Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板)
Axure中移动端原型设计方法(附IPhoneX和IPhone8最新模板)
Axure中基于设备模板的移动端原型设计方法(附IPhoneX和IPhone8最新模板)
文章作者分享了一种基于设备模板的移动端原型设计方法,相信能够对你的原型设计工作带来帮助,值得马克。

在使用Axure设计移动端原型的应用方面,我总结出了两种常用的方法。第一种是更适合在移动端进行演示的设计方法,大家可以参考我之前已经分享过的一篇教程:使用Axure打造最佳的移动端交互原型教程,使用这种方法输出的原型在手机设备上进行演示时可以达到跟真实APP几乎一致的展示效果及交互体验。在今天我将分享另外一种基于设备模板的移动端原型设计方法。
什么是基于设备模板的移动端原型设计方法?简而言之就是在Axure的编辑界面中放置对应的机型模板,使输出的原型达到更规范和真实的演示效果。其实这是一种很常见的移动端原型的设计方法,很多同行在设计原型的时候也都用过。这篇分享教程将对个设计方法进行了总结和梳理,并基于这个方法制作了一套可快速复用的模板。这套模板具有几个方面的特点:
● 结构化,根据APP界面结构进行搭建;
● 标准化,非常方便进行编辑和维护;
● 高保真,可高度还原移动端交互效果;
在本篇分享的结尾我会提供模板的Axure源文件下载,其中包含了最新的IPhoneX和IPhone8等多套IOS设备机型,以及一些常见的界面元素和交互效果。在开始正式的介绍之前,大家可以查看使用这套模板还原IOS中两款官方应用的设计演示。
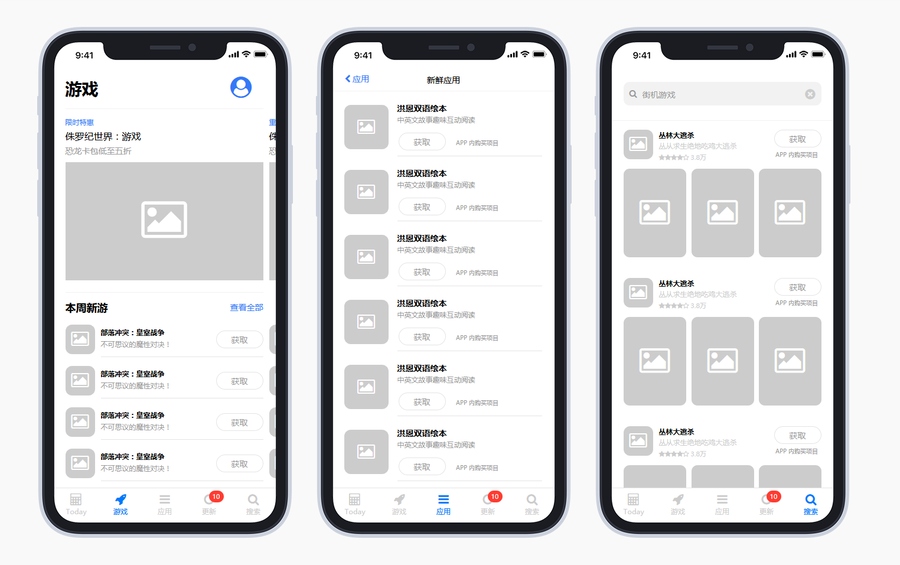
IOS11 AppStroe For iPhoneX 原型演示

演示地址:http://www.axureux.com/demo/TemplatesForIOS11/today.html
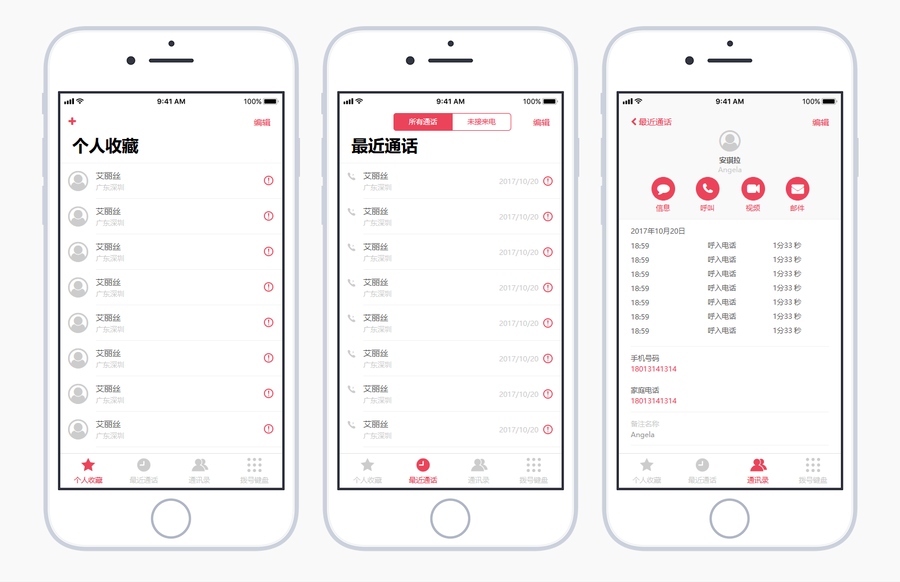
IOS11 Contacts For iPhone8 原型演示

