世界各国GDP动态排名可视化实现(基于d3.js)
一、说明
之前在抖音上看到GDP等各种排名的可视化,一直想知道是怎么实现的。之前也有研究过一次,但觉得太麻烦放弃了,昨天又心痒难耐研究了一翻。
先是看到这篇文章说是有人基于d3.js实现:https://blog.csdn.net/qq_15351167/article/details/81363798
我想实现一个GDP的可视化排名,数据是从世界银行下载的。首先的一个问题是,该文章指的项目中的csv时间是作为一列,而世界很行下载的csv时间是一行。
当然,理论上我可以手动将世界银行下的csv改造成该项目的csv格式,但一是工作量很大二是时间作为一行的格式合理,凡事是有底线的如果为了实现排名功能费很大的力气做不合理的事这简直是一种侮辱。
要么直接阅读和修改源代码,要么直接放弃以后没人指导就别再想这排名可视化的事情。一是代码审计能力一般、二是javascript水平一般、三是d3.js就没用过,放弃又说服不了自己只好硬着头皮看代码改。
二、世界各国GDP动态排名可视化实现
项目地址:https://github.com/PrettyUp/GdpDynamicRankVisual
2.1 项目结构说明
-|----src | |----node_modules----npm安装jquery和d3生成的目录 | |----API_NY.GDP.MKTP.CD_DS2_en_csv_v2_10515210.csv----从世界银行下的的GDP数据 | |----bargraph.html----可视化的html文件 | |----config.js----可视化配置文件 | |----main_country.csv----从API_NY.GDP.MKTP.CD_DS2_en_csv_v2_10515210.csv提取出的G20国家GDP | |----package-lock.json----npm产生的文件,不用管 | |----stylesheet.css----可视化css文件 | |----visual.js----可视化功能实现的主要文件 | |----src_bak----原项目src目录,其下文件未改动 | |----LICENSE----原项目许可证,未改动 | |----README.md----说明文件,已改动
2.2 运行效果
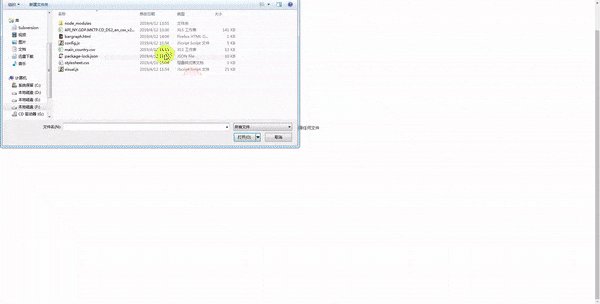
运行:下载----进入项目src目录----使用浏览器打开bargraph.html---载入要可视化的文件。(有网友反映运行后条形图并不显示,这应该是换行导致的问题,见下边评论回复)
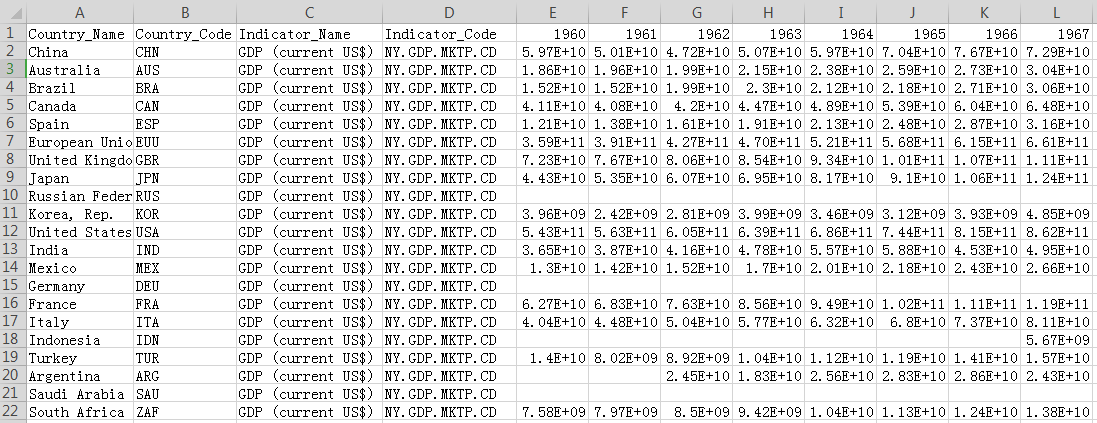
以main_country.csv为例,main_country.csv格式如下:

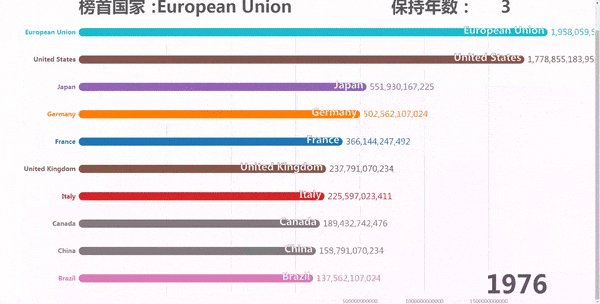
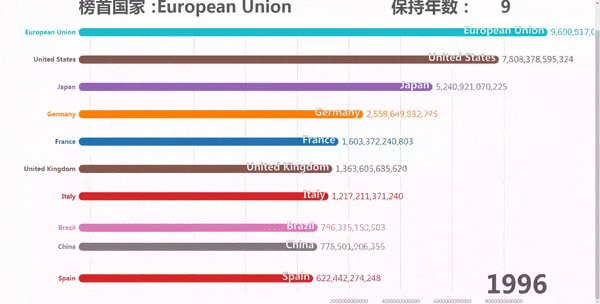
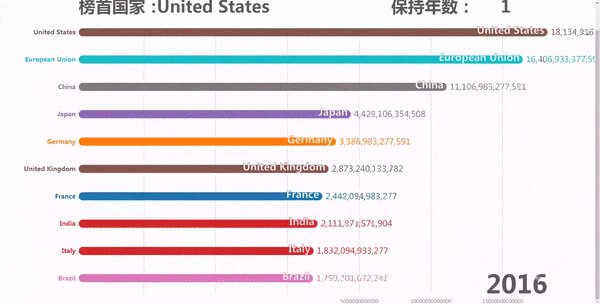
运行效果如下:

2.3 通用化改造
我们这里实现了各国GDP动态排名可视化,但下次可能就想实现各省GDP、各省汽车产量等等的排名可视化,下面讲一下在当前基础上的改造要点。
数据表----csv格式,各列先后顺序无影响。
数据表----因为没有做任何额外处理所以作为key的各项一定要在第一行。
数据表----如果年分不是1960年开始2017年结束那么要同步修改config.js中的start_year和total_year。
数据表----现在时间增长通过类似"year += 1"的形式实现,如果时间不是年份而是“年-月”的形式那么要另外处理一下月份增长问题。
数据表----如果使用数据表年份除外的列名(如这里的Country_Name/Country_Code/Indicator_Name/Indicator_Code)可以是任意的(但中间不要有空格),但如果不是四列则要将config.js中的before_time_columns改成相应的列数。
参考:
https://blog.csdn.net/qq_15351167/article/details/81363798
https://github.com/Jannchie/Historical-ranking-data-visualization-based-on-d3.js



 浙公网安备 33010602011771号
浙公网安备 33010602011771号