Android菜鸟成长记10 -- ListVew
ListView在我们学习Android的过程中是非常重要得一个部分。
listview主要有两个职责
1)将数据填充到布局。
2)处理用户的选择点击等操作。
一个ListView的创建需要3个元素。
(1)ListView中的每一列的View。
(2)填入View的数据或者图片等。
那么我们直接通过案例来加深对listviewde理解
首先,我们创建一个listview布局
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <ListView 8 android:id="@+id/listView1" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" > 11 12 </ListView> 13 14 </LinearLayout>
接着我们来为这个listview添加的item设置显示样式
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 <ImageView 8 android:id="@+id/imageView1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_margin="10dp" 12 android:src="@drawable/tou1" /> 13 14 <LinearLayout 15 android:layout_weight="1" 16 android:layout_width="match_parent" 17 android:layout_height="80dp" 18 android:orientation="vertical" 19 android:layout_margin="5dp" 20 > 21 <TextView 22 23 android:id="@+id/tv_userName" 24 android:layout_width="match_parent" 25 android:layout_height="20dp" 26 /> 27 28 <TextView 29 android:id="@+id/tv_lastMessage" 30 android:layout_width="match_parent" 31 android:layout_height="15dp" 32 /> 33 34 </LinearLayout> 35 36 <TextView 37 android:id="@+id/tv_datetime" 38 android:layout_width="150dp" 39 android:layout_height="15dp" 40 /> 41 </LinearLayout>
然后我们为了模拟数据库插入,先创建一个实体类
1 package com.example.entity; 2 3 public class Message { 4 private String tou1; 5 private String userName; 6 private String lastMessage; 7 private String datetime; 8 9 public String getTou1() { 10 return tou1; 11 } 12 public void setTou1(String tou1) { 13 this.tou1 = tou1; 14 } 15 public String getUserName() { 16 return userName; 17 } 18 public void setUserName(String userName) { 19 this.userName = userName; 20 } 21 public String getLastMessage() { 22 return lastMessage; 23 } 24 public void setLastMessage(String lastMessage) { 25 this.lastMessage = lastMessage; 26 } 27 public String getDatetime() { 28 return datetime; 29 } 30 public void setDatetime(String datetime) { 31 this.datetime = datetime; 32 } 33 }
剩下的就是对listview进行数据的获取
1 package com.example.winxin2; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.example.entity.Message; 7 8 import android.app.Activity; 9 import android.os.Bundle; 10 import android.util.Log; 11 import android.view.ContextMenu; 12 import android.view.ContextMenu.ContextMenuInfo; 13 import android.view.LayoutInflater; 14 import android.view.Menu; 15 import android.view.MenuItem; 16 import android.view.View; 17 import android.view.View.OnCreateContextMenuListener; 18 import android.view.ViewGroup; 19 import android.widget.AdapterView; 20 import android.widget.AdapterView.OnItemClickListener; 21 import android.widget.BaseAdapter; 22 import android.widget.ListView; 23 import android.widget.TextView; 24 import android.widget.Toast; 25 26 27 public class MainActivity extends Activity { 28 29 private ListView lv; 30 private List<Message> messageList = new ArrayList<Message>(); 31 32 @Override 33 protected void onCreate(Bundle savedInstanceState) { 34 super.onCreate(savedInstanceState); 35 setContentView(R.layout.weixin); 36 37 //模拟读取数据库或者互联网 38 for (int i = 0; i < 100; i++) { 39 Message m = new Message(); 40 m.setTou1("xxx"); 41 m.setUserName("张三疯"+i); 42 m.setLastMessage("今晚有约,一起华山论剑"); 43 m.setDatetime("11月11日"); 44 messageList.add(m); 45 } 46 47 48 lv = (ListView)findViewById(R.id.listView1); 