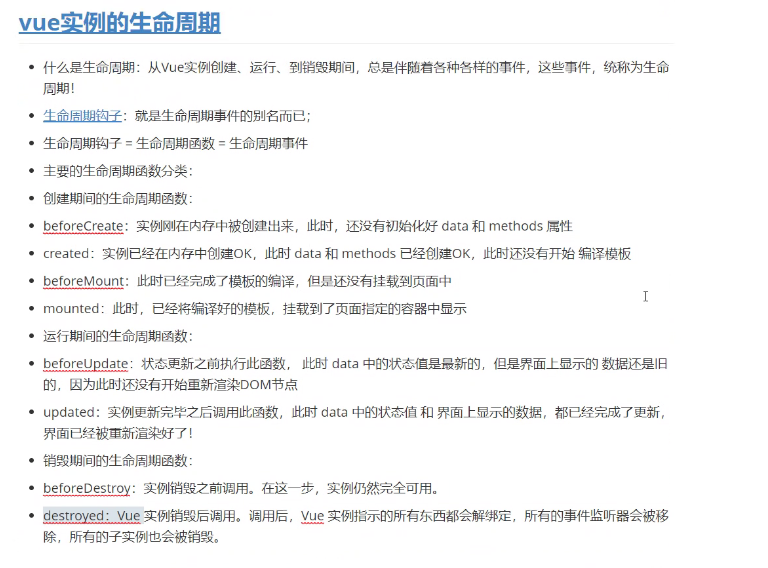
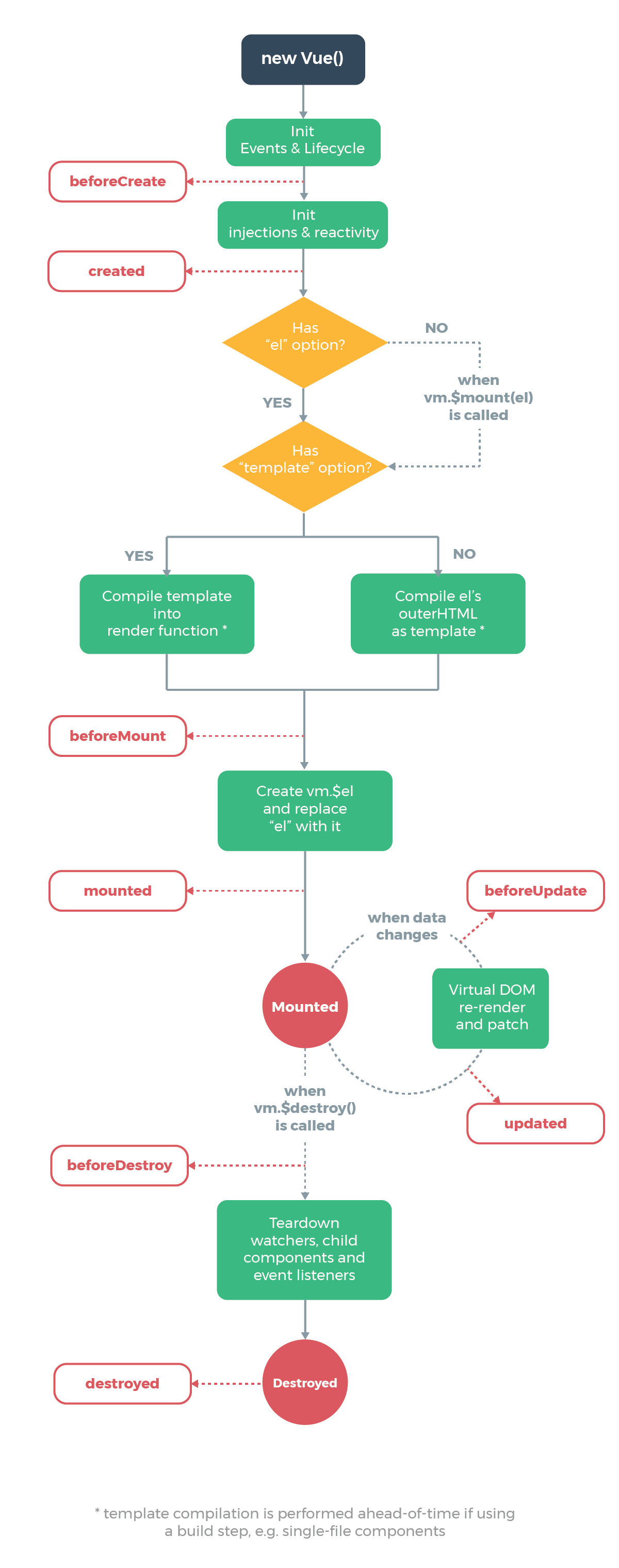
Vue生命周期