演示地址:http://www.axureux.com/demo/TemplatesForIOS11/个人收藏.html
1.界面元素和结构介绍
由于这套模板是基于IOS系统进行设计的,所以相关界面元素和交互方式均以IOS为标准。目前主流的移动端系统除了IOS还有Android,这两种系统设计标准和交互方式其实是存在一些差异的,不过目前市面上大部分APP在设计时并没有争对两种系统做单独的处理。
所以如果没有特珠需求的话,我们一般也只需要输出一套原型方案就可以了,不过设计过程中需要尽量兼顾这两个主流的系统。当然,如果你的产品明确需要按照Android的系统规范来设计,你也可以参照本教程设计一套Android的原型模板,相关交互方式可以参照Android版的交互指南规范。
在开始介绍模板的搭建和使用方法之前,需要先对APP的界面结构做一个简单的介绍,熟悉了界面结构可以方便我们后续的设计。常见APP的界面主要由以下元素或组件组成:
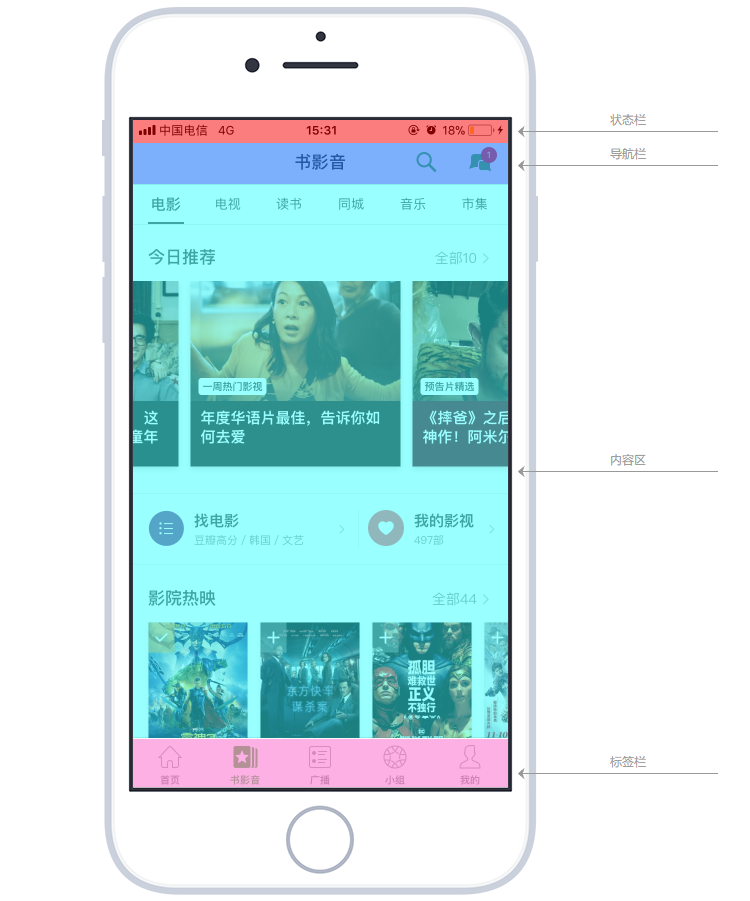
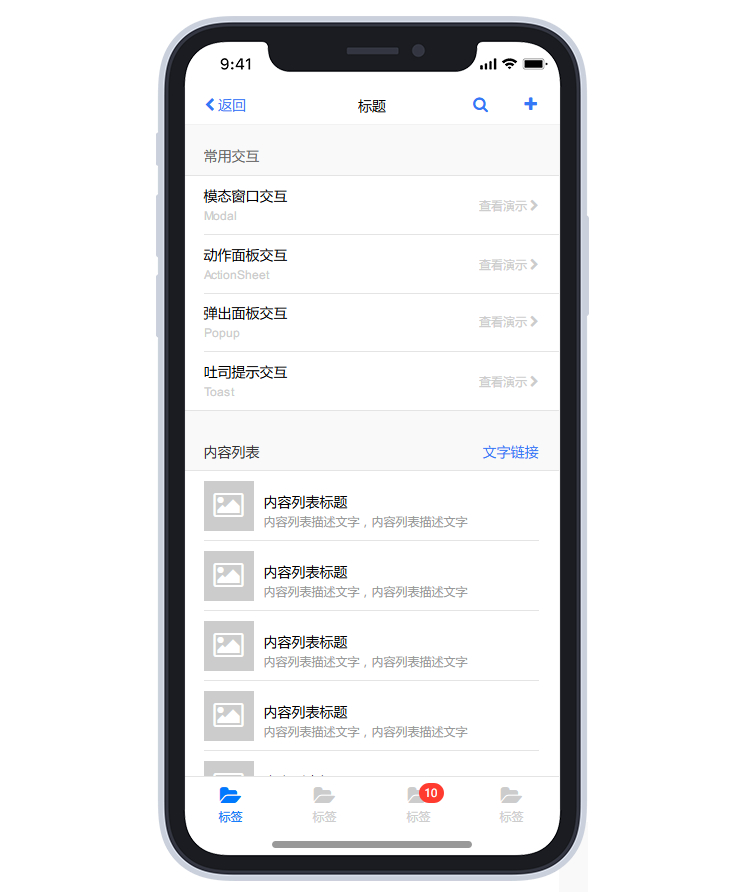
StatusBar / 状态栏
状态栏显示设备的关键信息,包含设备模型或网络提供商、网络信号强度、电池使用量、时间等。在特殊界面中可以对状态栏做隐藏处理,或根据需要自定义状态栏背景。
NavBar / 导航栏
导航栏位于app内容区的上方,系统状态栏的下方,并且提供在一系列页面中的导航能力。可在导航栏中显示当前视图的标题,如果标题非常冗长且无法精简,可以空缺,避免用过多的元素填满导航栏。导航栏中可以添加文字和图标控件,相关控件的可点击区域需要大于控件的可视大小。
Body / 内容区
内容区域根据需要进行自定义设计,常见的设计形式有菜单列表、图标列表、卡片列表、图文组合等。
TabBar / 标签栏
标签栏位于APP底部,方便用户在不同功能模块之间进行快速切换。标签栏一般用作APP的一级分类,数量控制在3-5个之间。建议使用Badge进行提示,让用户知道有内容更新。
Toolbar / 工具栏
工具栏一般会出现在视图的的底部,提供给用户相关可操作的功能按纽。如,邮件应用程序里的收件箱栏中有删除、分享、答复等等。
Modal / 弹出层
移动端的弹出层根据弹出方式不同,共分为模态窗口、动作面板、弹出面板等几种不同的类型。在实际使用中,可根据界面的交互方式选择对应的类型。
Toast / 轻提示
一种轻量级反馈提示,可以用来显示不会打断用户操作的内容,适合用于页面转场、数据交互的等场景中。一次只显示一个轻提示,有图标的提示字数为4-6个,没有图标的轻提示字数不宜超过14个。
TableView / 列表视图
列表视图是移动端APP中一种通用的界面元素。很多应用程序在一定程度上,都有使用表视图来显示数据列表。常见的例如IOS的联系人应用中联系人信息列表,另外还有Mail中使用列表视图显示邮箱和邮件。列表视图不仅可以用来显示文本数据,也可以用来呈现图像数据。

以上是豆瓣APP的一个界面截图示例,界面的结构用颜色进行了区分,从上至下分别为:状态栏、导航栏、内容区、标签栏。
2.结构化的模板搭建
在介绍完APP的界面结构之后,接下来说明一下模板的搭建方法。在本篇教程的结尾会提供了已经制作好的模板的文件,大家可以下载并参考本部分介绍进行使用,也可以参照介绍制作自己的原型模板。
在制作模板时需要用到对应的机型设备的图片素材,可以通过Dribbble等设计分享平台找到对应的素材文件,然后对素材做一些简单的处理。处理的过程首先是去掉多余的元素,只保留机型设备的框架图片。另外还需要对图片的尺寸进行调整,例如在制作手机等移动端模板时我们将内容区域定为375px,需要根据所定的内容区域对图片的尺寸进行相应的调整。
为什么模板的内容区域是375px?这个问题我在上篇教程中进行过介绍,所以不再进行展开说明。但是需要记住的这个尺寸是一个重要的标准,后续在设计过程中相关元件的宽度尺寸都需要参照这个标准。机型设备的图片素材准备好之后,我们在Axure中创建一个对应的母版,然后将机型设备图片拖入到母版中。母版的名称可以按该机型设备的名称命名,后面在使用时在新建的页面中拖入该母版即可。
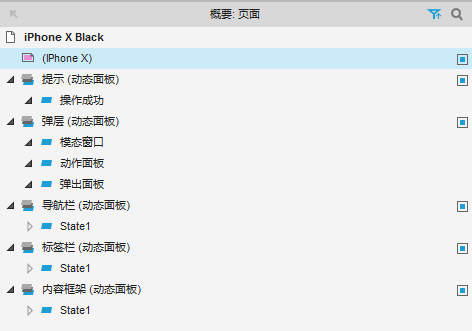
下一步需要创建前面介绍过的APP界面中常见元素或组件,首先大家可以看一下这张图片中已经创建好的模板,其中包含了机型母版、轻提示、弹层、导航栏、标签栏、内容框架等元素。

在这个模板页面的概要视图中可以看到相关的对象,所有对象我都创建了一个对应的动态面板。这样的处理主要出于两个方面的考虑,一是方便对相关元素进行编辑维护,二是相关对象的显示是有顺序的,这样可以方便在概要视图中进行排序处理。

