安装vue心酸史
通过这次安装vue让我体会到坚持还是很重要的,对事物还是要有耐心。坚持装下去,会有收获的。特别是安装完成图标亮起来那一刻还是蛮有趣的。
首先琪琪给了我们3个安装参考的博客地址
http://blog.qianduanchina.cn/post/596c5bb27838a71273eb4da3
http://blog.csdn.net/unamattin/article/details/53543263
https://www.cnblogs.com/tanyongli/p/7554045.html

一看这种标题就奔溃了,这还没开始就放弃了。
旁边同桌瞬间接话还没开始就转行,简直把我笑疯………
首先就是去官网安装从node.js官网下载并安装node
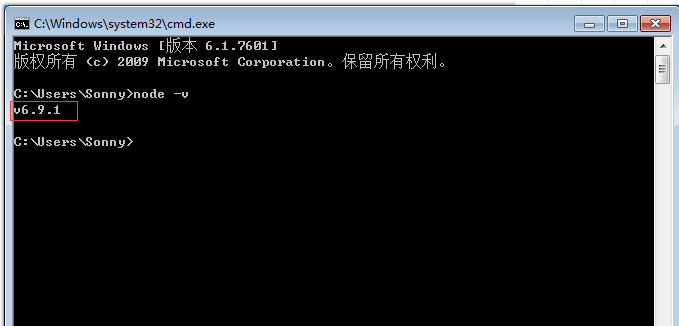
安装完成之后去运行哪里输入cmd会出现一个命令提示符点击进去

确认安装可以输入node -v
1---npm -v 会显示出对应得版本信息就安装成功了。
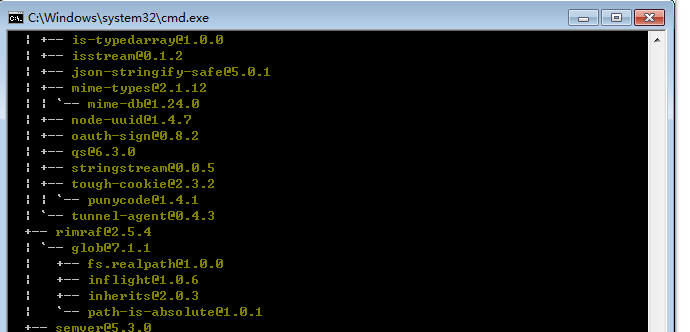
2---然后安装淘宝镜像在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。
3---npm install -g vue-cli 构建工具
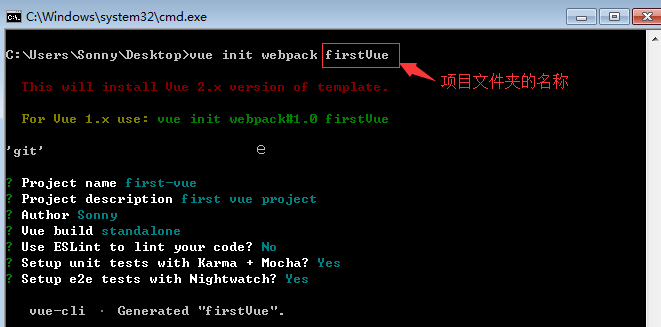
4---vue init webpack firstVue这个命令的意思就是初始化一个项目。

然后就会在你安装的路径下新建一个文件夹firstVue
5--安装依赖包找到你的文件夹然后输入cnpm install
安装完成之后我们的文件夹里又会多出一个vu-devtools-master文件夹。

6---然后就可以运行命令 npm run dev

运行成功浏览器会自动打开localhost:8080显示下图
前提先打开phpstudy
到这一步可谓是步步艰辛,看我们老师的操作却异常轻松,我也不知道经历了什么。。。。。。。。。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号