jquery学习之1.17-小练习2-左右选项框内容移动
实现选项框内容互换,使用主要语句为$("#left option").appendTo($("#right"));
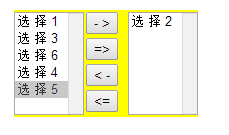
效果如下图:支持双击实现移动以及按钮实现移动

代码如下:

1 <%@ page language="java" import="java.util.*" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 4 <html> 5 <head> 6 <title>11</title> 7 <style type="text/css"> 8 body {height:100%;width:50%;margin:50px auto;padding:20px;border:1px solid black;} 9 div{background:yellow;float:left;} 10 select{width:70px} 11 </style> 12 <script type="text/javascript" src="../js/jquery-1.11.0.js"> 13 </script> 14 <script language="javascript"> 15 $(document).ready(function() 16 { 17 //**********************左右移动******* 18 $("#bt1").click( 19 function() 20 { 21 $("#left option:selected").appendTo($("#right")); 22 }); 23 $("#bt2").click( 24 function() 25 { 26 $("#left option").appendTo($("#right")); 27 }); 28 $("#bt3").click( 29 function() 30 { 31 $("#right option:selected").appendTo($("#left")); 32 }); 33 $("#bt4").click( 34 function() 35 { 36 $("#right option").appendTo($("#left")); 37 }); 38 //双击事件绑定 39 $("#left").dblclick(function(){ 40 $("#left option:selected").appendTo($("#right")); 41 }); 42 $("#right").dblclick(function(){ 43 $("#right option:selected").appendTo($("#left")); 44 }); 45 }); 46 47 </script> 48 </head> 49 <body> 50 <div > 51 <div > 52 <select multiple="multiple" size="6" id="left" > 53 <option value="1">选 择 1</option> 54 <option value="2">选 择 2</option> 55 <option value="3">选 择 3</option> 56 <option value="4">选 择 4</option> 57 <option value="5">选 择 5</option> 58 <option value="6">选 择 6</option> 59 </select> 60 </div> 61 <div > 62 <input type="button" id="bt1" value="- >" ></input> 63 <br/> 64 <input type="button" id="bt2" value="=>" ></input> 65 <br/> 66 <input type="button" id="bt3" value="< -" ></input> 67 <br/> 68 <input type="button" id="bt4" value="<=" ></input> 69 </div> 70 <div > 71 <select multiple="multiple" size="6" id="right" > 72 </select> 73 </div> 74 </div> 75 76 </body> 77 </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号