3.模板使用细节说明;
在内容框架中编辑界面内容;
界面的主要内容在内容框架动态面板中进行编辑和维护,由于该动态面板设置了自动显示滚动条,如果你的界面内容超出了一屏,在演示时可以通过在内容框架区域滚动鼠标滚轮查看更多内容。
关于模板界面元素的尺寸说明:
模板中的界面元素的尺寸并没有非常严格的标准,以下尺寸是我根据比例进行设置的,仅供参考。IphoneX状态栏:44px、IphoneX标签栏:80px、Iphone8状态栏:28px、IphoneX标签栏:60px、导航栏:40px。另外,内容区域的高度因为机型设备的素材图片不统一可能略有差异,基本上可以忽略。
每个界面对应一个页面;
在设计原型时建议每一个界面创建一个对应的页面,通过添加页面链接进行界面跳转,这样方便对原型进行编辑和维护。不建议将多个界面用动态面板堆砌在一起页面内,这样会使输出的原型在演示时出现卡顿现象。
关于元素的层级顺序;
在概要视图中可以看到相关元素对应动态面板的层级顺序,在使用该模板的时候请尽量参照此顺序,否则可能在演示时出现显示错误的情况。
关于底部标签栏的设置;
为了方便维护可以将标签栏创建为母版,然后添加到需要显示标签栏的页面中。另外,在对应的页面中需要显示对应的标签选中效果,只需要在该页面中的标签栏动态面板中添加一个选中效果的标签元件。
热区占位符的使用;
如果页面中添加了标签栏或工具栏,由于标签页的动态面板在内容框架的动态面板之上,在演示时会出现内容有一部分被挡住的情况。可以创建一个高度为100px的热区元件为母版,将母版拖入对应的页面底部,用来解决内容区域被挡住的问题。
4.常用设计元素及规范
经常有朋友向我咨询如何设计出更漂亮美观的原型,虽然原则上原型能完整的体现出需求细节即可,好看并不是我们在原型输出时应该关注的重点,但是如果能满足说明需求的同时能把原型做得更漂亮一些更好,这也算是体现专业程度和工作态度的一个方面,而且很多人对自己的输出物也是有强烈的美感追求的。
其实原型设计不需要了解太复杂的设计方法,只要掌握一点简单的技巧就能达到美观的效果,同时能让整体更统一和标准。在分享的这套模板中包含了一些基本的设计元素,我下面对其中的一些规范细节进行说明,供大家进行参考。
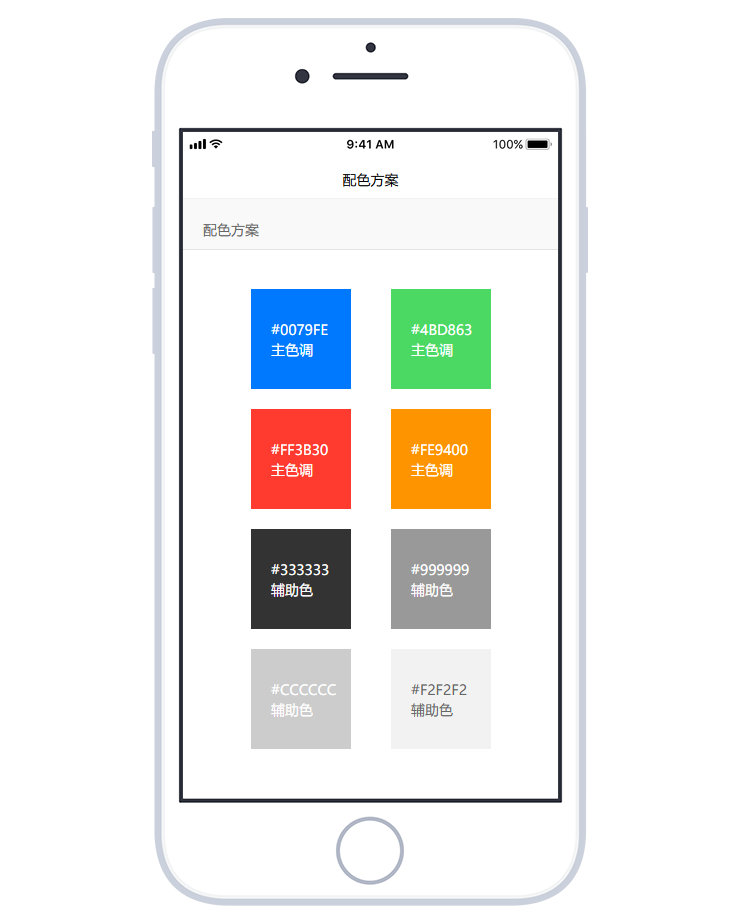
配色方案

-
◆ 一般采用黑白灰的配色方案就能够满足基本设计要求了,但是如果能稍微得加上一些亮色的配色效果,可以使原型更好的体现出视觉层级,这对UI是有一定的参考价值的。不要感觉得配色效果能够影响UI的设计,如果UI会被原型中的配色影响,只能说明UI的设计能力有待提升;
-
整套原型中亮色主色调不要超过两个,对于主要按纽和重点提示可以加上主色调色值,次要元素统一使用#000000、#333333、#999999等灰色辅助色;
-
◆ 模板中的这套模板方案中的主色调是从IOS11的UI设计规范中提取的,你可以根据自己的需要整理一套自己的配色方案,建议尽量使用扁平化设计色值;
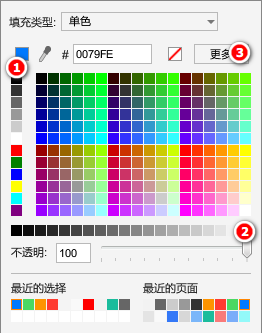
配色板使用

Axure中的配色板提供了一些常用的颜色色值,可用作一些常用元素的颜色配色。例如截图中标注1中的纵向的灰色色值可用于相关字体元素的颜色,标注2中横向的灰色色值可用于相关元素的背景和线条的颜色。另外,点击标注3中的更多按纽,可以将其它的常用色值加入到自定义颜色中,方便快速的使用。
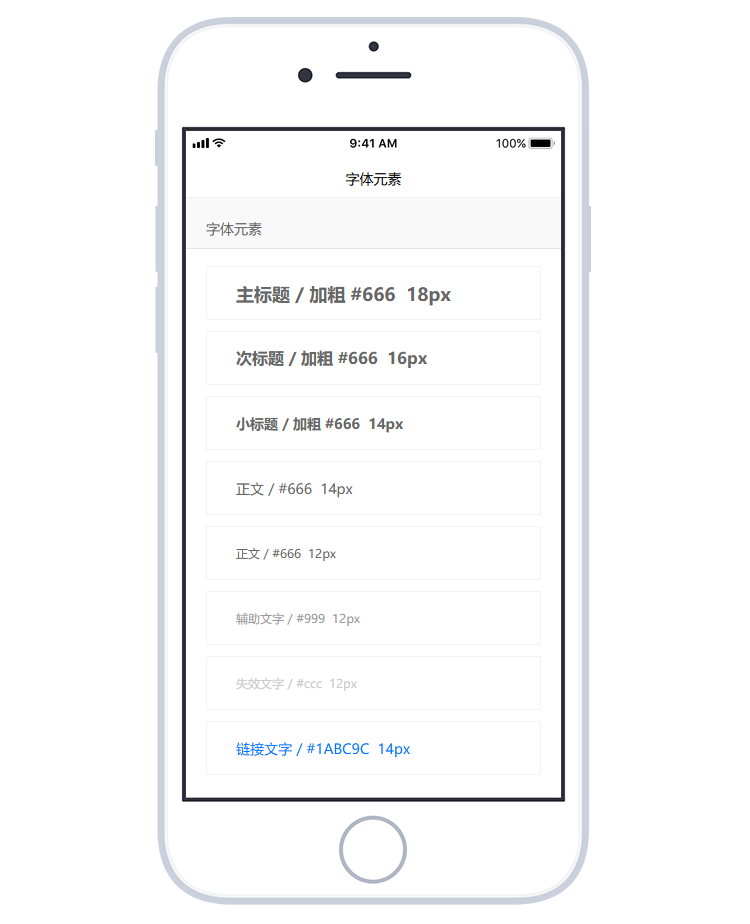
字体元素

