实验一 GIT代码版本管理
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1)实验内容结果的截图
- 安装git: 根据群里发的下载后按照相关要求进行安装。
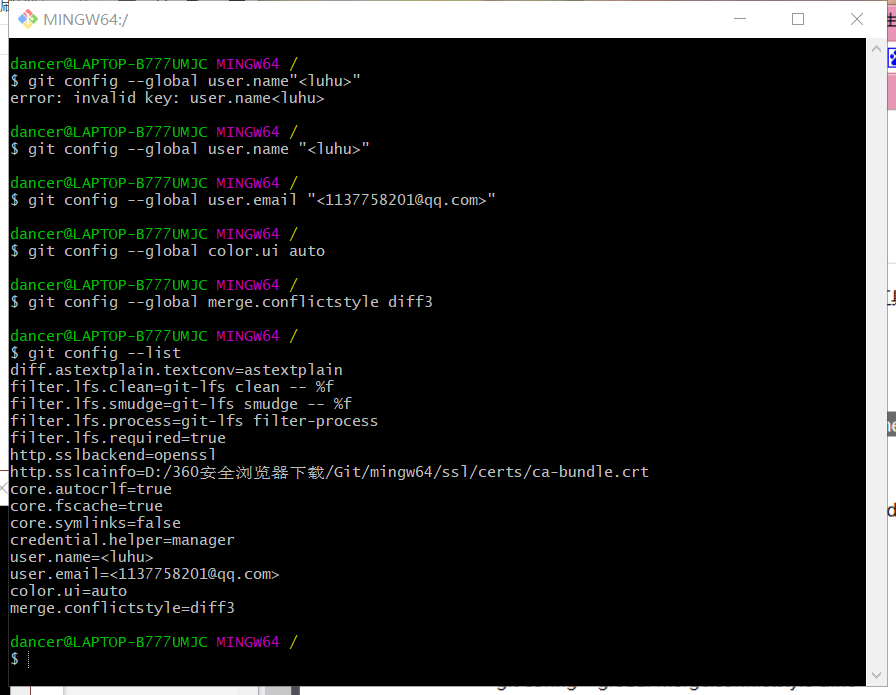
- 初始配置git:在开始使用 Git 之前,需要配置 Git。在命令行工具中运行以下每行,确保所有选项都已被配置好。
# 设置你的 Git 用户名:git config --global user.name "<Your-Full-Name>"
# 设置你的 Git 邮箱:git config --global user.email "<your-email-address>"
# 确保 Git 输出内容带有颜色标记:git config --global color.ui auto
# 对比显示原始状态:git config --global merge.conflictstyle diff3 git config --list
运行过程及结果如下图所示:
3.从头创建仓库:
(1)从头创建仓库:在对Git仓库进行commit或执行任何其他操作之前,需要一个实际存在的仓库。
