CSS 之 Float & Clear
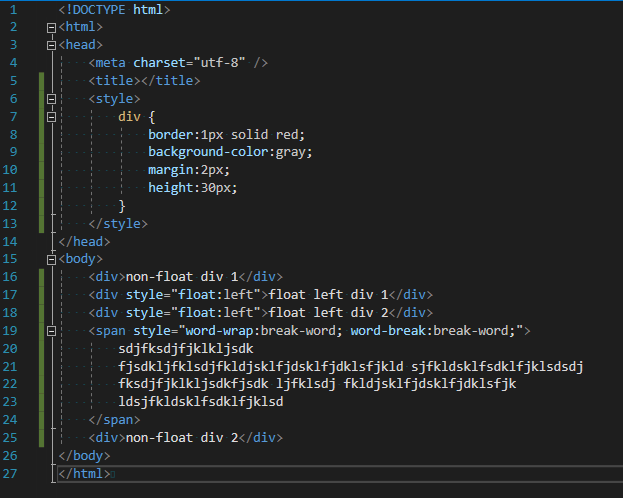
float 可对行元素和块元素生效
float 会让元素脱离正常文档流,脱离后
if float设为left then
元素向左移动;
if 容器边界已有其他浮动元素 then
元素停靠在浮动元素右边;
end if
end if


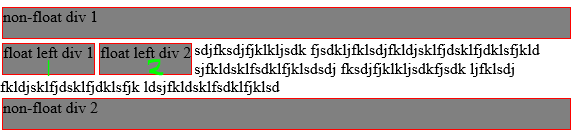
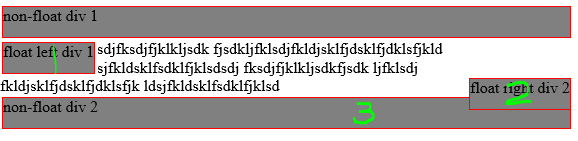
上图中 1 左浮动到容器左边沿,2 左浮到1 右边,2 会被后面的行内元素环绕。
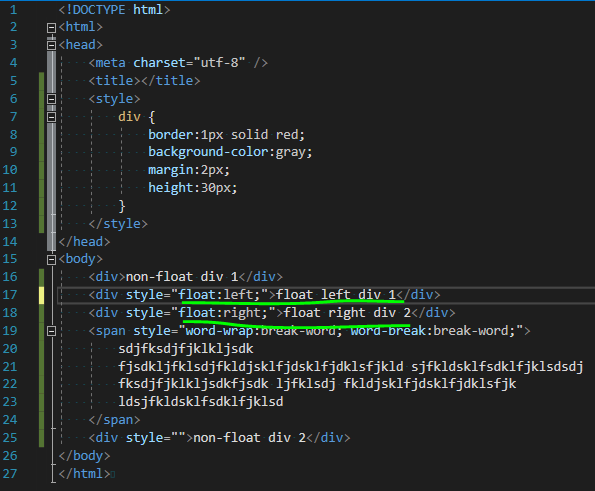
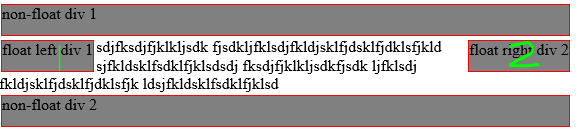
将第二个浮动div右浮


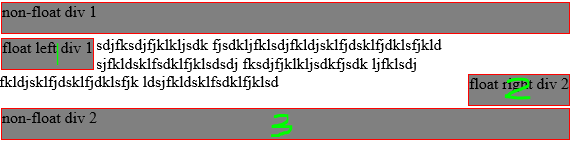
现在我们试验clear属性,为 1 添加clear:both;没有任何效果;为 2 添加clear: right,没有效果;为 2 添加clear:left,效果如下:

2 下浮至 1 下边界,但覆盖了 3,为了处理这个问题,我们在 3 上添加 clear: right,效果如下:

结论:clear 会让元素下移至上一个浮动元素的下边界,clear 需加在需要下移的元素上,并且值为上一个浮动元素的浮动值。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号