-
◆ 原型设计时的字体字号建议统一使用偶数,常用的标题字号为16px、18px、20px,常用的正文字号为12px、14px;
-
针对不同字体大小的多行文本单独设置对应的行间距,例如12px的多行文本行间距建议设置为20,14px的多行文本行间距建议设置为28;
-
推荐中文字体统一使用微软雅黑,由于Axure的默认字体为Arial,可以通过生成HTML设置中的字体映射,将Arial映射为微软雅黑,这样就不需要在设计时去单独设置每个元件的字体了。
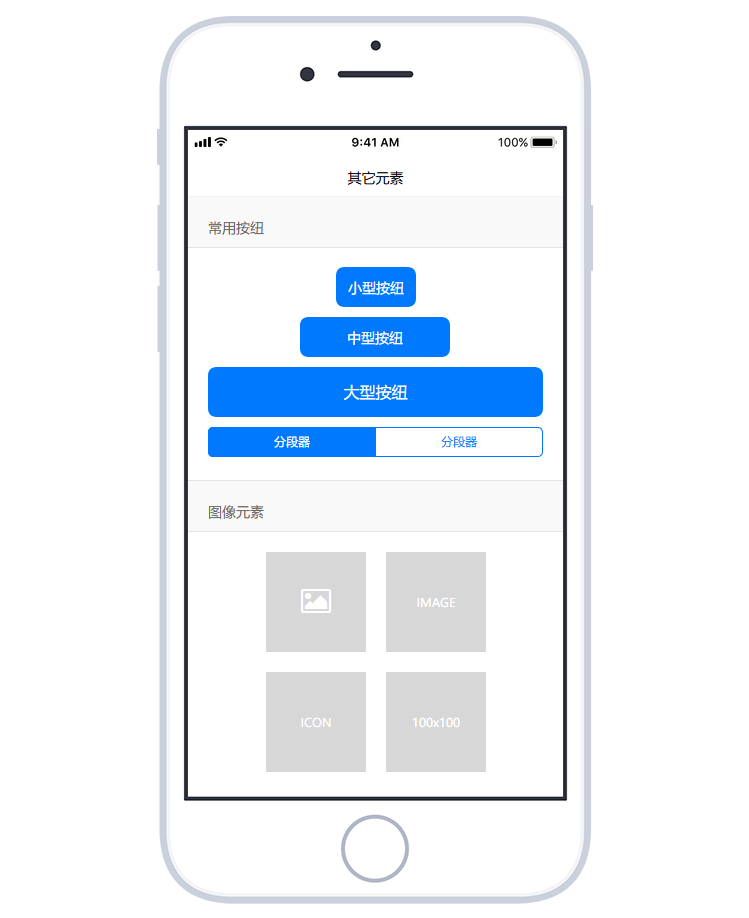
其它元素

-
◆ 原型设计时元件的宽度建议统一保持为5和10的倍数,元件的间距建议为10px或20px;
-
◆ 使用键盘方向键移动选中的元件时每次移动距离为1px ,使用ctrl+键盘方向键每次移动距离为10px;
-
◆ 按住Ctrl+鼠标拖动可以快速的复制元件,按住Shift+鼠标拖动可以垂直或水平的移动元件;
对齐及分布工具使用

-
有对齐强迫症的朋友可以使用顶部工具栏中的对齐及分布工具对元件进行处理,右击顶部的工具栏区◆ 域可以自定义显示或隐藏相关的工具图标;
-
选中多个元件时可以使用对齐工具快速的对多个元件进行各种对齐处理,还可以使用分布工具快速的对多个元件进行垂直或水平分布处理;
5.使用辅助线进行排版;
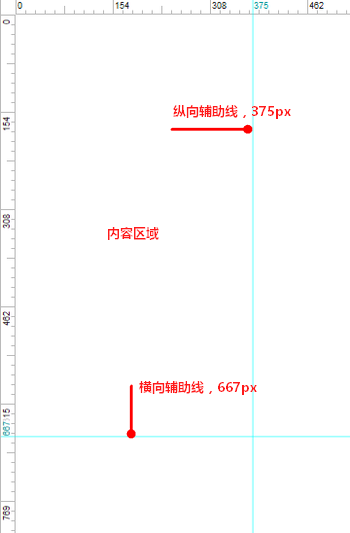
在以前的教程中已经介绍过辅助线的使用方法,合理的使用辅助线可以帮助我们提升设计效率,同时能让输出的原型效果更标准,所以强烈建议大家在设计过程中使用。以下是模板中内容框架编辑区域的截图,是我常用使用辅助线用来排版的方式。截图中的辅助线均为横向x轴辅助线,可以看到其中共有4条,分别介绍一下它们的作用和位置:

-
第1条辅助线是用来划分左边的内容留白区域,例如我一般习惯将左边留白为20px,这条辅助线位于x轴的20px位置。
-
第2条辅助线是内容居中辅助线,之前已经介绍过模板的设计宽度标准为375px,这条辅助线位于x轴的188px位置;(375px/2=187.5px)
-
第3条辅助线用来划分右边的内容留白区域,例如右边跟左边留白一样为20px,这条辅助线位于x轴的355px位置;(375px-20px=355px)
-
第4条辅助线是用来划分内容设计区域,例如模板的设计宽度标准为375px,这条辅助线位于位于x轴的375px位置;
这些辅助线的用法只是作为参考,可以根据自己的需要新建对应的辅助线。鼠标光标移动到编辑区域的左侧和顶部的标尺区域,按住鼠标左键并往编辑区域拖动时,就可以生成横向x轴或纵向y轴的辅助线,然后将辅助线拖动到对应的位置即可。辅助线还有一个特性就是当拖动元件靠近它时,元件会自动吸附到辅助线的边缘达到快速对齐的效果。
几点辅助线的使用小技巧:
-
右击辅助线可以将其锁定,以防止拖动元件时会将辅助线会跟着一起移动;
-
可以通过按住Ctrl拖动创建全局辅助线,全局辅助线就是在所有页面中产生一条相同的辅助线;
-
在“布局—栅格和辅助线—锁定辅助线”中选中可以将所有的辅助线保持锁定状态且无法删除;
-
在“布局—栅格和辅助线—删除辅助线”中可以清除所有页面中的辅助线;
-
在“布局—栅格和辅助线—辅助线设置”中可以修改辅助线的颜色或进行更多设置;
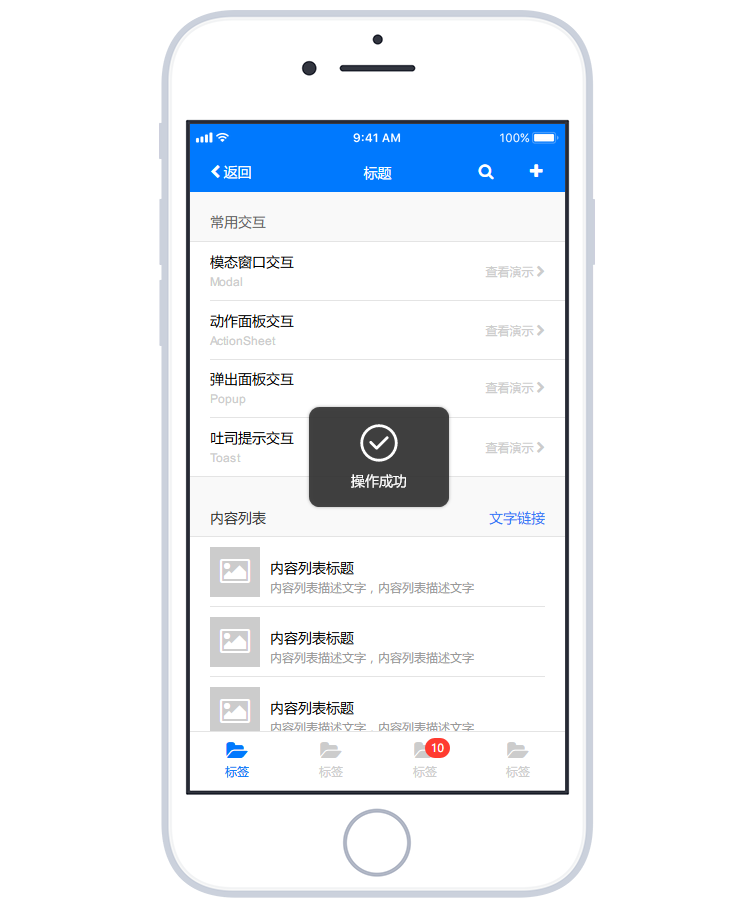
6.Toast提示交互设置;
移动端原型中最常用的交互效果就是弹出层和轻提示两种,模板中已经包含了这种两交互效果的相关元件和事件,这里再单独简单的介绍一下。
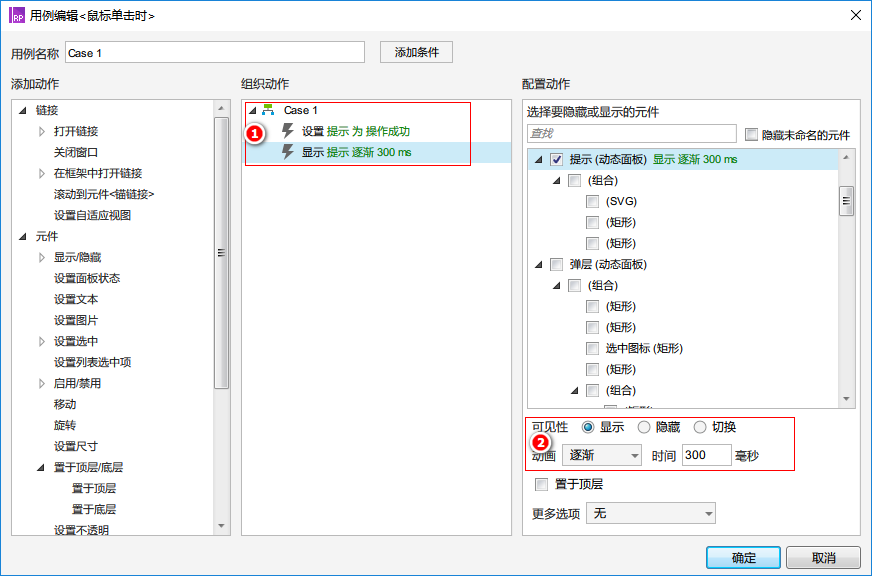
Toast提示显示效果

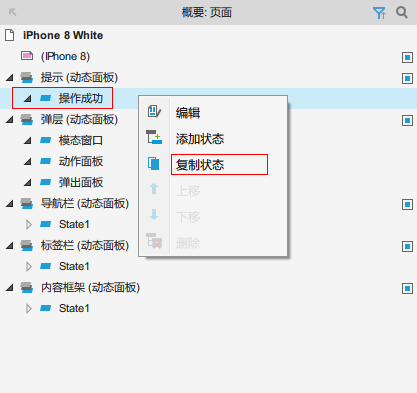
在模板页面的概要视图中可以看到名为“提示”的动态面板,需要显示的提示信息在这个动态面板中编辑就可以了。当前的动态面板中有一个“操作成功”的提示状态,如果在一个页面中显示多个提示,可以新增对应的状态然后修改相关的提示内容。

选中提示的动态面板的状态右击选择复制状态可以快速创建新的提示。建议对每个对应的提示状态进行命名,这样方便后续进行管理。关于轻提示的基本使用规范请参照前面的介绍内容。

Toast提示的显示方式设置很简单,只需要在对应的元件事件上加入以上的交互动作。首先设置提示动态面板中对应的状态,然后设置显示动态面板,显示时有一个逐渐的动画效果。

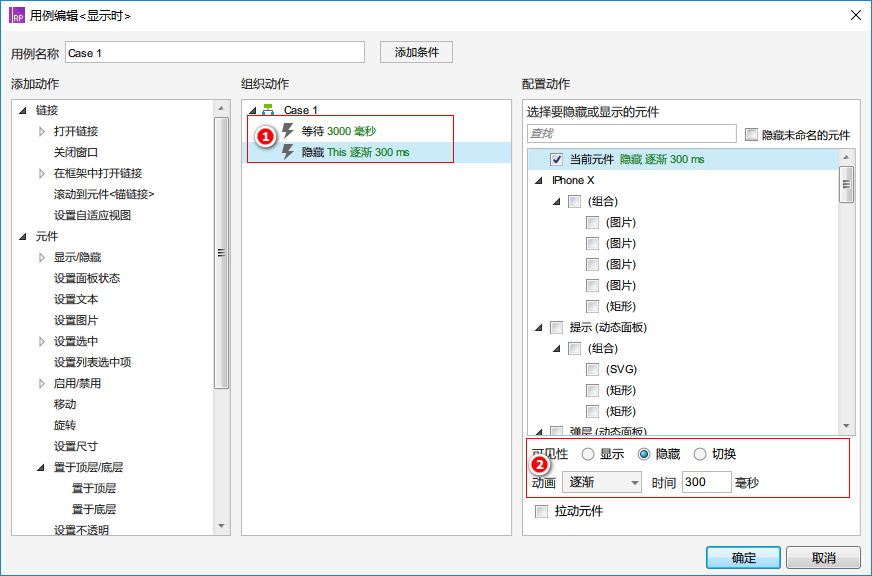
Toast提示显示以后会在3秒后自动逐渐隐藏,模板中的这个交互动作已经加在提示动态面板的显示时事件中了,不需要再单独的进行设置。
7.常用弹层交互设置
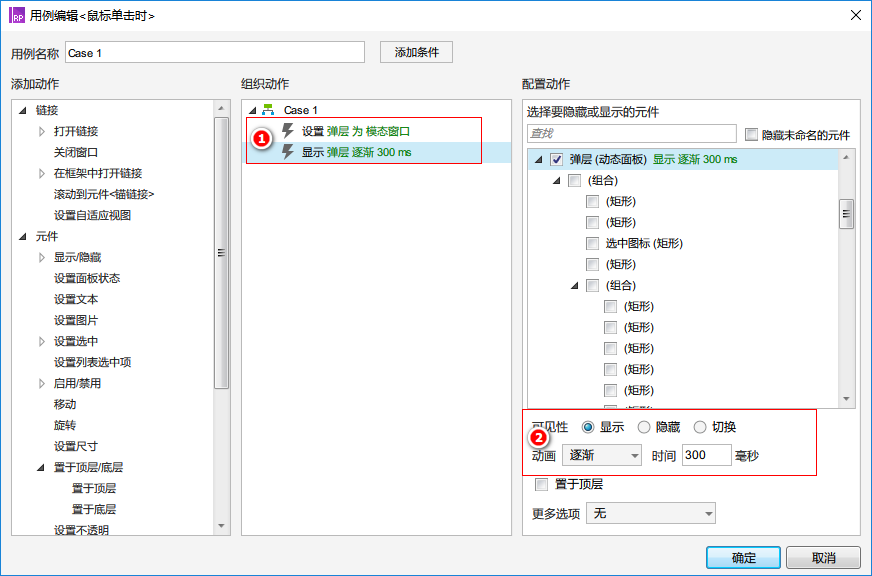
模态窗口交互效果