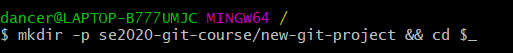
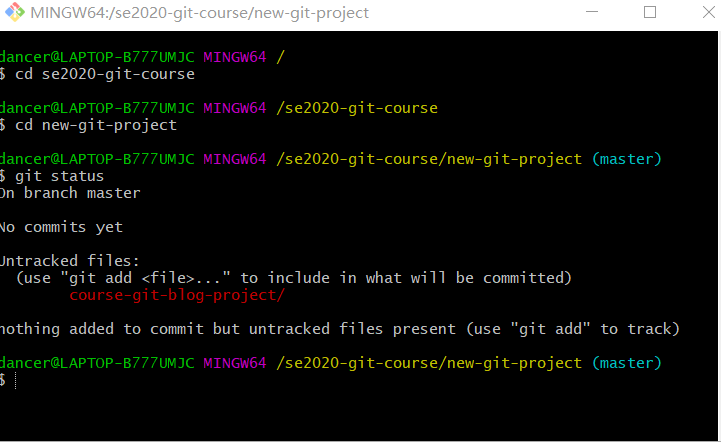
(2)创建项目目录:创建一个目录,叫做 se2020-git-course,在该目录中,创建另一个目录,叫做 new-git-project,使用 cd 命令移到 new-git-project 目录下。
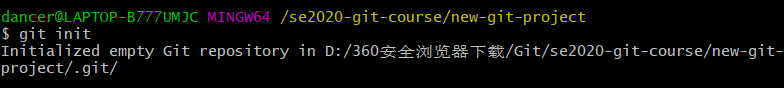
(3)git init:该命令会在当前目录下初始化生成一个空的Git仓库.。
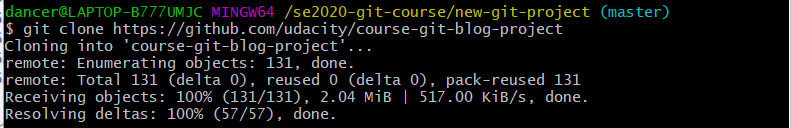
(4)克隆现有仓库:在 Git 上进行克隆的方法是调用我们将在终端上运行的命令 git clone,然后传入要克隆的 Git 仓库的路径(通常是 URL)。首先需要验证终端 位置,在克隆任何内容之前,确保命令行工具已定位于正确的目录下。克隆项目会新建一个目录,并将克隆的 Git 仓库放在其中。问题是无法创建嵌套的 Git仓 库。因此,确保终端的当前工作目录没有位于 Git 仓库中。输入命令 git clone,然后输入你要克隆的 Git 仓库的路径。
