Axure工作区间
Axure的工作环境可进行可视化拖拉操作,可轻松快速的创建带有注释的线框图。无需编程就可以在线框图中定义简单链接和高级交互。Axure可一体化生成线框图、HTML交互原型、规格说明Word文档。以下是对Axure RP工作环境的简要说明:

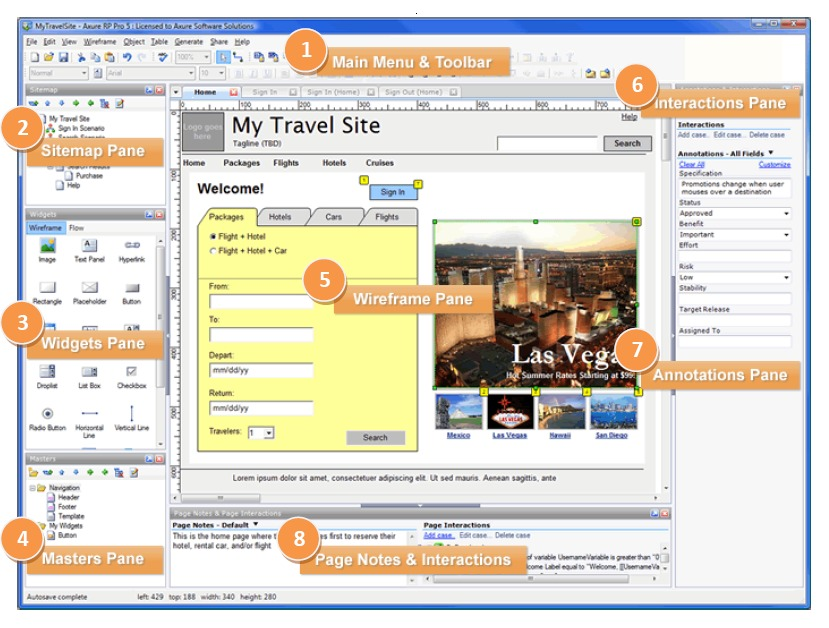
1. 主菜单和工具栏(Main Menu & Toolbar)
执行常用操作,如文件打开、保存、格式化控件、输出原型、输出规格等操作。
2. 页面导航板(Sitemap Pane)
对所设计的页面进行添加、删除、重命名和组织。
3. 控件面板(Widgets Pane)
该面板中有线框图控件和流程图控件,用这些控件进行线框图和流程图的设计。
4. 模块面板(Masters Pane)
模块是一种可以复用的特殊页面,在该面板中可进行模块的添加、删除、重命名和组织。
5. 线框图面板(Wireframe Pane)
在线框图面板中可以进行页面线框图的设计,线框图面板也就是进行页面设计的工作区。
6. 控件交互面板(Interactions Pane)
定义控件的交互,如:链接、弹出、动态显示和隐藏等。
7. 控件注释面板(Annotations Pane)
对控件进行注释定义和对控件的功能进行说明。
8. 页面交互和注释面板(Pages Notes & Page Interactions Pane)
添加和管理页面的注释和交互。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号