防止页面刷新
页面中的样子:
@using Webdiyer.WebControls.Mvc


代码是这样子的:
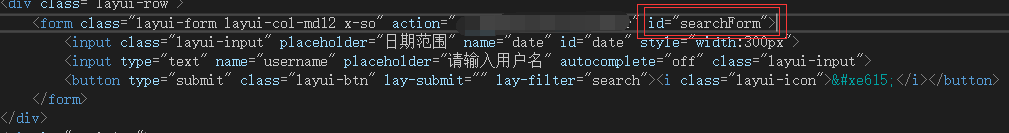
<div class="layui-row">
<form class="layui-form layui-col-md12 x-so" action="跳转到指向的页面" id="searchForm">
<input class="layui-input" placeholder="日期范围" name="date" id="date" style="width:300px">
<input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="search"><i class="layui-icon"></i></button>
</form>
</div>
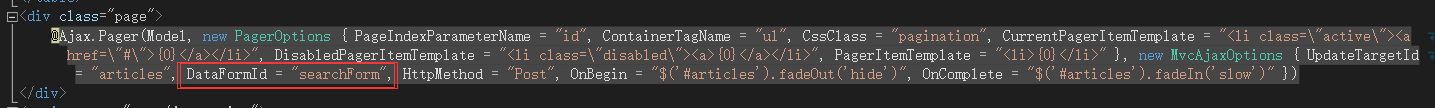
<div class="page">
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }, new MvcAjaxOptions { UpdateTargetId = "articles", DataFormId = "searchForm", HttpMethod = "Post", OnBegin = "$('#articles').fadeOut('hide')", OnComplete = "$('#articles').fadeIn('slow')" })
</div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号