49 //简单理解为VC绑在一起 50 lv.setAdapter( new BaseAdapter(){ 51 52 //返回多少条记录 53 @Override 54 public int getCount() { 55 // TODO Auto-generated method stub 56 return messageList.size(); 57 } 58 //每一个item项,返回一次界面 59 @Override 60 public View getView(int position, View convertView, ViewGroup parent) { 61 View view = null; 62 63 //下面的半段是为了让我们在拉伸的时候更顺畅,即之前取出的数据我们可以在缓存在获取,不需要在重新获取一次 64 //布局不变,数据变 65 66 //如果缓存为空,我们生成新的布局作为1个item 67 if(convertView==null){ 68 Log.i("info:", "没有缓存,重新生成"+position); 69 LayoutInflater inflater = MainActivity.this.getLayoutInflater(); 70 //因为getView()返回的对象,adapter会自动赋给ListView 71 view = inflater.inflate(R.layout.listview_item_layout, null); 72 }else{ 73 Log.i("info:", "有缓存,不需要重新生成"+position); 74 view = convertView; 75 } 76 Message m = messageList.get(position); 77 78 TextView tv_userName = (TextView)view.findViewById(R.id.tv_userName); 79 tv_userName.setText( m.getUserName() ); 80 tv_userName.setTextSize(15); 81 82 TextView tv_lastMessage = (TextView)view.findViewById(R.id.tv_lastMessage); 83 tv_lastMessage.setText( m.getLastMessage() ); 84 tv_lastMessage.setTextSize(12); 85 86 TextView tv_datetime = (TextView)view.findViewById(R.id.tv_datetime); 87 tv_datetime.setText( m.getDatetime() ); 88 tv_datetime.setTextSize(12); 89 90 return view; 91 } 92 93 @Override 94 public Object getItem(int position) { 95 // TODO Auto-generated method stub 96 return null; 97 } 98 99 @Override 100 public long getItemId(int position) { 101 // TODO Auto-generated method stub 102 return 0; 103 } 104 105 106 107 } ); 108 109 //给ListView添加点击事件 110 lv.setOnItemClickListener(new OnItemClickListener() { 111 112 @Override 113 public void onItemClick(AdapterView<?> parent, View view, 114 int position, long id) { 115 Message getList = messageList.get(position); 116 String infoId = getList.getTou1(); //获取信息id 117 String infoTitle = getList.getUserName(); //获取信息标题 118 String infoDetails = getList.getLastMessage(); //获取信息详情 119 120 //Toast显示测试 121 Toast.makeText(MainActivity.this, "信息ID:"+infoId,Toast.LENGTH_SHORT).show(); 122 } 123 124 }); 125 126 //长按菜单显示 127 lv.setOnCreateContextMenuListener(new OnCreateContextMenuListener() { 128 public void onCreateContextMenu(ContextMenu conMenu, View view , ContextMenuInfo info) { 129 /* 130 * 参数menu:参数menu为事件的上下文菜单。 131 132 参数v:参数v为事件源View,当该View获得焦点时才可能接收该方法的事件响应。 133 134 参数info:info对象中封装了有关上下文菜单额外的信息,这些信息取决于事件源View。 135 */ 136 conMenu.setHeaderTitle("菜单"); 137 conMenu.add(0, 0, 0, "条目一"); 138 conMenu.add(0, 1, 1, "条目二"); 139 conMenu.add(0, 2, 2, "条目三"); 140 } 141 }); 142 143 144 } 145 146 //长按菜单处理函数 147 public boolean onContextItemSelected(MenuItem aItem) { 148 AdapterView.AdapterContextMenuInfo info = (AdapterView.AdapterContextMenuInfo)aItem.getMenuInfo(); 149 switch (aItem.getItemId()) { 150 case 0: 151 Toast.makeText(MainActivity.this, "你点击了条目一",Toast.LENGTH_SHORT).show(); 152 return true; 153 case 1: 154 Toast.makeText(MainActivity.this, "你点击了条目二",Toast.LENGTH_SHORT).show(); 155 156 return true; 157 case 2: 158 Toast.makeText(MainActivity.this, "你点击了条目三",Toast.LENGTH_SHORT).show(); 159 return true; 160 } 161 return false; 162 } 163 }
本人比较赖,直接将写好的代码放上来了,里面的基本做好了注释
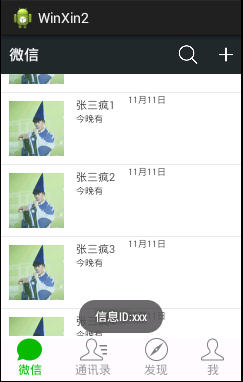
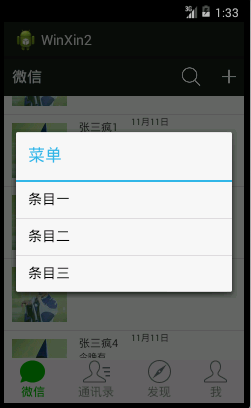
那么,我们来看一下结果吧




上面第是点击和长按的点击效果。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号