性能优化: content-visibility 优化长列表
性能优化: content-visibility 优化长列表
前言
目前大部分的长列表优化都是虚拟滚动, 分页等方式来采取优化方案, 各个方案都有其优势, 本次介绍的是 css 样式 content-visibility
是什么
content-visibility, 译名: 内容可见效, 如字面意思, 该属性控制的元素是否呈现内容, 知道用户需要它为止.
value
Visible: 默认值, 可见的
Hidden: 隐藏, 此时内容不可选中, 不可聚焦. 类似于display: none
Auto: 自动. 对于用户可见区域的元素,浏览器正常渲染内容,对于不可见的区域元素, 浏览器会跳过内容的绘制
使用
由上述可知,通过设置 content-visibility: anto, 能提高长列表性能.
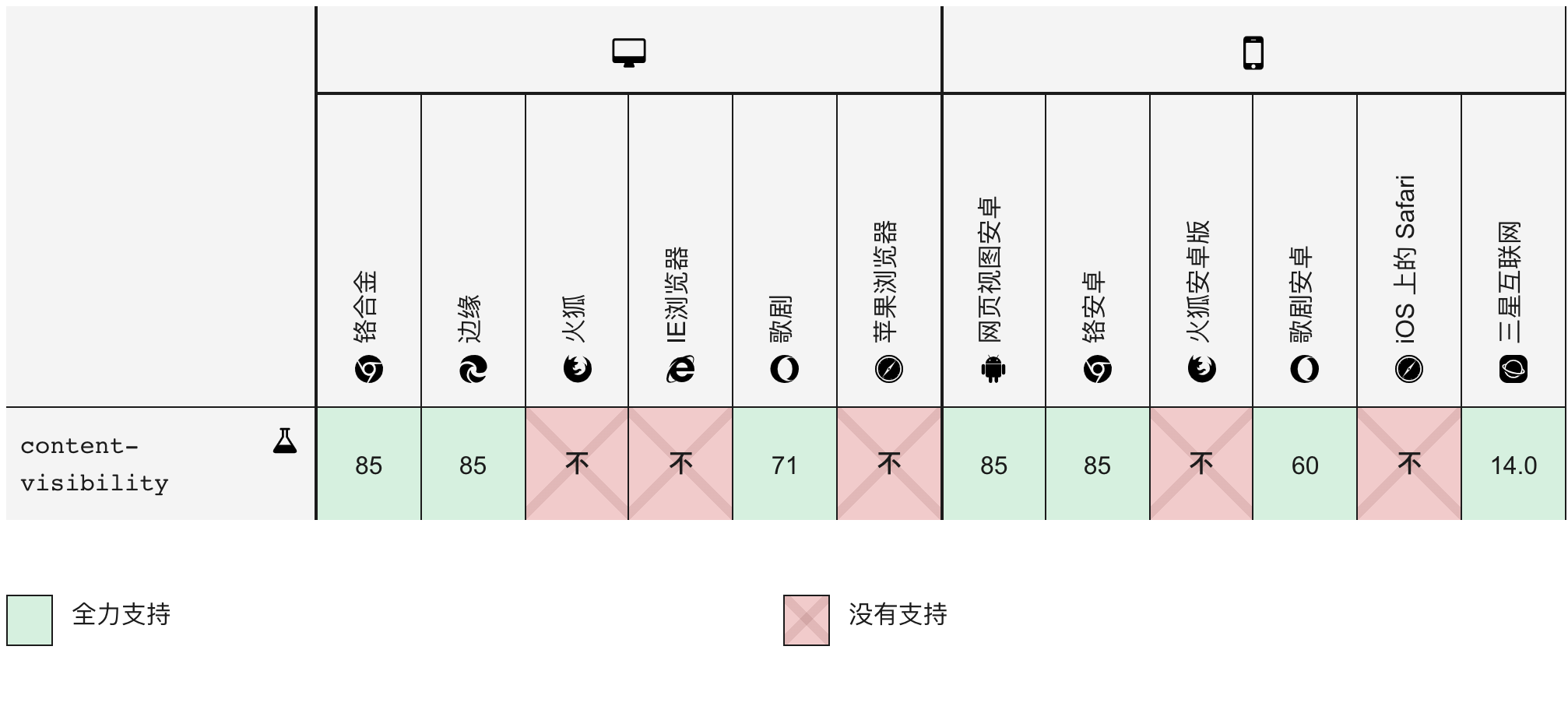
兼容性

总结
通过设置该css属性, 可以提高长列表的滚动性能, 相比虚拟滚动, 拥有更少的代码量, 但由于其为实验性功能, 需考虑兼容性的问题.
更多
以梦为马



 浙公网安备 33010602011771号
浙公网安备 33010602011771号