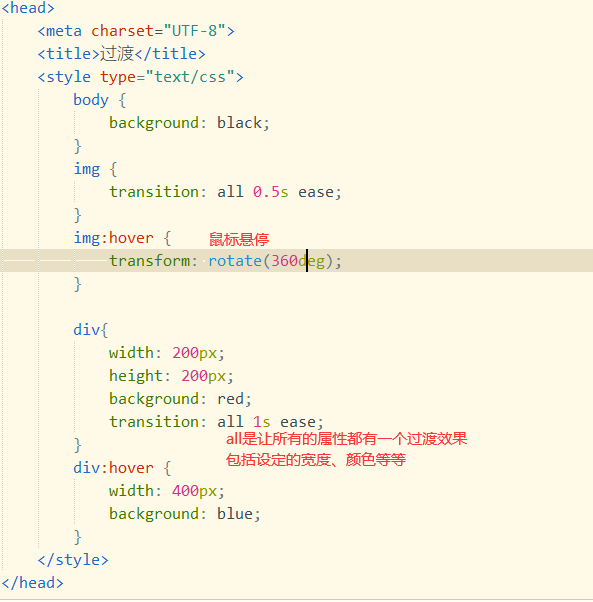
VUE动画
CSS过渡

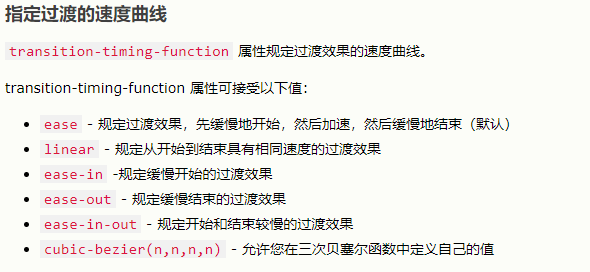
指定过渡的速度曲线

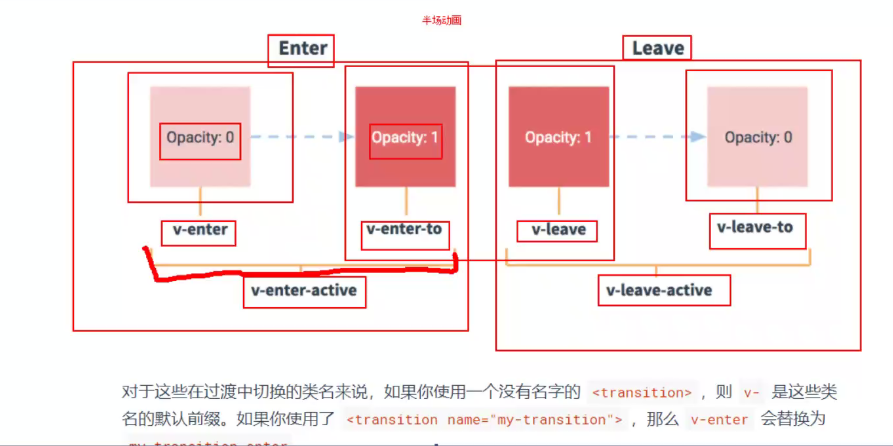
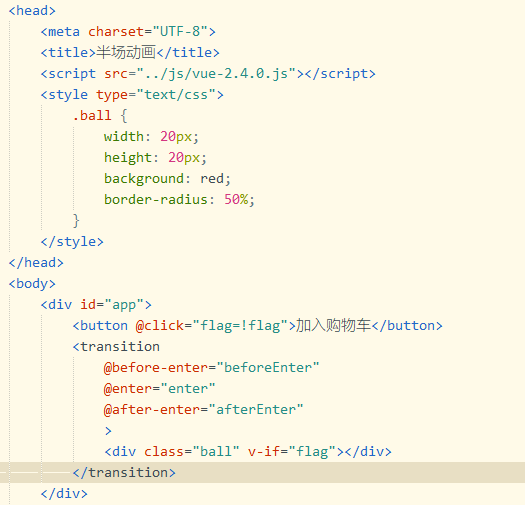
福哦度的半场动画

