windows环境下搭建vue+webpack的开发环境以及问题解决
# 全局安装vue-cli
npm install -g vue-cli
# 使用vue-cli初始化项目
vue init webpack sell (sell这个是文件名,你自己取的)
# 进入到目录
cd sell
# 安装依赖
npm install
# 开始运行
npm run dev
主要步骤为以上五步,下面来详细解说:
准备工作:前提你安装好了node和npm,这很简单,这里就不介绍了;看版本就在命令行输入:node -v npm -v;
node版本最好在4.0以上,还有最好安装git工具,安装了git后用Git Bash的命令行,这样你会看的更简单明白,没有也没关系的,在系统的命令行一样;
在这之前最好安装淘宝镜像,速度会快很多;命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以在npm前加c
1.安装脚手架
安装vue-cli
cnpm install -g vue-cli
全局安装vue-cli这个脚手架,相当于工地建筑外面围着房子搭的那些钢铁架子;
2.初始化项目
使用vue-cli初始化项目
vue init webpack sell (sell这个是文件名,你自己取的)
过程中会出现一些选项;如不懂,一直默认回车就是;
安装完成后就会出现这个目录:

没有node-modulesmes没关系,那是下步才有的;
???安装这步报错?是不是这个:
Failed to download repo vuejs-templates/webpack-simple: connect ETIMEDOUT 192.30.253.113:443
那是你host文件出错了,参考下面一篇博客:
http://www.cnblogs.com/taiyanghua0522/p/6043942.html
???!!!你不能修改它?那是权限不够!参考下面这个:
http://jingyan.baidu.com/article/86fae346cada1f3c49121ac4.html
不知道你的用户名??右键你的电脑—属性,找到你的计算机名;
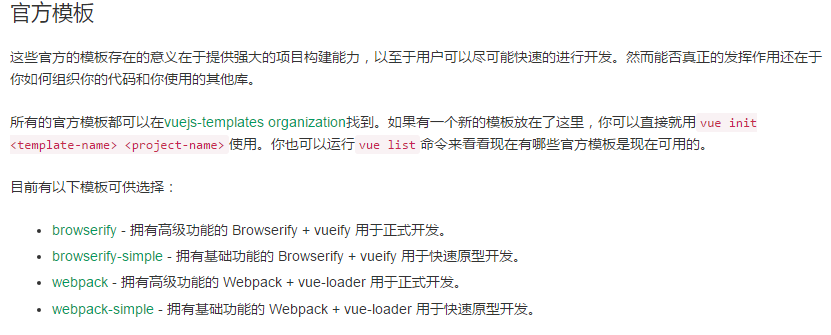
这是除了webpack以外的官方模板:

3.进入sell目录
4.安装依赖
npm install
这样就会出现node-modulesmes这个文件了!
5.启动
npm run dev
然后再浏览器输入:localhost:8080 一般自动弹出来的
如下图:

大功告成了!!!有问题请留言。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号