Django之ajax
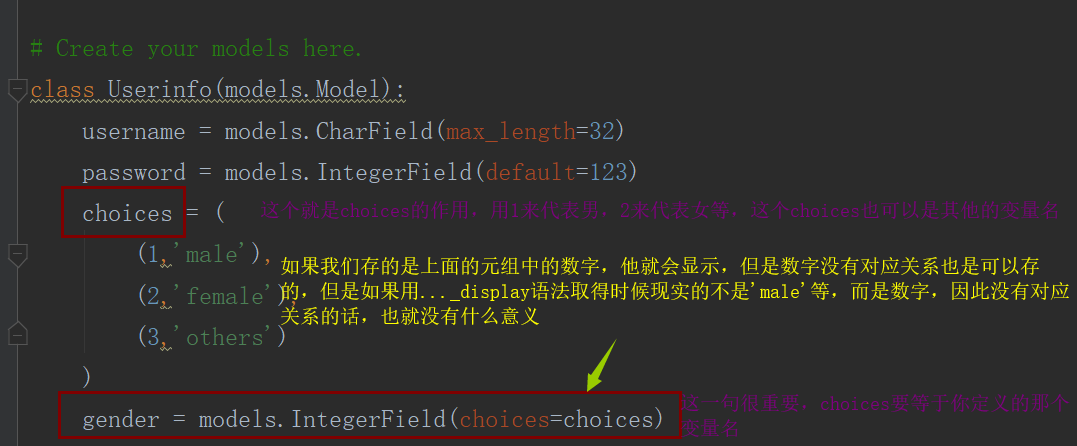
choice参数
重要运用在用一些特殊字符或数字代表繁琐的字符串,一来为了节省数据空间,二来为了数据的可读性。主要用于输入用户性别,用户学历,工作状态等。
我们先来上个例子:

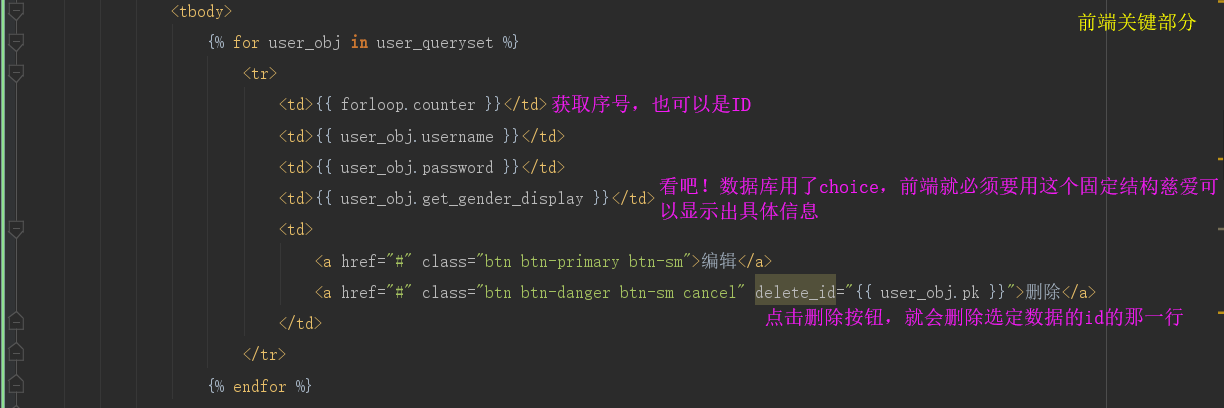
针对choices字段,如果你想要获取数字所对应的中文,不能直接点字段,这样获取到的还是那个数字,我们需要用固定句式数据对象.get_字段名_display(),当没有对应关系的时候,该句获取到的还是数字。
MTV与MVC模型
django其实还是MVC框架
| MTV | MVC |
|---|---|
| M:models | M:models |
| T:templates | V:views |
| V:views | C:contronner |
Ajax
基于原生js开发,但是用原生的js写代码过于繁琐,推进使用jquery实现ajax
不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页。
异步提交
同步异步:描述的是任务的提交方式
同步:提交任务之后,原地等待任务的返回结果,期间不做任何事情