移动端的弹层共分为模态窗口、动作面板、弹出面板等几种不同的类型。在模板页面的概要视图中可以看到名为“弹层”的动态面板,可以根据需要创建更多其它的弹层状态,还能在对应的面板状态属性中设置透明背景的遮罩效果。

上面截图中的为比较常见的模态窗口弹层效果,设置方式是在对应的元件事件上加入以上的交互动作。另外,根据模态窗口、动作面板、弹出面板这几种弹层类型的弹出方式不同,需要设置显示时为向上滑动和逐步等动画效果。
8.导航栏切换交互设置

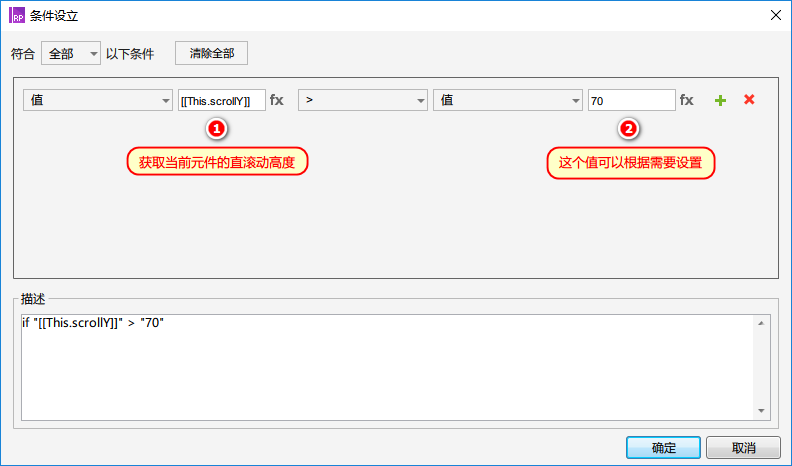
最后介绍一下如何实现内容区域滚动时,导航栏自动切换的交互效果。首先需要在导航栏的动态面板中创建对应的状态,然后选中内容框架动态面板,在它的滚动时事件中按照上面的格式加入对应的条件判断即可。

在这个设置用到了条件判断和函数,条件的详细设置见上方的截图。它的原理是当内容框架垂直滚动高度大于70时设置导航栏动态面板的显示状态为2,当内容框架垂直滚动高度大小于70设置导航栏动态面板的显示状态为1。其中用到的This.scrollY函数是获取当前元件的直滚动高度,70的值可以根据需要自己设置。
好了,到此这篇基于设备模板的移动端原型设计方法的分享基本介绍完了。最后提供的是iPhoneX And iPhone8 Mockup 原型模板的源文件下载,大家可以结合本文中的相关介绍进行使用。
下载地址:https://pan.baidu.com/s/1nvBVgYt
最后再给大家分享一套本人整理设计的移动端元件库,这套元件库中的相关元件是可以在这个模板中复用的,后续也会不断的进行优化和完善,有需要的朋友可以关注一下。
演示及下载:http://www.axureux.com/home/librariesmoblite.html
一直以来Axure在对移动端原型设计方面的支持都不是十分理想,它没有像目前其它几类原型设计工具(Justinmind、墨刀等)一样提供移动端设备的模板和相关交互组件,但是Axure自由灵活的特性却同样的其它原型设计工具所无法取代的。通过掌握一些设计规范和方法,我们同样可以通过Axure制作出非常完美的移动端演示原型。

首先你可以通过手机或电脑访问以下地址,这是我设计完成的移动端原型模板。
演示地址:http://www.axureux.com/demo/TemplatesMobEC/startapp.html
使用Axure打造最佳的移动端交互原型教程
1. 选择适合的设计分辨率
在开始设计原型之前我们需要做的第一步是选择合适的设计分辨率,目前使用Axure设计移动端原型时普遍采用的是(宽)375px*(高)667px和(宽)414px*(高)736px两种分辨率尺寸,这两种尺寸分别是由目前主流的移动设备Iphone7和Iphone7 PLUS的屏幕分辨率尺寸等比缩放而定义出来的,同时也是Iphone7和Iphone7 PLUS的逻辑分辨率。
有朋友可能会疑惑在设计原型的时候为什么不直接采用移动设备实际的分辨率呢?因为这主要考虑到设计时的便携性,毕竟我们输出的原型主要是用于演示而不是视觉稿,所以不需要达到那么高的精度,另外如果按移动设备实际的分辨率进行设计,在对元件进行编辑和排版的时候会是一件很耗费时间的事情,同时也不方便在电脑浏览器上进行查看。
本人在进行原型设计的时候一般用的是375px*667px这个分辨率尺寸,因为Axure常用的元件默认的字号一般是14px或18px,这两种字号也刚好匹配Iphone7上常用字号的比例,而且这个分辨率尺寸在电脑浏览器上刚好一屏就可以显示完整。
2. 定义内容区域
上面已经介绍了为什么选择375px*667px作为移动端原型设计分辨率尺寸,在开始设计之前我们需要先按照这个尺寸在编辑区域中定义好内容区域。我一般是使用辅助线来定义内容区域的,例如下图是用辅助线定义好内容区域的效果。

事实上我们在设计时其实不用去限制原型的高度,因为在通过移动端设备进行浏览时可以通过滚动页面查看超出高度部分的内容,这跟实际的移动端产品的操作方式是一致的。而在原型设计的时候,我们还是需要拖一条用于标识原型设计高度的辅助线,它的主要作且是为了标识出首屏的区域范围,这对于布局选择是有一定的参考价值的。
3. 神奇的辅助线
辅助线的作用除了用来定义内容区域之外,同时它也能帮助我们快捷的进行布局。辅助线有一个特性就是当你拖动元件靠近它时,元件会自动吸附到辅助线的边缘达到快速对齐的效果,对于有对齐强迫症的朋友来说这个特性会感觉无比贴心。
辅助线的基本使用方法:鼠标移动到编辑区域的左侧和顶部的标尺区域长按并往编辑区域拖动时就可以生成横向或纵向的辅助线,将辅助线拖动到对应的位置即可。