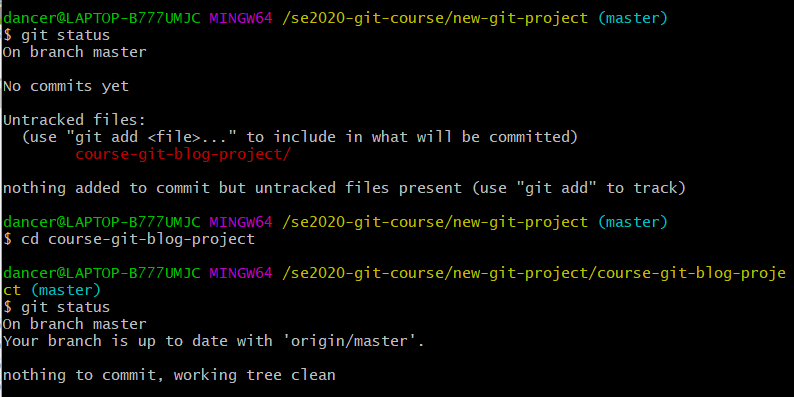
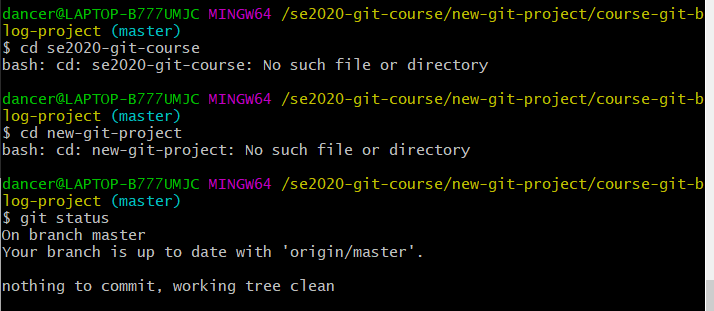
(5)判断仓库状态:git status 命令将显示很多信息,具体取决于你的文件状态、工作目录和仓库,显示你需要知道的信息。
输出结果告诉了我们几条信息:On branch master – 这部分告诉我们 Git 位于 master 分支上,(也就是默认分支)。Your branch is up-to-date with 'origin/master'. – 因为我们使用 git clone 从另一台计算机上复制了此仓库,因此这部分告诉我们项目是否与所复制的仓库保持同步状态。我们不会在其他计算机上 处理该项目,因此这一行可以忽略。nothing to commit, working directory clean – 表示没有任何待定的更改。
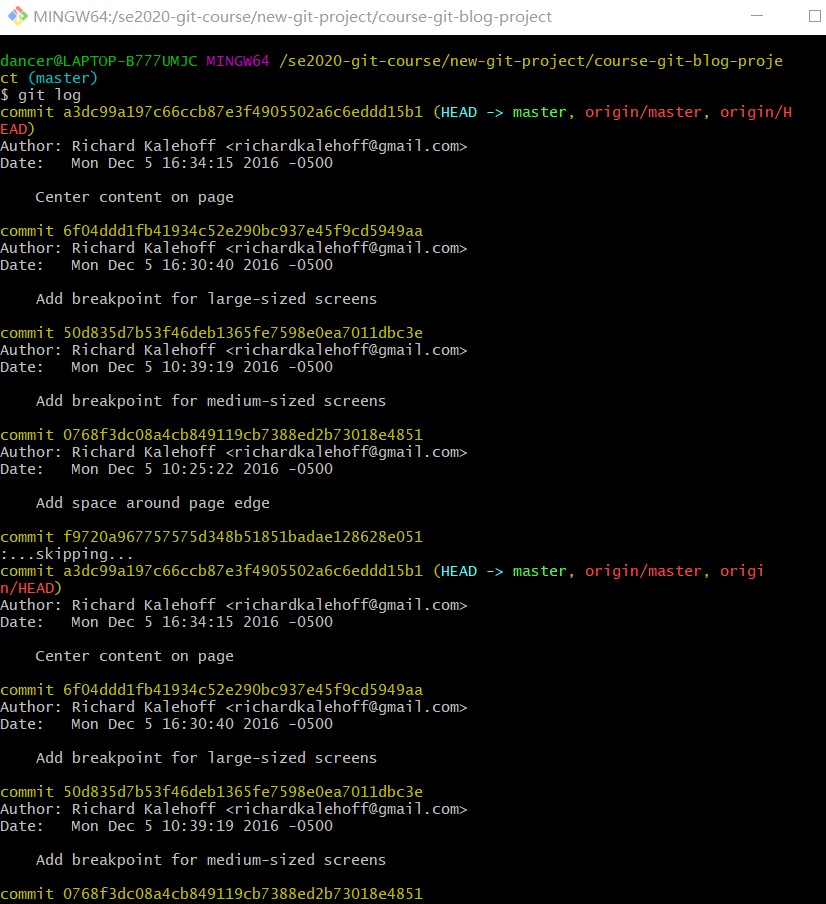
4.git log:
(1)git log命令用于显示仓库中所有commit的信息,默认情况下该命令显示仓库中每个commit的:SHA,作者,日期,消息。
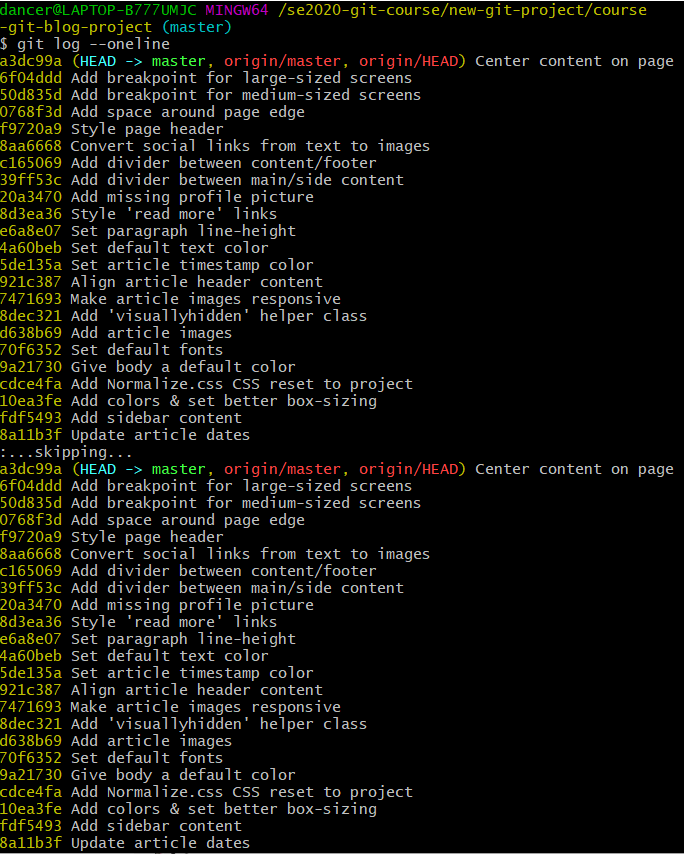
