点击头像上传文件的效果
原理:label里的for和input里的id一样的话,点击label就等于点击input,这样把默认头像的图片放到label里,并把label的for和input(type:file)里的id设置成一样的,再隐藏input,这样点击label里的图片,就等于点击了input上传文件。
代码:
<div class="form-group"> <label for="id_avator">头像 <img width="60" height="60" id="avatar_img" src="/static/blog/img/default_avatar.jpg"> </label> <input type="file" name="avator" id="id_avator" class="hidden"> </div>
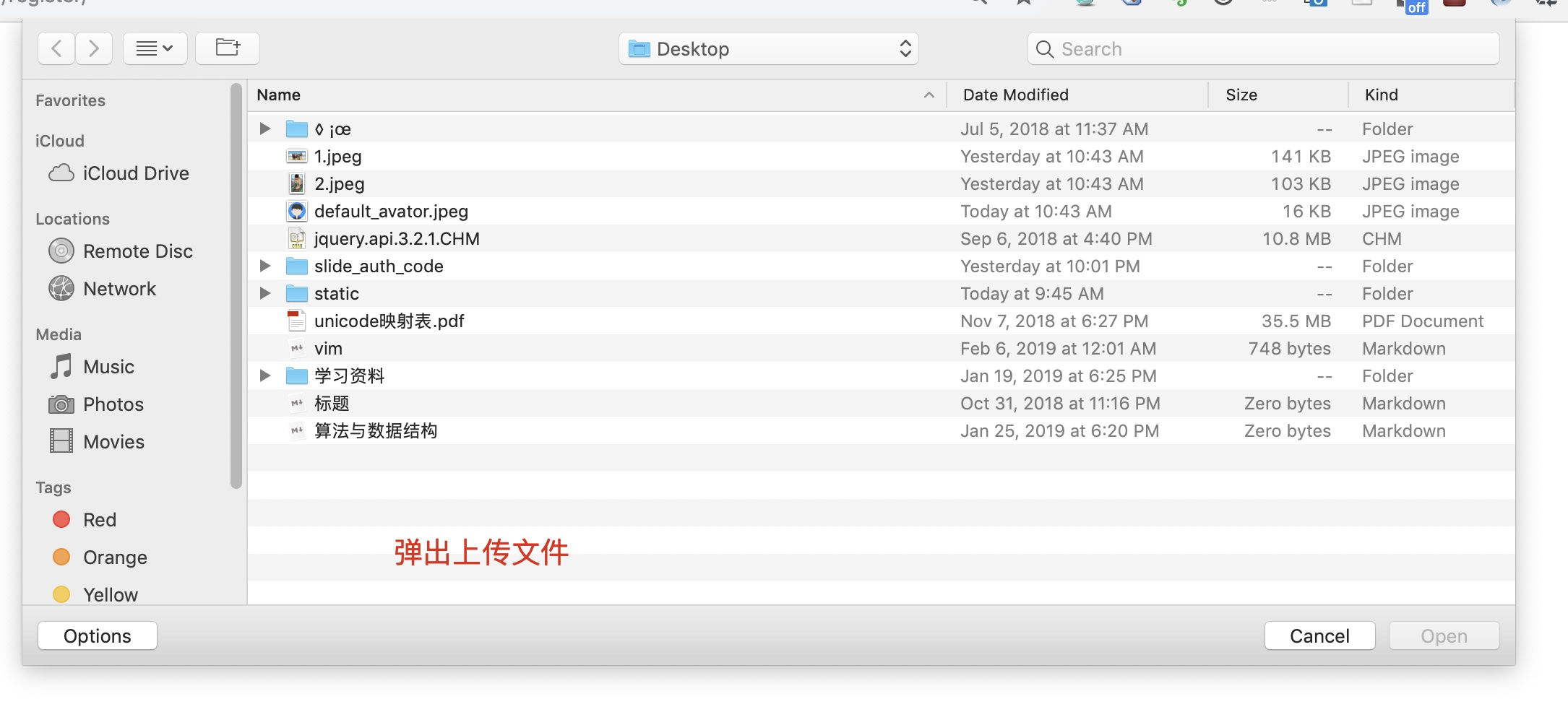
效果图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号