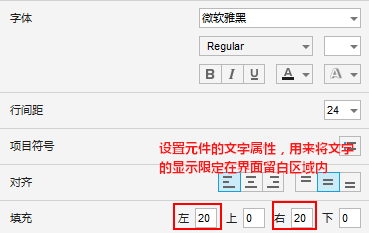
一般除了用辅助线来定义内容区域的之外,我还会新建两条纵向的辅助线用于标识界面左右两侧的留白区域。建议两侧留白区域用10px或者20px,例如本人常用的是20px,因此这两条辅助线的位置分别在X轴的20px和355px的位置。除此之外,我们的元件一般还需要设置左右各20px的填充,用来将文字的显示限定在界面留白区域内。

补充几点辅助线的使用小技巧:
-
右击辅助线可以将其锁定,以防止拖动元件时会将辅助线会跟着一起移动;
-
可以通过按住Ctrl拖动创建全局辅助线,全局辅助线就是在所有页面中产生一条相同的辅助线;
-
在“布局—栅格和辅助线—锁定辅助线”中选中可以将所有的辅助线保持锁定状态且无法删除;
-
在“布局—栅格和辅助线—删除辅助线”中可以清除所有页面中的辅助线;
-
在“布局—栅格和辅助线—辅助线设置”中可以修改辅助线的颜色或进行更多设置;
4. 更多基础设计规范
通过以上几点介绍了我们如何使用辅助线来建立了一个基本的布局规范,而以下是我总结的其它关于移动端原型的基础设计规范。通过掌握这些规范或技巧,可以使最终输出的原型效果更美观和标准,而且能让你的设计效率大大的提升。
另外,这些规范或技巧同样基本适用于WEB端的原型设计,不同的主要是设计分辨率和内容区域的定义,以后有机会我会进行整理和分享。
-
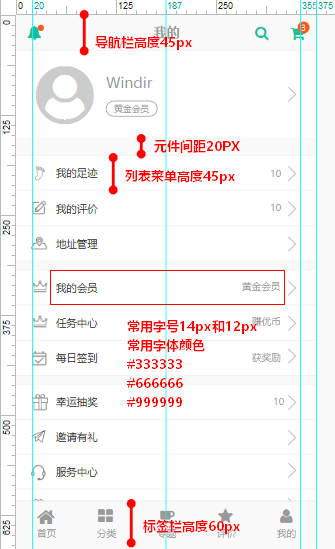
列表菜单的高度为45px、导航栏的高度为45px、标签栏和工具栏常用高度为60px;
-
字号一般用偶数,常用的正文字号为12和14px,常用的标题字号为16px和18px;
-
元件的宽度和高度一般为5的倍数,例如45px、100px等;
-
元件的距间和行距一般为10的倍数,常用10px、20px,按住ctrl键通过方向键移动元件,每次移动的距离刚好是10px。

5. 页面属性的设置
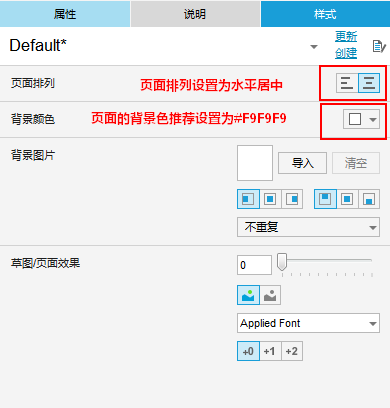
为了方便进行设计我习惯将内容布局向左对齐,而在演示时内容居中显示更符合浏览习惯,所以需要在页面属性设置中将页面排列设置为水平居中,另外,页面的背景色推荐设置为#F9F9F9。

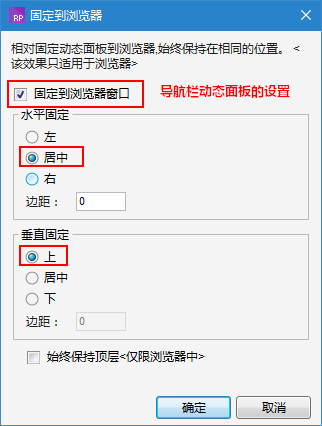
6. 导航栏的设置
导航栏是移动端APP中最常见的元件之一,它的位置一般是固定在界面最顶部的,所以建议将导航栏转换为动态面板,然后在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“上”,具体设置如下图:

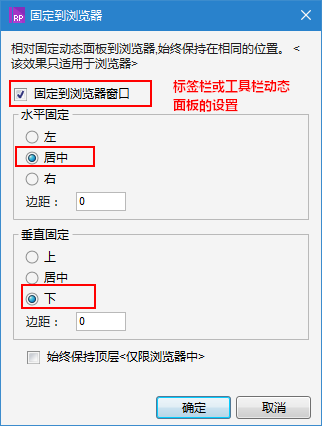
7. 标签栏或工具栏的设置
标签栏或工具栏的位置一般是固定在界面最底部的,同样我们也需要将标签栏或工具栏转换为动态面板,然后在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“下”。

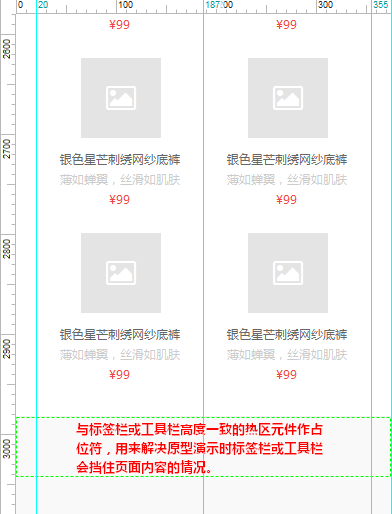
通过这样的设置以后在有标签栏或工具栏的页面中,如果你的页面内容已经超出了一屏的高度,我们通常需要在内容正文区域的底部放置一个与标签栏或工具栏高度一致的热区元件当作占位符,它的作用是用来解决原型演示时标签栏或工具栏会挡住页面内容的情况。

8. 模态窗口交互设置
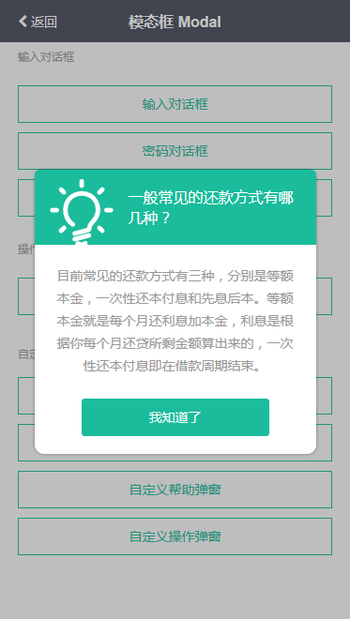
模态窗口交互是移动端产品中最常见的交互方式之一,它主要用作显示系统的重要信息,并请求用户进行操作反馈,例如:删除某个重要内容时,弹出对话框进行二次确认。在原型中我们可以通过简单的设置,实现跟移动端APP一致的模态窗口效果。
移动端模态窗口演示效果:

