webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue
- 使用 script 标签,引入 vue 包
- 在 ndex 页面中,创建一个 id 为 App 的 div 容器
- 通过 new Vue 得到一个 vue 实例
二:在 webpack 中使用 vue
执行命令 : npm i vue -S 把 vue 包安装成项目运行依赖
main.js:
//入口文件 //如何在 webpack 构架的项目中,使用 Vue 进行开发 // 执行命令 npm i vue -s ,把 vue 包安装成项目运行依赖 //在 webpack 中尝试使用 Vue; //注意:在 webpack 中,使用 import Vue from ‘vue’ 导入的 Vue 构造函数,功能不全,只提供了 runtime-only 的方式,并没有提供像网页中那样的使用方法,实际导入的包是根据包的查找规则导入的 import Vue from 'vue' // 这种方法要在 webpack.config.js 中添加别名指定(修改导入 Vue 包的路径) // import Vue from '../node_modules/vue/dist/vue.js'//这样是可以的,也可以使用像网页那种使用方法了,不用再 webpack.config.js 中添加别名 alias 了; //包的查找规则: // 1:找项目根目录中有没有 node_modules 的文件夹 // 2:在 node_modules 中根据包名找对应的 vue 文件夹 // 3:在 vue 文件夹中找一个叫做 package.json 的包配置文件 // 4:在package.json 文件中查找一个 main 属性【 main 属性指定了这个包在被加载时候的入口文件】 var vm = new Vue({ el:'#app', data:{ msg: '123' } });
webpack.config.js:(添加 resolve 节点)
const path = require('path') //node操作URL要用path模块 //导入在内存中生成html页面的插件 //只要是插件都要放到plugin节点中去 const htmlWebpackPlugin = require('html-webpack-plugin') //node语法 //这个配置文件就是一个js文件,通过node中的模块操作,向外暴露了一个配置对象 module.exports = { //在配置文件中需要主动指定入口和出口 entry:path.join(__dirname,'./src/main.js'),//入口,表示webpack要打包那个文件 output:{//输出文件相关配置 path:path.join(__dirname,'./dist'),//指定,打包好的文件,输出到那个目录中去 filename: 'bundle.js'//指定输出文件名称 }, plugins: [//配置插件的节点 new htmlWebpackPlugin({//创建一个在内存中生成HTML页面的插件 template: path.join(__dirname,'./src/index.html'),//指定模板页面,将会根据指定的页面路径,去生成内存中的页面 filename: 'index.html',//指定生成的页面的名称 }) ], module:{//这个节点,用于配置所有第三方模块加载器 rules:[//所有第三方模块的匹配规则 { test:/\.css$/, use:['style-loader','css-loader'] }, //配置处理.css文件的第三方loader规则 { test:/\.scss$/, use:['style-loader','css-loader','sass-loader'] }, //配置.scss文件的第三方loader规则 { test:/\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=6000&name=[name].[ext]'}, { test:/\.js$/, use: 'babel-loader', exclude: /node_modules/ } //配置 babel 转化ES6 语法 ] }, resolve: { alias:{//修改 Vue 被导入时候的包的路径 "vue$":"vue/dist/vue.js" } } }
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--这时容器-->
<div id="app">
<p>{{msg}}</p>
</div>
</body>
</html>
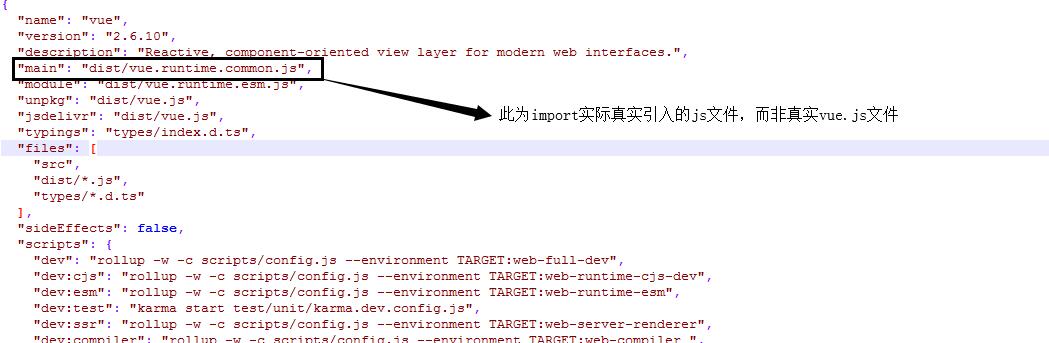
如果不在 webpack.config.js 中添加 resolve 节点,它真实寻找的路径文件:
首先报错:

真实寻找路径文件为 node_modules/vue/package.json 文件中有一个为 main 的属性,其属性值即实际import真实引入的 js 文件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号