异步:提交任务之后,不原地等待任务的返回结果,直接执行下一行代码,任务的返回通过回调机制
阻塞非阻塞:程序的运行状态
局部刷新
一个页面 不是整体刷新,而是页面的某个地方局部刷新,eg:github
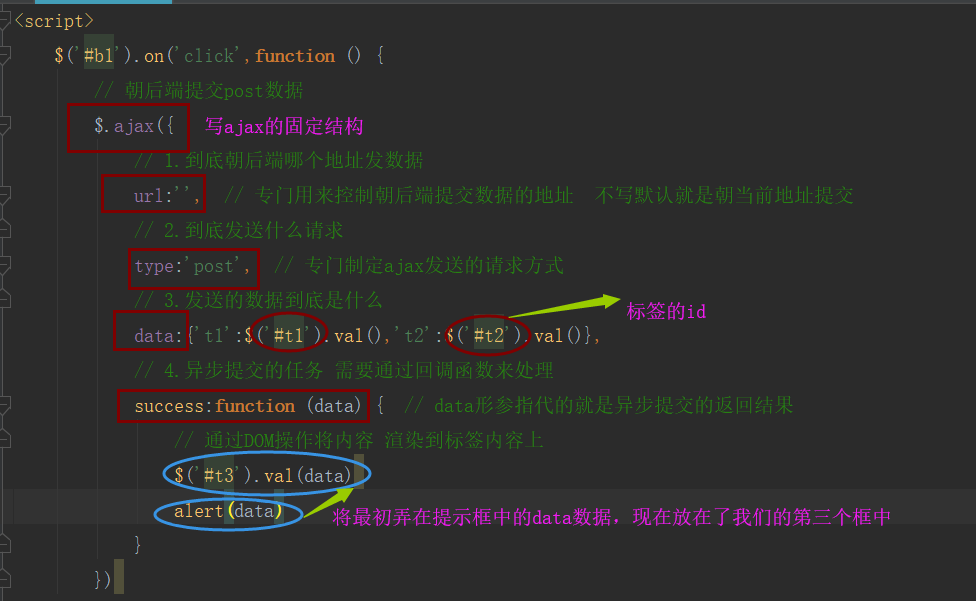
先来个例子:
显示一个前端页面,页面上有三个输入框,点击按钮朝后端发请求页面不刷新的情况下 完成数字的加法运算

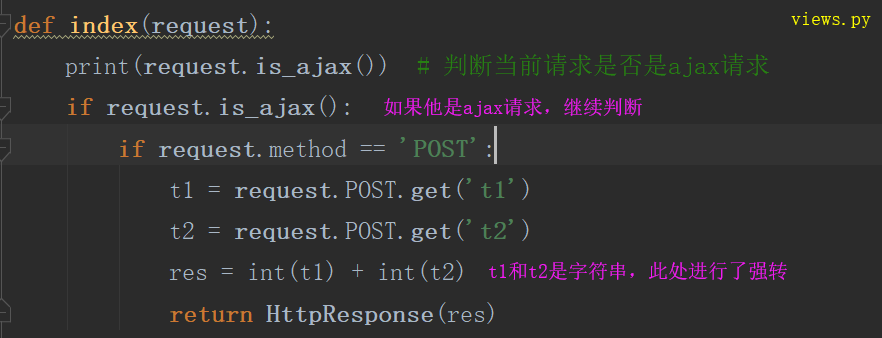
我们来看看此需求的后端是写的

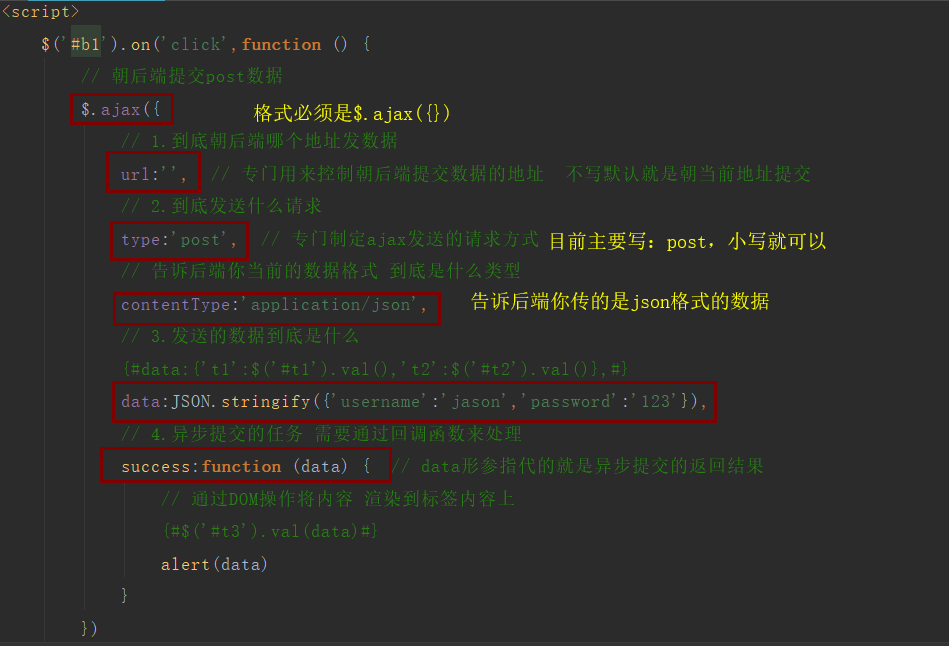
Ajax传json数据
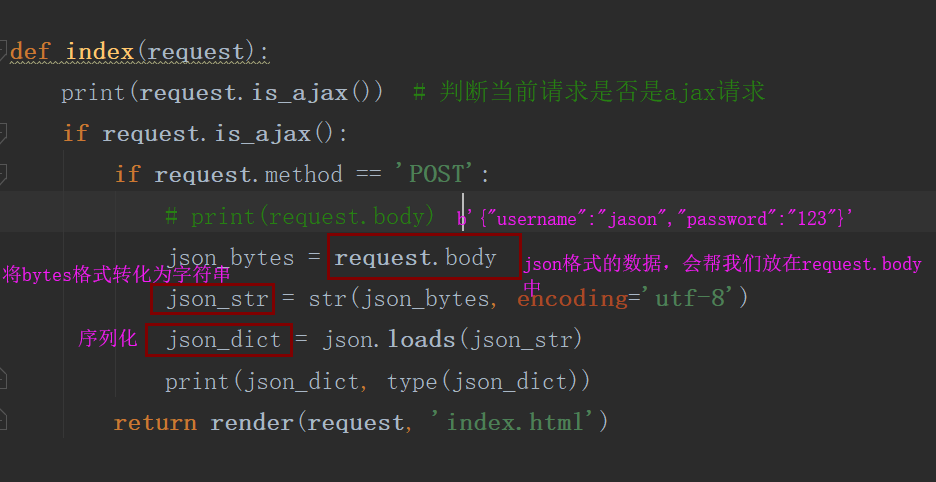
我需要告诉后端,我的数据 并不是urlencoded,而是json格式
django后端针对json格式的数据,不会自动帮你解析,会直接原封不动的帮你放在request.body中,可以手动获取处理数据(转格式,序列化)

后端显示:

Ajax传file数据
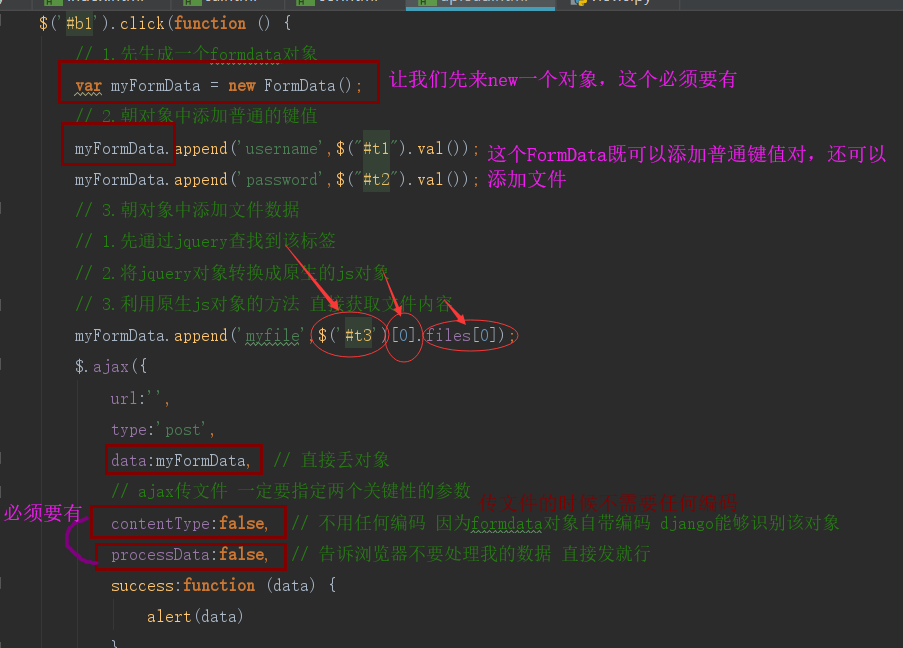
- 需要利用内置对象 Formdata,该对象既可以传普通键值对,也可以传文件
