wsl2+.net core+vscode开发调试环境
1、安装wsl2,微软官方的教程:https://docs.microsoft.com/zh-cn/windows/wsl/install-win10
2、在wsl2的发行版中安装.net core sdk,可参考微软官方教程:https://docs.microsoft.com/zh-cn/dotnet/core/install/linux-ubuntu
3、安装vscode,然后在vscode上安装docker、remote wsl、remote containers三个插件,vscode右下角会显示子系统ubuntu的名称,点击后可打开ubuntu内部的文件,如下图:

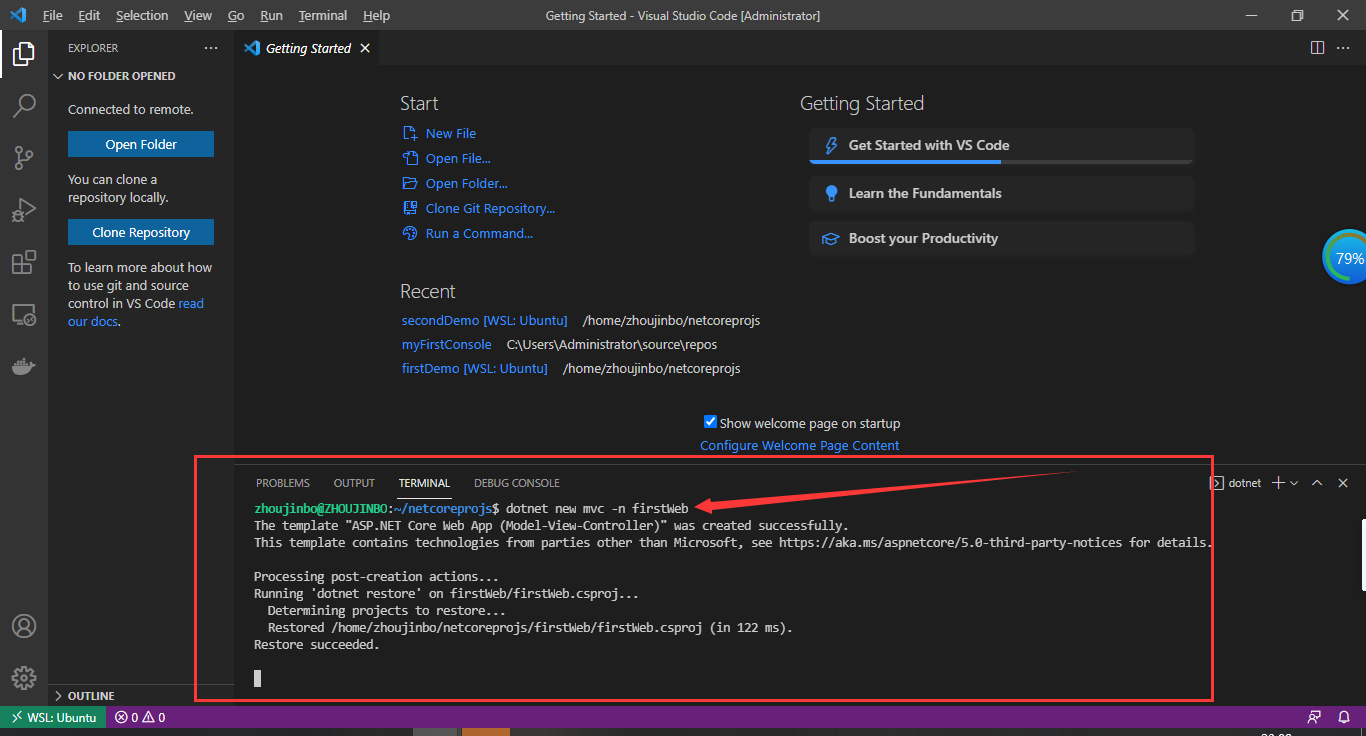
4、在vscode打开终端,这时终端链接到的是wsl2的Ubuntu系统,输入命令创建一个mvc项目,如下图:

