jQuery EasyUI 数据网格
jQuery EasyUI 数据网格 - 转换 HTML 表格为数据网格
本节将介绍jQuery EasyUI数据网格的运用,主要内容为如何将HTML表格转换为数据网格。
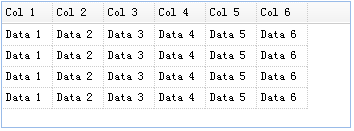
本实例演示如何转换表格(table)为数据网格(datagrid)。

数据网格(datagrid)的列信息是定义在<thead>标记中,数据是定义在<tbody>标记中。确保为所有的数据列设置field名称,请看下面的实例:
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;"> <thead> <tr> <th field="name1" width="50">Col 1</th> <th field="name2" width="50">Col 2</th> <th field="name3" width="50">Col 3</th> <th field="name4" width="50">Col 4</th> <th field="name5" width="50">Col 5</th> <th field="name6" width="50">Col 6</th> </tr> </thead> <tbody> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </tbody> </table>
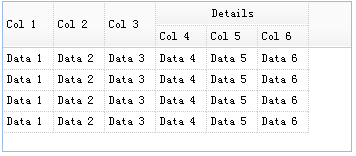
然后,您可以定义一个复杂的表头,例如:
<thead> <tr> <th field="name1" width="50" rowspan="2">Col 1</th> <th field="name2" width="50" rowspan="2">Col 2</th> <th field="name3" width="50" rowspan="2">Col 3</th> <th colspan="3">Details</th> </tr> <tr> <th field="name4" width="50">Col 4</th> <th field="name5" width="50">Col 5</th> <th field="name6" width="50">Col 6</th> </tr> </thead>
现在您可以看见,复杂表头已经创建。

下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid1.zip
jQuery EasyUI 数据网格 - 取得选中行数据
本节的内容为如何获取jQuery EasyUI数据网格中的选中行数据。
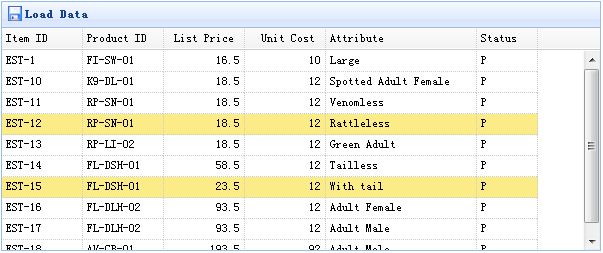
下述实例演示了如何取得选中行数据的操作。

<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
数据网格(datagrid)组件包含两种方法来检索选中行数据:
- getSelected:取得第一个选中行数据,如果没有选中行,则返回null,否则返回记录。
- getSelections:取得所有选中行数据,返回元素记录的数组数据。
创建数据网格(DataGrid)
使用演示
取得选中行数据:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}
取得所有选中行的 itemid:
var ids = []; var rows = $('#tt').datagrid('getSelections'); for(var i=0; i<rows.length; i++){ ids.push(rows[i].itemid); } alert(ids.join('\n'));





 浙公网安备 33010602011771号
浙公网安备 33010602011771号