(2)git log --oneline:使输出结果更剪短,并节省大量空间。
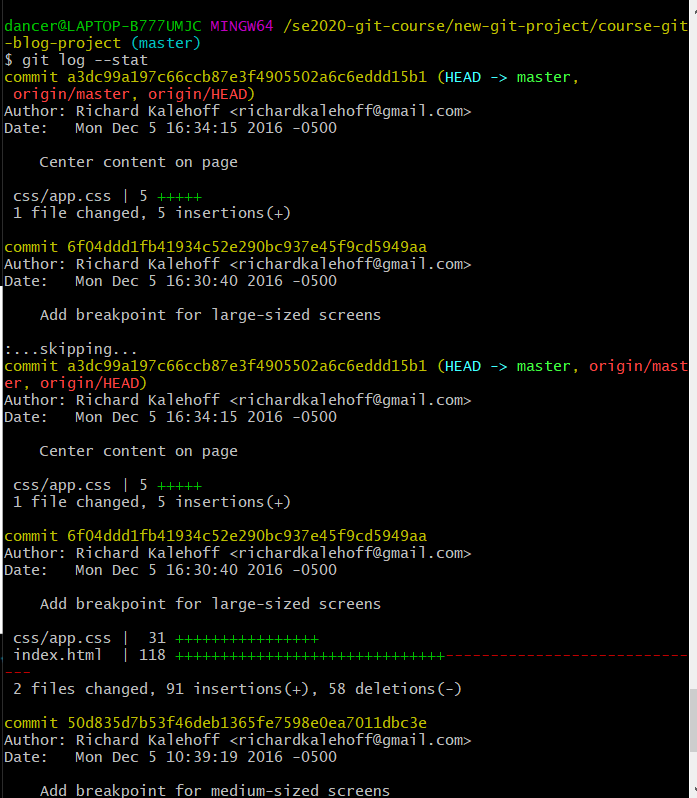
(3)git log --stat:The git log命令有一个选项可以用来显示commit中更改的文件以及添加或删除的行数。
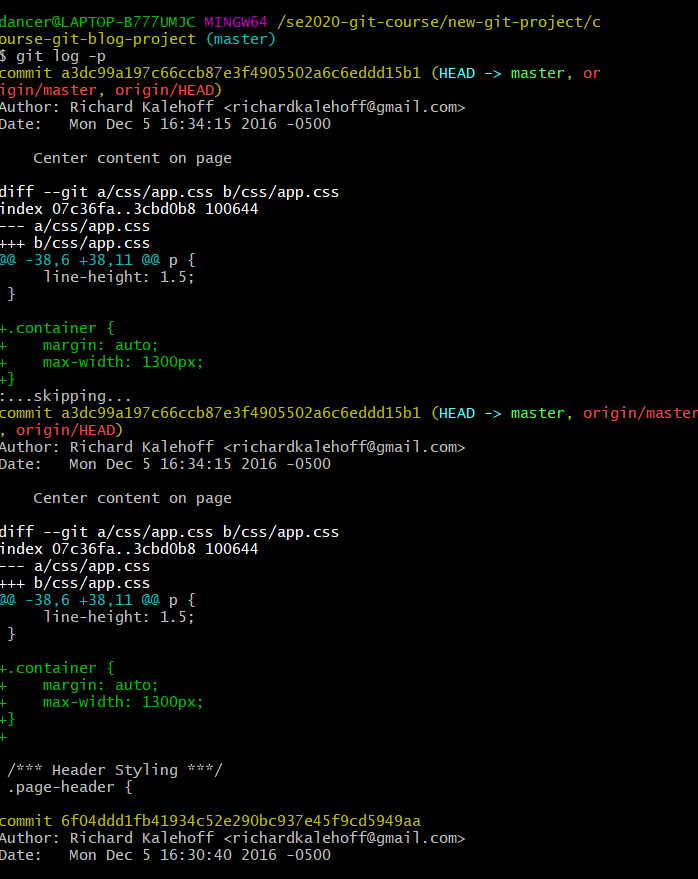
(4)查看更改:git log命令具有一个可用来显示对文件作出实际更改的选项。该选项是--patch,可以简写为-p:$ git log -p。运行该命令并查看显示结果。
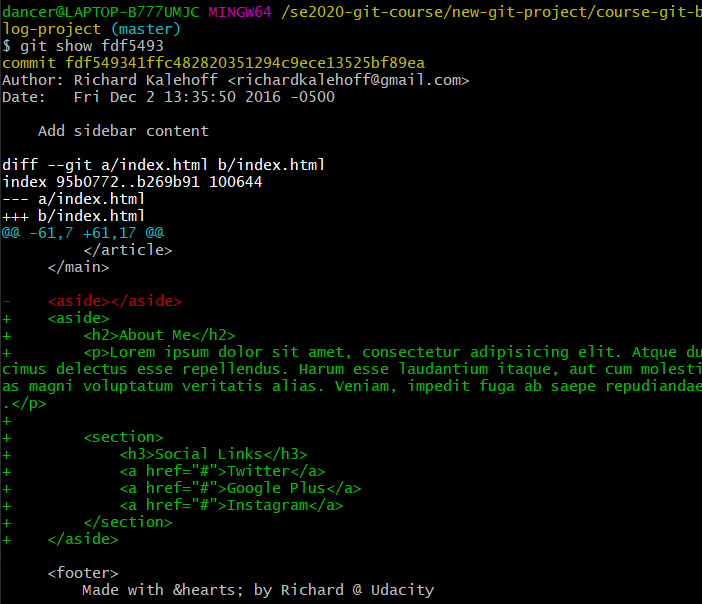
(5)处理太多滚动操作:为显示特定commit的详情,而不关心仓库中的所有其他内容,有两种实现方式:向git log提供你要查看的commit的SHA;使用新的git show命令。
5.git add&git commit&git diff:
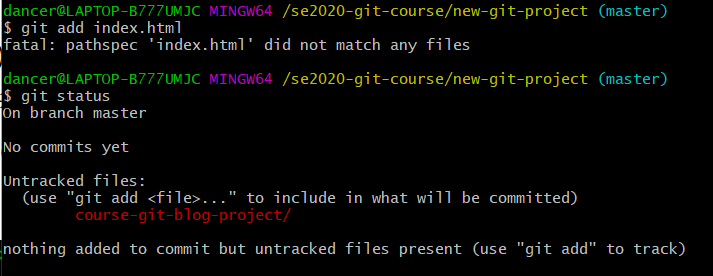