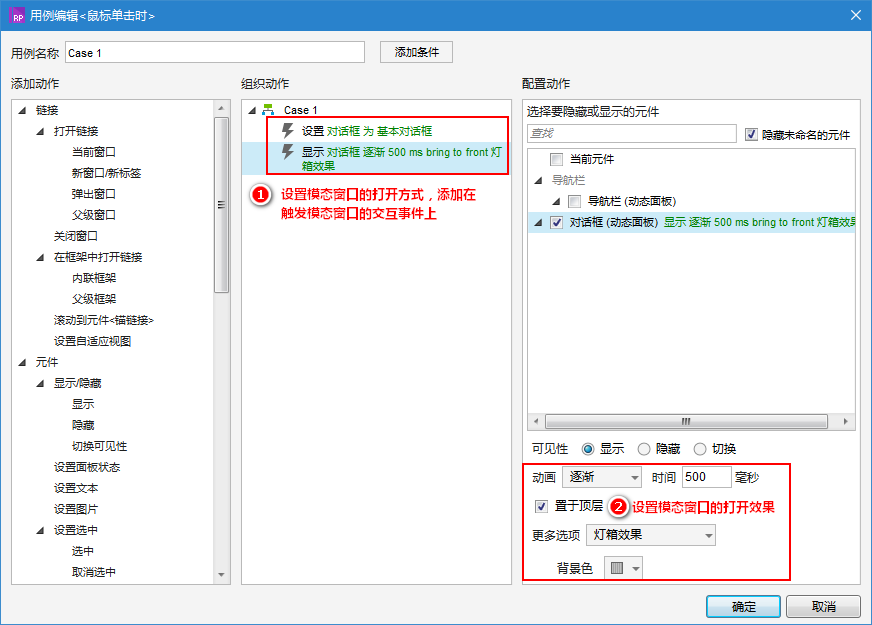
首先同样需要新建一个模态窗口的动态面板,在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“下”。然后再在触发模态窗口的交互事件中按以下方式进行设置,重点是勾选“置于顶层”选项和设置“灯箱效果”,灯箱效果的背景颜色和透明度可以根据需要进行自定义。关于具体的设置和演示效果,可以参照我将在后面推荐的移动端元件库。

9. 输出选项的设置
到此为止已经介绍了关于移动端原型设计的一些规范和常用元件及交互效果的设置,那么当我们的原型设计完成以后在生成HTML之前我们还需要进行几项简单的设置。
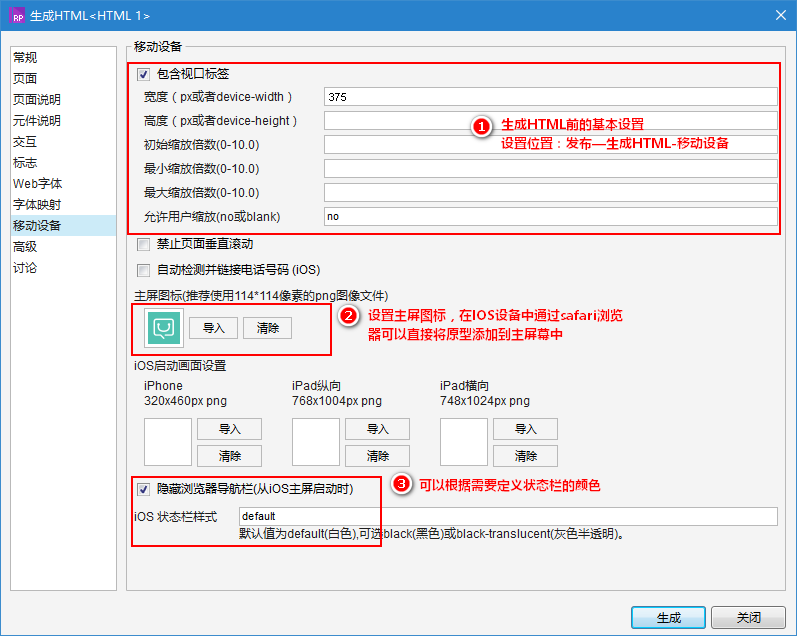
设置位置:发布—生成HTML-移动设备,在界面中勾选“包含视口标签”,设置宽度为:device-width,设置缩放为:no,其它选项为空就可以了。

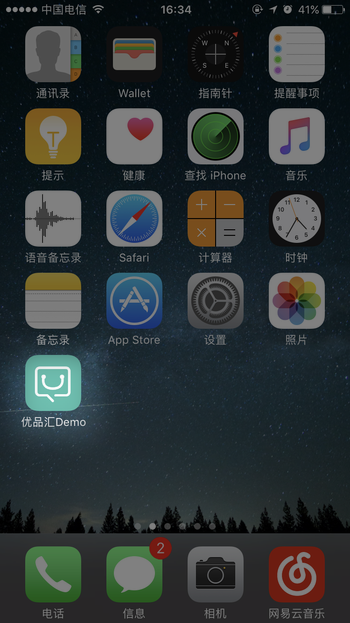
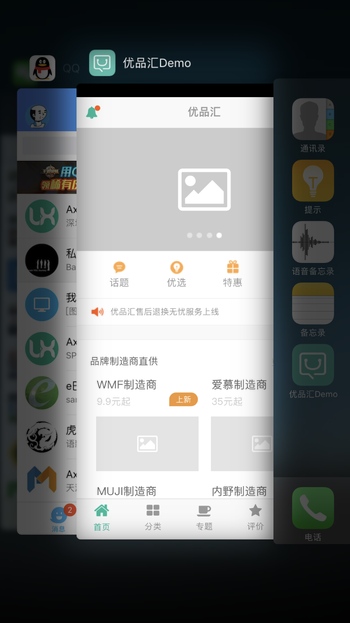
另外,你还可以设置主屏图标,然后在IOS设备中通过safari浏览器打开原型,就可以直接将它添加到主屏幕中了。通过主屏访问原型时将不会显示浏览器的相关工具界面,最终的演示效果几乎是跟操作实际的APP是一致的,你甚至可以根据需要定义状态栏的颜色。
设置方式:启动safari浏览器打开原型地址—点击浏览器底部的设置图标(正中间)—添加到主屏幕——完成添加即可。大家可以尝试使用下方演示地址进行添加看看效果。
演示地址:http://www.axureux.com/demo/TemplatesMobEC/demo.html
添加到主屏和最终运行时的效果:



按照上述的设置之后,你将原型生成为HTML文件之后上传到你的服务器或原型托管平台,通过手机访问原型链接演示即可。
10. 其它的补充说明
如果我们设计的移动端原型不需要考虑在手机上演示的场景,仍然可以参照本文中相关的规范。我一般会在编辑区域放置一个设备模板,新建一个内容框架的动态面板用来放置页面的主要内容,而这个内容框架的尺寸同样是我们之前定义的内容区域尺寸(宽)375px*(高)667px。另外,内容框架的动态面板的属性中需要将滚动条设置为“自动显示垂直滚动条”,这样当框架的内容超出时可以拖动滚动条进行查看。

通过添加设备模板的设计区域效果
通过使用设备模板可以让输出的原型效果更标准和规范,如果我们在编辑界面中放置了设备模板,则不再需要对导航栏、标签栏或工具栏、模态窗口等动态面板进行固定到浏览器设置,你只需要拖动到设备模板对应的位置并置于内容框架上方即可。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号