音乐底部控制栏切换歌曲,播放音乐的效果
全局底部栏:

1.新建components /playController.vue
联系playController.vue与 App.vue
在App.vue 中引入配置playController.vue
2.写playController.vue页面内容
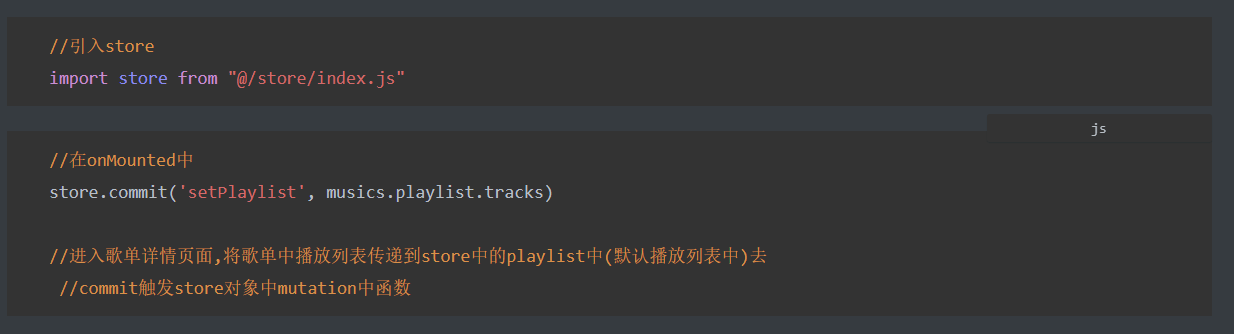
3.配置播放的音乐数据
放到store /index.js状态管理库中
import {createStore} from 'vuex'
export default createStore({
//组件间共享的数据
state: {
playlist: [//播放列表 默认有一首播放歌曲
{
name: "追梦赤子心",
id: 355992,
al: {
id: 35139,
name: "追梦痴子心",
pic: 19061133579343590,
picUrl: "http://p3.music.126.net/XDncptlBJ4_LN3hLBx-8aw==/19061133579343591.jpg",
pic_str: "19061133579343591",
}
},
],
playCurrentIndex: 0 //当前播放歌曲在音乐列表中的下标
},
getters: {}
,
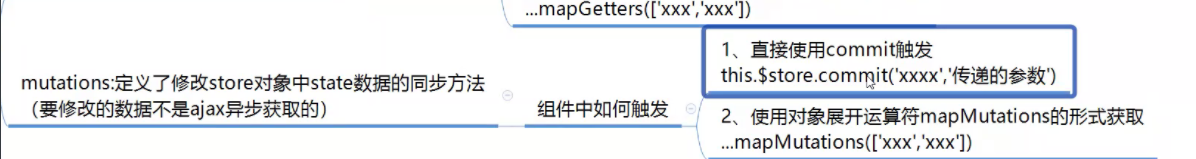
mutations: {
setPlaylist(state, value) { //定义一个函数,修改state中的playlist音乐播放列表数据
state.playlist = value;
}
}
,
actions: {},
modules: {}
})
在 listView.vue 中


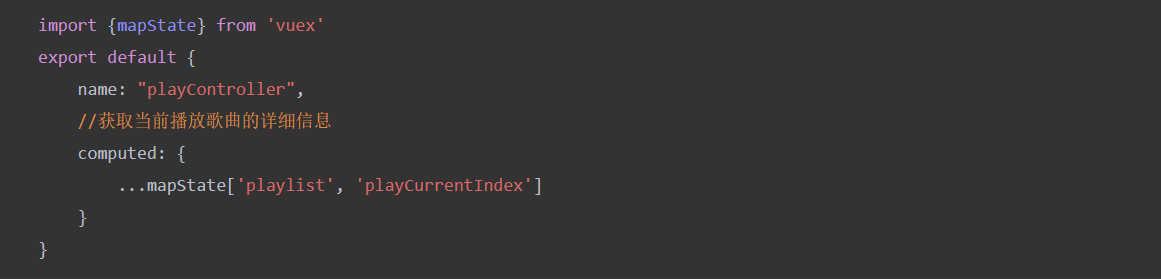
在playController.vue中获取当前播放歌曲的详细信息

音乐播放
(1)默认播放:
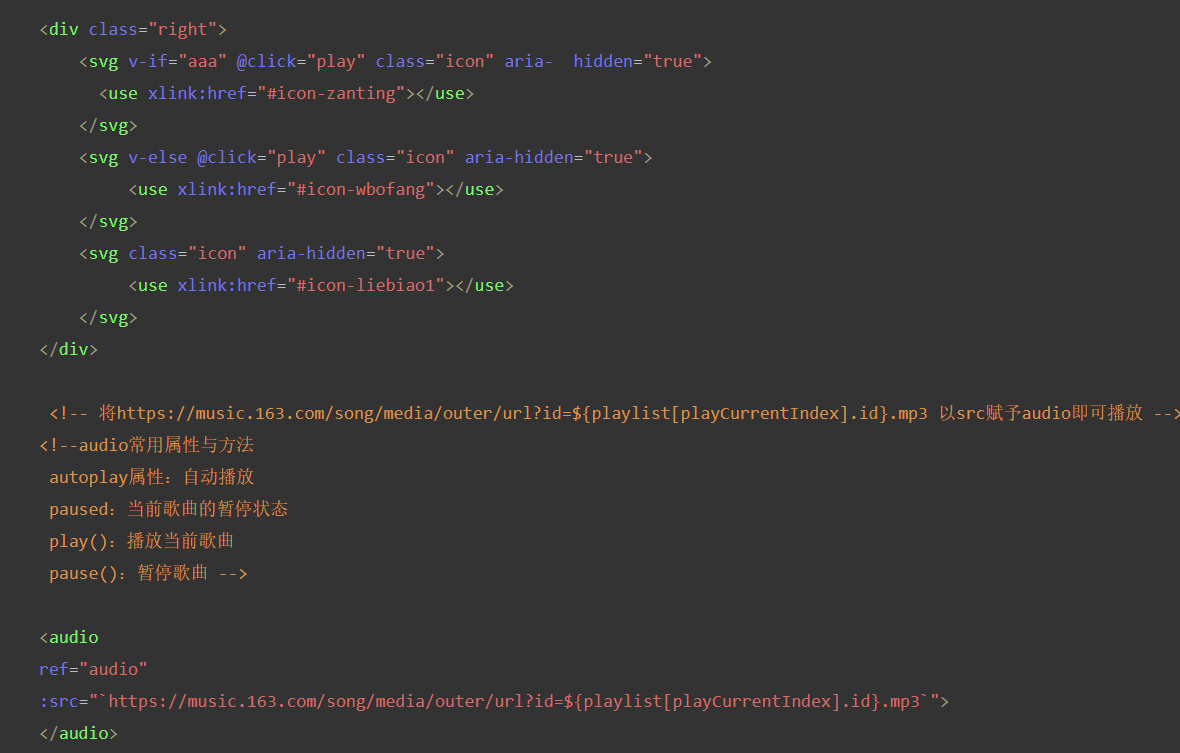
1.在playController.vue 中
export default 中:

2.right中的播放与暂停图标上添加点击触发play效果

(2)点击那首播放哪首效果
playCurrentIndex下标决定当前播哪一首歌 , 实现点击哪首播放哪首的效果 就要将点击的歌曲下标同playCurrentIndex
联系起来 , 点击后下标变化为当前点击歌曲的下标
1. 在store/index.js 下

2. 联系playList.vue




 浙公网安备 33010602011771号
浙公网安备 33010602011771号