如何在网页中插入在线百度地图
首先,事先声明百度地图官方是允许用户在页面生成时引入百度地图,并提供相应网站来生成代码,所以不用担心版权问题.
一 : 进入网站
可以直接百度搜索百度地图代码生成器,也可直接点击网站链接http://api.map.baidu.com//lbsapi/creatmap/
二 : 进入网站后,我们可以看到如下页面:

三 : 在网页右侧的定位中心位,设置地图 , 添加标注处 ( 注 : 中心点,标注等等,此时样式默认是最初级的 ) , 可以对地图进行一个所需的初始设置 , 然后就可以点击获取代码了,
若想设置是否允许地图拖拽、是否允许滚轮放大等各种高级功能,点击右下角的更多高级功能下的详细便有解释
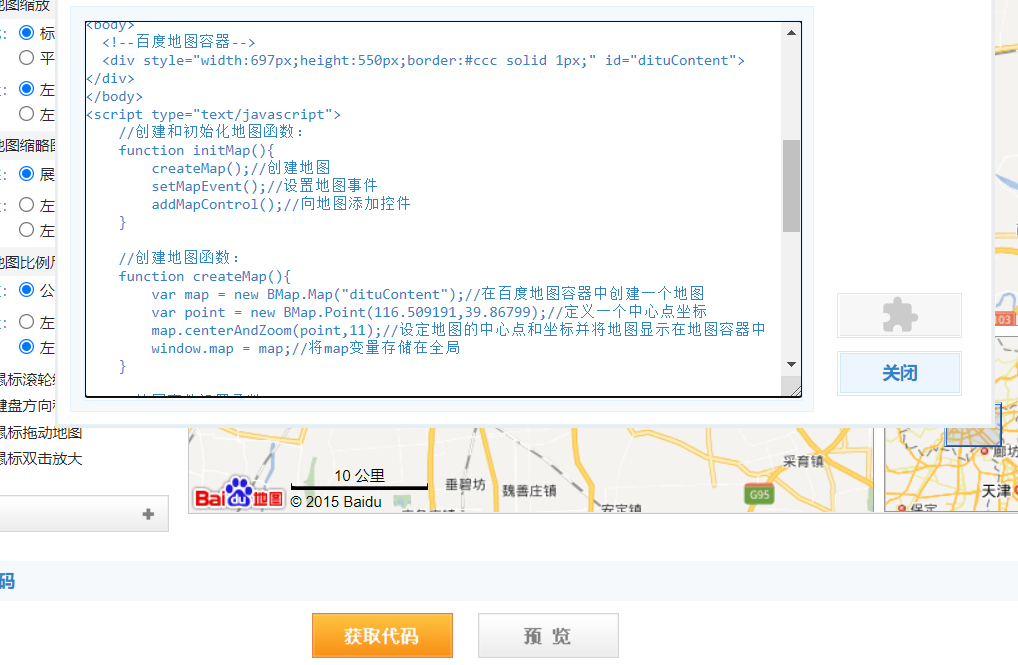
如图:
四: 若想要获取到相应的全部代码 , 点击获取代码即可 . 也可选取所需的部分代码,地图盒子具体的样式可自行在代码中设置修改,但主体部分必须要有
主体代码:
1.html部分:
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>(css样式可自行修改)
2.script引用:
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
3.引入代码中的<script>部分,最简单的地图插入就做好了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号