- 有几个参数需要指定
- data:Formdata(数据类型)
- contentType:false(不用任何编码)
- processData:false(告诉浏览器不要处理我的数据)
<body>
<input type="text" name="username" id="t1">
<input type="text" name="password" id="t2">
<input type="file" name="myfile" id="t3">
<button id="b1">提交</button>
<script>
$('#b1').click(function () {
// 1.先生成一个formdata对象
var myFormData = new FormData();
// 2.朝对象中添加普通的键值
myFormData.append('username',$("#t1").val());
myFormData.append('password',$("#t2").val());
// 3.朝对象中添加文件数据
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
myFormData.append('myfile',$('#t3')[0].files[0]);
$.ajax({
url:'',
type:'post',
data:myFormData, // 直接丢对象
// ajax传文件 一定要指定两个关键性的参数
contentType:false, // 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false, // 告诉浏览器不要处理我的数据 直接发就行
success:function (data) {
alert(data)
}
})
})
</script>
</body>
contentType前后端传输数据编码
form表单
默认的提交数据的编码格式是`urlencoded`那么什么是`urlencoded`呢? username=admin&password=123,什么等于什么的这种就是符合urlencoded数据格式
问题来了!!!为什么urlencoded数据格式不需要我们自己去获取解析呢?
答:django后端针对urlencoded数据格式信息会自动解析,会将结果打包给request.POST,用户只需要从request.POST即可获取对应信息
formdata
