初学移动专题
最近闲来,把眼睛从pc端向移动端转移了下,尝试着去写移动端的专题,屏幕适配的问题,真是把我虐了一遍又一遍。也意识到,自己在css还很弱。做专题前,我去学习了swiper插件,一款易学易用,功能强大的插件,同时学习了里面的Swiper Animate插件,是用来快速制作CSS3动画效果的,瞬间解决很多问题。swiper中文网里面有不少例子,我简单看了下api,觉得,好难记,于是,去下载了个例子,研究。下图就是我下载的例子了。

这个例子就是用swiper、swiper animate插件做的,首先,引入插件的js和css:
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/animate.min.css">
<script src="js/swiper.min.js"></script>
<script src="js/swiper.animate.min.js"></script>
然后初始化swiper实例,方法非常简单:
<div class="swiper-container"> //swiper-container是swiper容器,是最外层的,下面new Swiper的时候要引用这里的类名
<div class="swiper-wrapper">
<div class="swiper-slide">slider1</div> //seiper-slede这是固定的类名,里面放目标(想实现上下(左右)滚动的元素)
<div class="swiper-slide">slider2</div>
<div class="swiper-slide">slider3</div>
</div>
</div>
<script> var mySwiper = new Swiper('.swiper-container', { //创建实例,进行各种属性的赋值
loop:true, //swiper-slide里的内容可以循环切换
direction : 'horizontal', //切换的方向为:垂直
mousewheelControl : true, //是否开启鼠标控制Swiper切换:是
onInit: function(swiper){ //初始化完成后执行方法
alert("finish");
},
})
</script>
之前,我一直觉得专题上的动画很神奇,好奇,在众页面中某一页中的动画是如何做到,在我看到它的时候,刚好它开始执行动画,是如何监听该页面是否是当前我所看到的页面从而决定是否开始动画。可能我表达得有点绕,我看过一些别人做的页面,但是,看不懂别人是如何实现的。我发现,Swiper Animate插件的动画,就实现了这样的功能,还很容易学习,非常感谢那些写插件的人,能把方法封装得这么好,这么全面,目前的我只能膜拜下了。利用插件,一切变得很简单:

上面下载的例子,让我见识了插件的神奇,我动手做我自己想做的页面了。页面由3部分组成:



我不得不承认,菜鸟做出来的就是比较粗糙。。
第一页,直接把图片引入页面,可见,字体有些变形了,因此我被朋友骂了一顿,心情down到不行,第二页,在做适配屏幕上,我调啊调的,花了很多时间,在选项对齐方面也调了很久,第三页,内嵌一个swiper实例,让中间的图片像焦点图一样轮播,同时底下的小车跟着移动,也做得很丑,这3页,与页面边框在左边和上边都有一个白色的间隙,纳闷了一段时间,只能说自己技术太渣渣了。
同事也做了这个专题,于是,我好好地参考学习了下:
1、关于间隙问题,可以这样解决:
body{ margin:0px auto; }
2、关于字体变形,可以不定义这个div的高度,但是在我这种3页对应着3个slide,实现不了。
3、关于屏幕适配问题,我学到了如何去根据屏幕大小动态改变样式的方法:

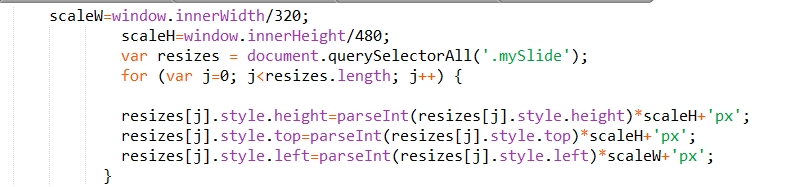
js中写:

类mySlide中需定义内嵌样式,然后程序会根据屏幕大小来改变样式的值。
4、第二页中的姓名、购车时间等的对齐,一开始我用的是 ,在电脑上看是如上图般整齐的,但是到了手机,却变成了右下角这样:
为什么不对齐呢,度娘说是因为在没有定义字体的情况下, 被当成英文,而不是汉字,我尝试着在body那加了宋体,但是没有起作用,还有用全角状态输入空格。。
后来我找到了一种替代方法,我改用: padding-left:
怎么改都会有问题,因为一开始,我就用错了方法,改良版来了:


不把网页分成3页,直接是插入左上角这样一张背景图片,然后加入input,图片等元素,一个文字没有变形的网页出来了,我发现,input等元素只要定义一个margin-top,margin-left,在不同的屏幕上,都能都很好地适应,省了很多功夫。
图中性别的2个单选按钮,一开始我用的是<input type="radio>,为了好看,给input设置了更大一点的宽高,在谷歌的手机模拟上,可以看到按钮的确变大了,但是,在手机上却还是那么的小,最后,这能用<div>替代了:
<div name='q_49476' title="男" class="man"></div> <div name='q_49476' title="女" class="girl"></div>
.xing div{ width: 40px; height: 40px; font-size: 30px; display: inline-block; border: 1px; border-radius: 20px; } .man{ margin-left: 230px; background-color: yellow; } .girl{ margin-left: 79px; background-color: white; }
$(".man").on("click",function(){
$(".man").css("background-color","yellow");
$(".girl").css("background-color","white");
});
$(".girl").on("click",function(){
$(".man").css("background-color","white");
$(".girl").css("background-color","yellow");
});
在最后移动的小车上,可以加入动画,让小车不那么生硬地改变位置:
@-webkit-keyframes animate0{ 0%{-webkit-transform:translateX(0px)} 100%{-webkit-transform:translateX(0px)} } @-webkit-keyframes animate1{ 0%{-webkit-transform:translateX(0px)} 100%{-webkit-transform:translateX(110px)} } @-webkit-keyframes animate2{ 0%{-webkit-transform:translateX(110px)} 100%{-webkit-transform:translateX(220px)} } @-webkit-keyframes animate3{ 0%{-webkit-transform:translateX(220px)} 100%{-webkit-transform:translateX(330px)} } @-webkit-keyframes animate4{ 0%{-webkit-transform:translateX(330px)} 100%{-webkit-transform:translateX(440px)} } .myMove0{ -webkit-animation:animate0 1.5s; -webkit-animation-fill-mode:forwards; } .myMove1{ -webkit-animation:animate1 1.5s; -webkit-animation-fill-mode:forwards; } .myMove2{ -webkit-animation:animate2 1.5s; -webkit-animation-fill-mode:forwards; } .myMove3{ -webkit-animation:animate3 1.5s; -webkit-animation-fill-mode:forwards; } .myMove4{ -webkit-animation:animate4 1.5s; -webkit-animation-fill-mode:forwards; }
然后给div赋值不同的类名就可以达到动画的目的:
onSlideNextStart:function(mySwiper1){ $("#car").removeClass(); if(mySwiper1.activeIndex%5==1){ $("#car").addClass("myMove0"); } if(mySwiper1.activeIndex%5==2){ $("#car").addClass("myMove1"); } if(mySwiper1.activeIndex%5==3){ $("#car").addClass("myMove2"); } if(mySwiper1.activeIndex%5==4){ $("#car").addClass("myMove3"); } if(mySwiper1.activeIndex%5==0){ $("#car").addClass("myMove4"); } }
我终于做好了,哈哈。任重而道远,要学的东西还有很多很多,干巴爹。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号