因为项目需要,在系统中使用地图显示设备的地理位置。考虑过ArgGIS,Bing和Baidu地图。本来想用ArgGIS,看教程嫌麻烦。所以还是用Web地图吧。Bing的话还要申请个key,没心情。百度地图刚好有人申请了,所以我用Baidu地图。毫无逻辑的根据。权且当练手。貌似Bing地图更好点,后面会具体权衡下的。废话不多说。
做了一个下午,参考了以下几个很有用的网站:
1.How to use Google Maps inXAF ASP.NET application https://www.devexpress.com/Support/Center/Question/Details/T195734
基本上照着这个教程,就可以实现目的了。思路很清晰,而且带下载附件。非常赞的一个指导帖子。
2.How to :Implement an ASP.NET Web List Editor Using a Custom Control
https://documentation.devexpress.com/#eXpressAppFramework/CustomDocument113126
指导如何添加自定义的WebListEditor,官方教程。
3.https://www.devexpress.com/Support/Center/Question/Details/T181324
这个帖子提的问题可以仔细考虑下
4.当然是百度地图API的官网
http://developer.baidu.com/map/
接下来介绍下我本人的实现过程:
首先,当然是实现公共接口,供自定义的ListEditor调用。代码如下:
1 //封装坐标 2 public interface IMapLatLng 3 { 4 double Latitude { get; } 5 double Longitude { get; } 6 } 7 //自定义ListEditor需要的参数 8 public interface IMapMaker 9 { 10 IMapLatLng Position { get; } 11 string ID { get; } 12 }
接口定义好了,这时候我们可以先设置一个类,继承该IMapMaker接口,以供显示作用,这里,将该类命名为CustomAddress。
1 //自定义一个地址类 2 [DefaultClassOptions,DefaultProperty("ID")] 3 public class CustomAddress:BaseObject,IMapMaker 4 { 5 public CustomAddress(Session session) : base(session) { } 6 public IMapLatLng Position 7 { 8 get { return new MapLatLng(){ Latitude=this.Latitude,Longitude=this.Longitude} ; } 9 } 10 11 public string ID{get;set;} 12 public double Latitude { get; set; } 13 public double Longitude { get; set; } 14 } 15 16 17 //封装坐标 18 public class MapLatLng:IMapLatLng 19 { 20 public double Latitude 21 { 22 get; 23 set; 24 } 25 26 public double Longitude 27 { 28 get; 29 set; 30 } 31 }
前期铺垫完毕,下面就进入具体的ListEditor的设置。上代码。
1 [ListEditor(typeof(IMapMaker),true)] 2 public class MapListEditor:ListEditor 3 { 4 public MapListEditor(IModelListView listView) : base(listView) { } 5 6 7 protected override void AssignDataSourceToControl(object dataSource) 8 { 9 WebWindow.CurrentRequestWindow.RegisterClientScript(Model.Id + "_markers_script", ConvertToJS(Enumerable.Cast<IMapMaker>((IEnumerable)dataSource)), true); 10 } 11 12 public static string ConvertToJS(IMapMaker maker) 13 { 14 List<IMapMaker> makers = new List<IMapMaker>(); 15 if (maker != null) 16 makers.Add(maker); 17 return ConvertToJS(makers); 18 } 19 20 public static string ConvertToJS(IEnumerable<IMapMaker> makers) 21 { 22 string makersScript = "var markers=["; 23 if (makers != null) 24 { 25 foreach (IMapMaker maker in makers) 26 { 27 string title=(maker.ID==null)?"":maker.ID.Replace("'","\\'"); 28 makersScript+=string.Format(@"{{title: '{0}',latitude:{1},longitude:{2} }},",title,maker.Position.Latitude,maker.Position.Longitude); 29 } 30 } 31 makersScript=makersScript.TrimEnd(','); 32 