CSS简介
什么是CSS
- 层叠样式表(英文全称:
Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS的主要作用
- 它主要是用来给
HTML网页来设置外观或样式。 - 外观或样式如:
HTML网页布局、HTML网页中的文字的大小、颜色、字体、网页的背景颜色、背景图片。
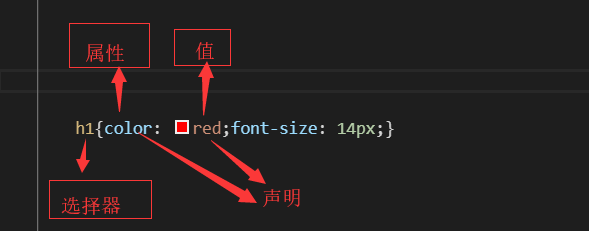
书写CSS的语法规则

CSS代码是由选择器和一对括号组成。- 大括号里面是由一条一条的声明语句组成。
- 每一条语句是由属性:值组成。
- 每一条语句都要使用英文状态下面的分号代表结尾。
快速入门
- HTML+CSS入门代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>快速入门</title>
<style type="text/css">
/*
在这里书写CSS代码。
CSS代码:选择器:{语句1;语句2;}
*/
h2 {
color: red; /*给文本设置颜色为red颜色*/
font-size: 100px; /*设置字体大小为100px*/
}
</style>
</head>
<body>
<h2>微笑是最初的信仰</h2>
</body>
</html>
- 既然有代码,必定有执行结果,结果如下:

作 者:微笑是最初的信仰
出 处:https://home.cnblogs.com/u/lq0001/
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号