设置动画的方式
无动画

添加动画
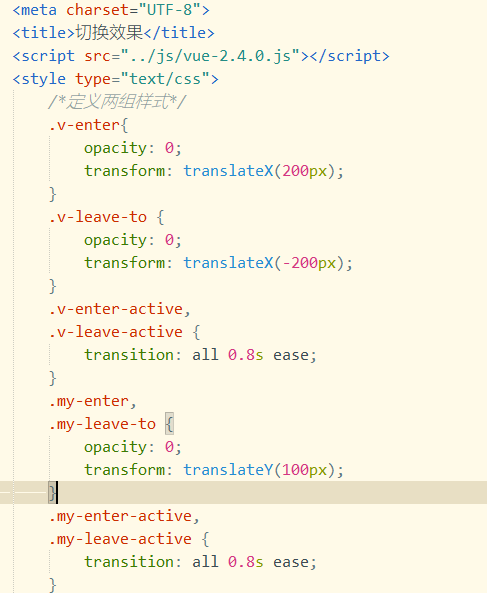
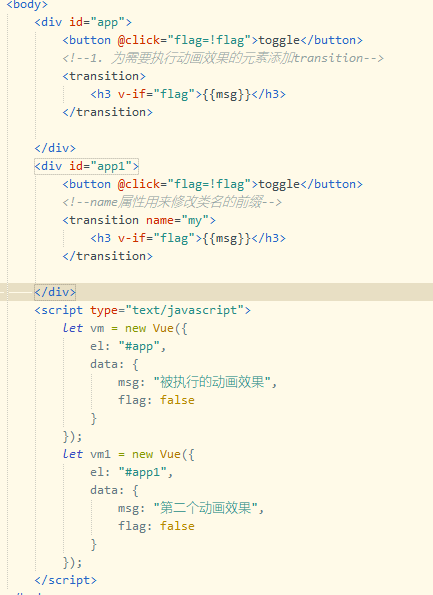
方式一:过渡类名
①为需要执行动画效果的元素添加transition
②添加两组类
v-enter与v-leave-to是一组
v-enter-to与v-leave是一组


v-enter-activ与v-leave-active都是类名
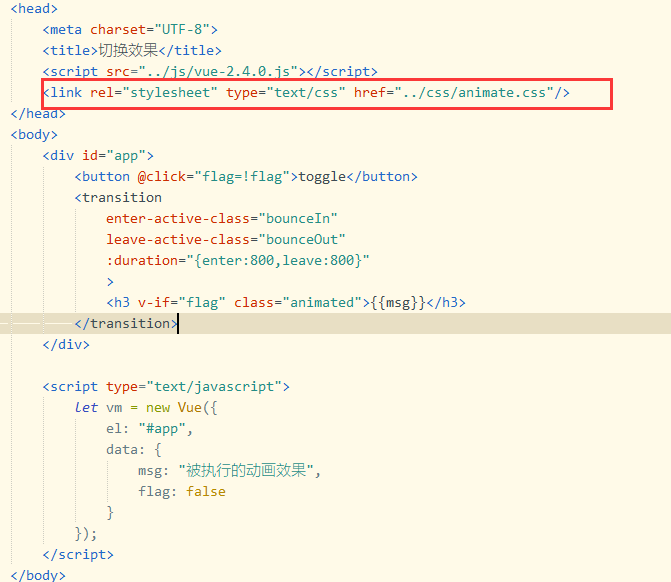
方式二:第三方动画
在animate网站引用

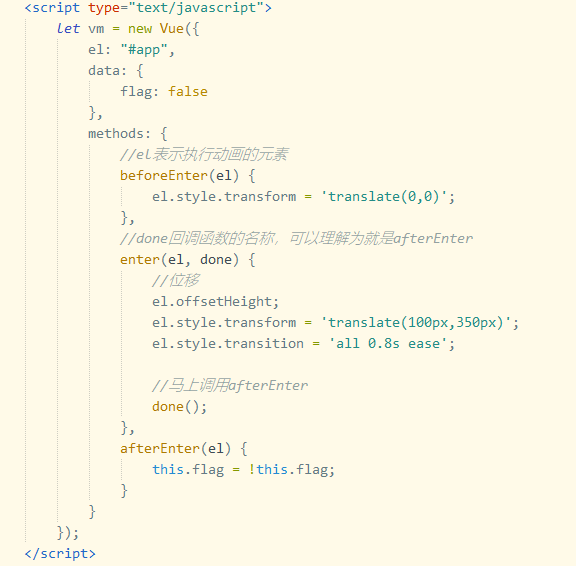
方式三:钩子函数



练习:实现列表动画效果
动画--列表增加删除


 浙公网安备 33010602011771号
浙公网安备 33010602011771号