makersScript+="];"; 33 return makersScript; 34 } 35 36 public override DevExpress.ExpressApp.Templates.IContextMenuTemplate ContextMenuTemplate 37 { 38 get { return null; } 39 } 40 41 protected override object CreateControlsCore() 42 { 43 return CreateMapControl(); 44 } 45 46 public override bool AllowEdit 47 { 48 get 49 { 50 return false; 51 } 52 set { } 53 } 54 55 public static WebControl CreateMapControl() 56 { 57 Panel ctrl = new Panel(); 58 ctrl.ID = "map-canvas"; 59 ctrl.Height = new Unit(700); 60 ctrl.Width = new Unit(1200); 61 ASPxPanel geoMapControlPanel = new ASPxPanel(); 62 geoMapControlPanel.ID = "MapPanel"; 63 geoMapControlPanel.Height = new Unit(800); 64 geoMapControlPanel.Width = new Unit(1300); 65 geoMapControlPanel.RightToLeft = DevExpress.Utils.DefaultBoolean.True; 66 geoMapControlPanel.Controls.Add(ctrl); 67 68 geoMapControlPanel.Load += delegate(object sender, EventArgs e) 69 { 70 geoMapControlPanel.ClientSideEvents.Init = @" 71 function ShowMap() { 72 var map=new BMap.Map(document.getElementById('"+ctrl.ClientID+ @"')); 73 map.addControl(new BMap.NavigationControl()); 74 map.addControl(new BMap.ScaleControl()); 75 map.addControl(new BMap.OverviewMapControl()); 76 map.centerAndZoom(new BMap.Point(116.404,23.915),11); 77 map.enableScrollWheelZoom(true); 78 if (typeof markers === 'undefined') { 79 } 80 else { 81 for (i = 0; i < markers.length; i++) { 82 var data = markers[i]; 83 var point=new BMap.Point(data.latitude,data.longitude); 84 var icon=new BMap.Icon('pin.png',new BMap.Size(20,32),{anchor:new BMap.Size(10,30)}); 85 var mkr=new BMap.Marker(point,{icon:icon}); 86 map.addOverlay(mkr); 87 } 88 } 89 }"; 90 }; 91 return geoMapControlPanel; 92 } 93 public override System.Collections.IList GetSelectedObjects() 94 { 95 return new object[0]; 96 } 97 98 public override DevExpress.ExpressApp.SelectionType SelectionType 99 { 100 get { return DevExpress.ExpressApp.SelectionType.None; } 101 } 102 }
因为之前没接触过在XAF中调用JavaScripts的知识,所以这段程序中,对我而言,对这方面的知识更感兴趣。但在这里不是重点。后面会单独写一章,介绍在XAF中调用JavaScripts的,这里mark以下。
最后,还有一个最重要的一点,就是在default.aspx中调用百度地图的API。
1 <head runat="server"> 2 <title>Main Page</title> 3 <meta http-equiv="Expires" content="0" /> 4 <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=[yourKey]"></script> 5 </head>
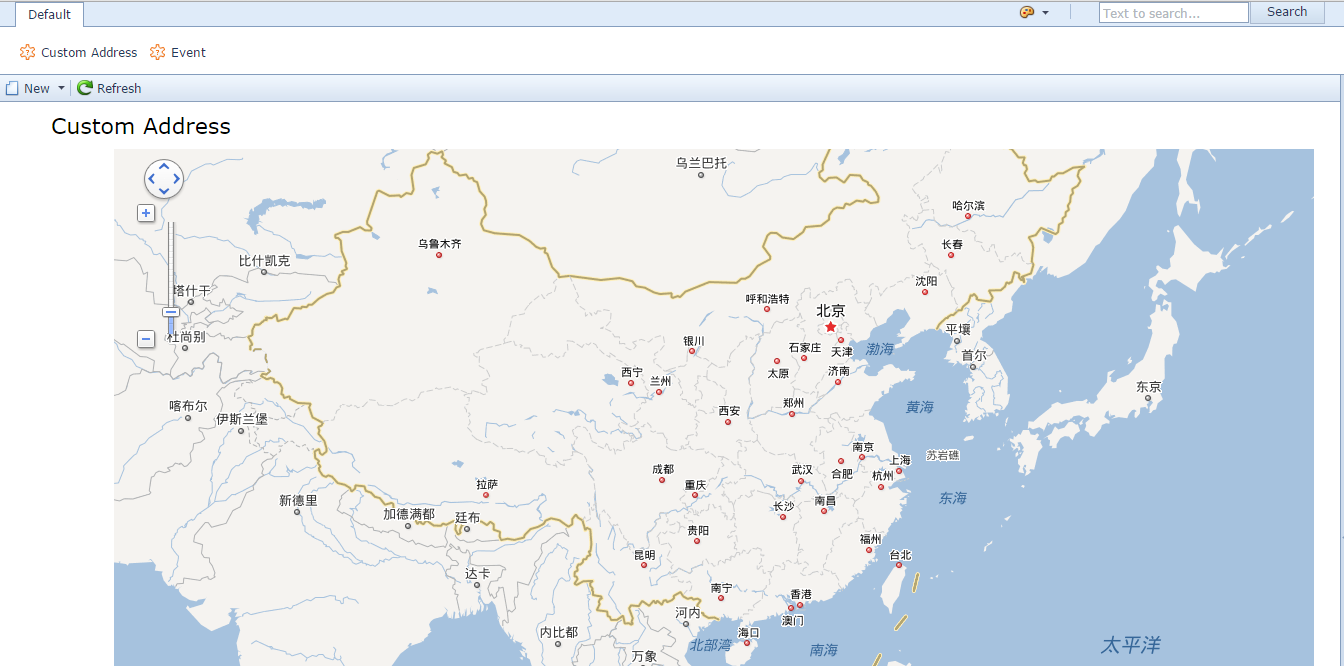
生成界面如下:

另外,讲下设计过程中,由于html和javascripts知识不牢固。犯了几点错误:
1.在开始写script元素的时候,没写结束标签:<script ... />。因为用的是chrome浏览器,它不支持这种写法,导致界面不显示任何内容。
2.改好这个错误后,发现界面可以显示其它内容,就是不显示地图。于是我是直接读页面的html和javascripts。发现竟然就是Bmap()这个构造函数少了个括号= =!
这里再强调下,xaf 写出的界面跟单纯用asp.net写其实差别不大,生成的页面就是一个单纯的html页面,如果出现显示问题,不妨直接读读html,更直观。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号