django后端针对formdata格式类型数据 也会自动解析,但是不会放到request.POST中而是放到了request.FILES中
ajax
ajax默认的提交数据的编码格式也是urlencoded
django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取数据的方法
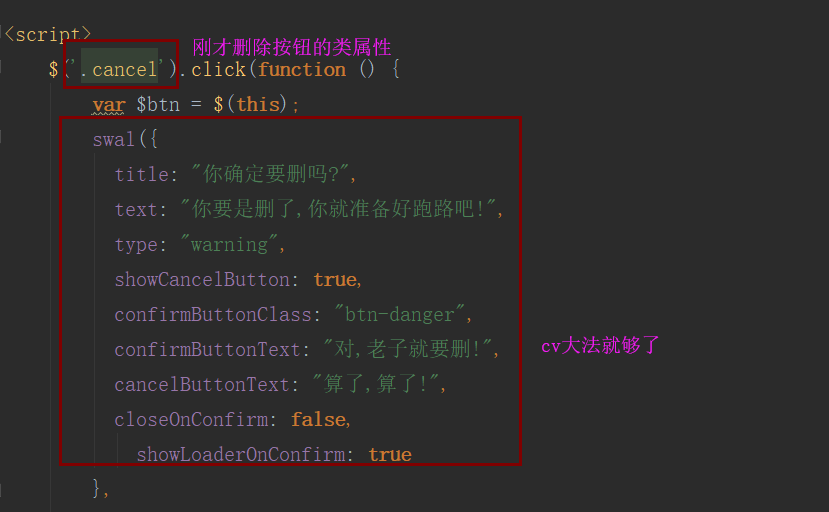
ajax + sweetalert
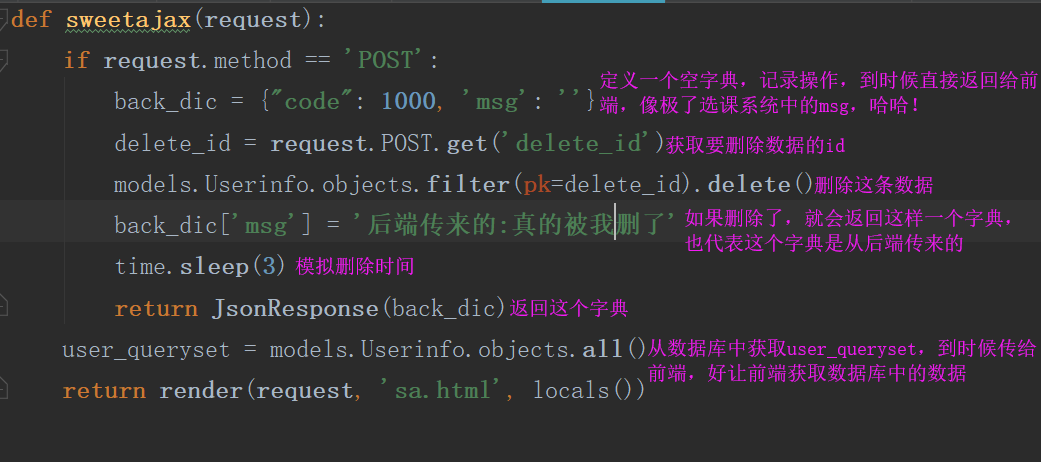
sweetalert是个什么鬼呢?他和bootstrap是大差不差的,我们把这个文件下载下来就行,ajax + sweetalert将会实现怎样的一个效果呢?他就是在我们去 删除一行数据的时候弹出一个下拉框,我们主要做的就是将这个下拉框中做的事情传给后端,后端再进行数据库中的数据删除

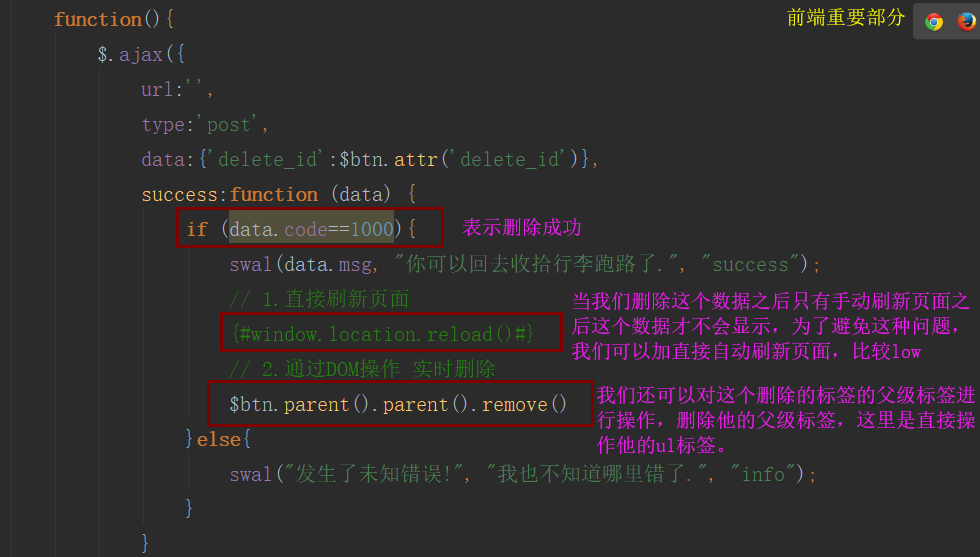
前端:



function(){
$.ajax({
url:'',
type:'post',
data:{'delete_id':$btn.attr('delete_id')},
success:function (data) {