5、从上图中可以看到新建的mvc项目在wsl2 Ubuntu中的存放路径:/home/zhoujinbo/netcoreprojs/firstWeb/firstWeb.csproj
打开vscode菜单“File”->"Open Folder",找到该路径打开,如下图:

6、这时vscode右下角会出现一个提示框,点击yes即可,vscode会生成“launch.json”以及“task.json”文件。
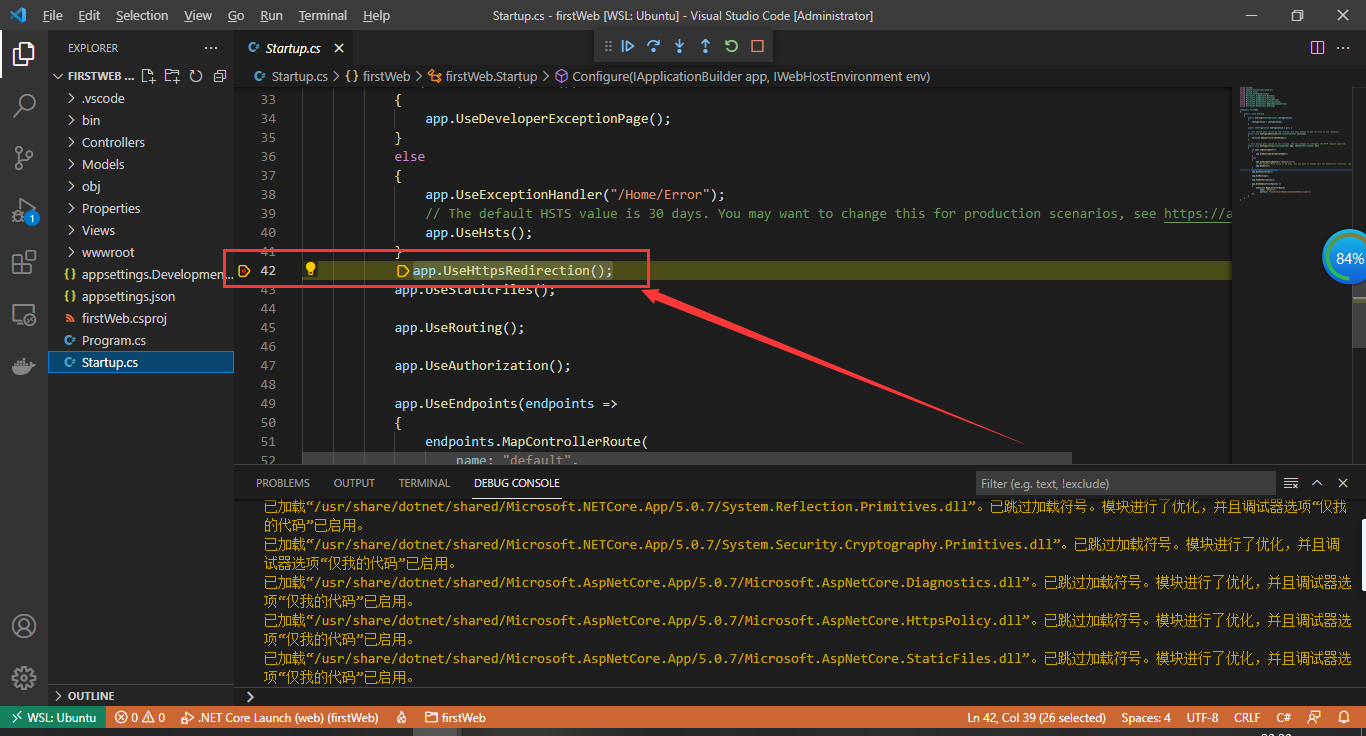
至此,已经完成所有的设置,直接按下"F5",即可进行断点调试,如下图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号