(1)添加新文件,并使用git status检查状态:进入到new-git-project,创建index.html文件,建立js,css文件夹,并在文件下分别建立app.js和app.css文件,文件内容可为空。并用git status查看状态。
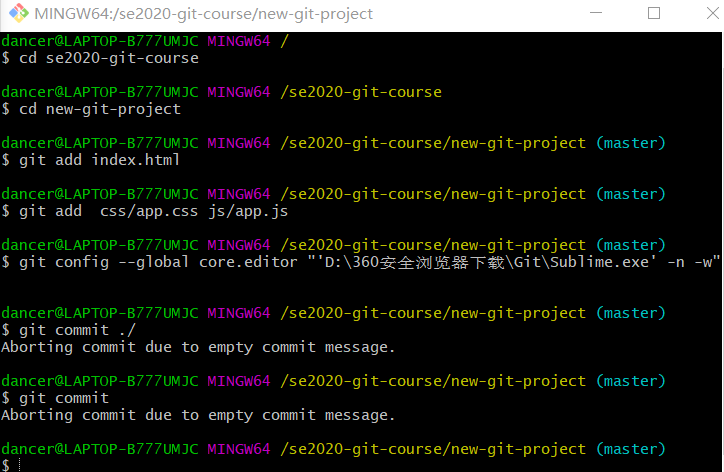
(2)暂存文件:使用git add命令将文件从工作目录移到暂存区,工作目录中目前有三个未跟踪文件:index.html;css目录下的app.cs;js目录下的app.js。
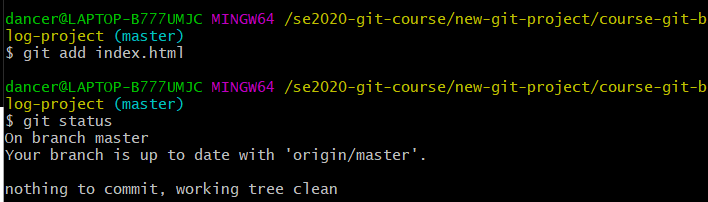
(3)暂存剩余文件:index.html已暂存,再暂存另外两个文件。
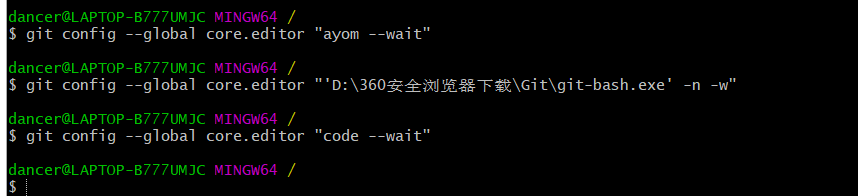
(4)提交Commit:安装sublime Text,并运行以下语句进行配置,使得编辑器打开,在编辑器第一行输入Inital commit文本,保存文件并关闭编辑器窗口,提交第一个commit.
实验小结:
因为sublime text 3 编译器没有安装成功 所以实验只做到了这 我会继续请教同学关于编译器如何调试 抱拳了






















 浙公网安备 33010602011771号
浙公网安备 33010602011771号