if (data.code==1000){
swal(data.msg, "你可以回去收拾行李跑路了.", "success");
// 1.直接刷新页面
{#window.location.reload()#}
// 2.通过DOM操作 实时删除
$btn.parent().parent().remove()
}else{
swal("发生了未知错误!", "我也不知道哪里错了.", "info");
}
}
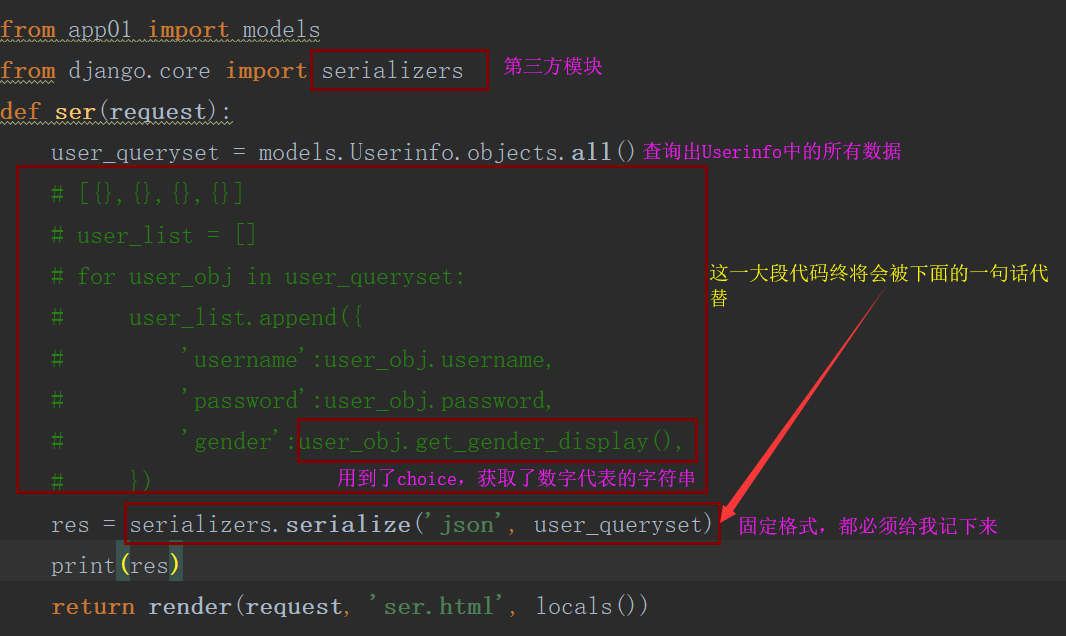
});序列化组件
eg:将用户表的数据 查询出来 返回给前端,给前端的是一个大字典,字典里面的数据是一个个的字段

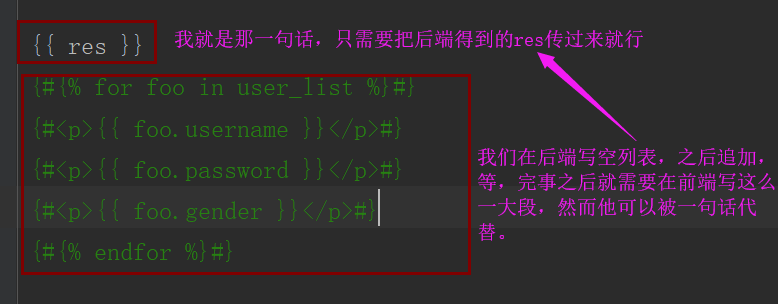
前端是怎么写的呢?让我们瞅一眼

补充
- django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取该数据的方法
- 前后端在做数据交互的时候一定要标明你所发的数据到底是什么格式,数据是什么格式,就应该告诉客户什么格式
- 序列化组件:自动帮你序列化一些数据



 浙公网安备 33010602011771号
浙公网安备 33010602011771号