Bootstrap框架
导入:为什么要使用BootStrap
Bootstrap,来自 Twitter,是一款受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
大家可以在github上下载:https://github.com/twbs/bootstrap/releases/download/v3.3.7/bootstrap-3.3.7-dist.zip
或者是https://v3.bootcss.com/
要想使用BootStrap需要在页面上引用BootStrap的支持
注意!!!!!!!!需要导入jquery与Bootstrap

知识点
bootstrap简介,控制大小,控制颜色,12栅格排版.bootstrap常用表单样式、表格样式
BootStrap栅格layout
BootStrap将网页均分为12分(12个格子),响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

- 使用栅格系统注意点
- 1 行必须放置在.container(固定宽度)或 .container-fluid (100% 宽度)中,以便获得适当的对齐alignment和内边距padding
- 2 使用行来创建列的水平组
- 3 内容应该放置在列内,唯有列可以是行的直接子元素
- 4 预定义的网格类,比如.row和.col-xs-x,可用于快速创建网格布局。
- 5 列通过内边距(padding)来创建列内容之间的间隙
| 栅格样式 | 描述 |
|---|---|
| col-lg-* | large 大型设备(大台式电脑,1200px 起 |
| col-md-* | middle 中型设备(台式电脑,992px 起) |
| col-sm-* | small 小型设备(平板电脑,768px 起) |
| col-xs-* | x-small 超小设备(手机,小于 768px) |
BootStrap常用样式与标签
常用样式
| 样式 | 描述 |
|---|---|
| .container | 让元素在容器中水平居中 |
| .col-md-4 | 占几个栅格 |
| .col-md-ofset-4 | 左边空出几个栅格 |
| .col-md-push-8 | 向右浮动几个栅格 |
| col-md-pull-2 | 向左浮动几个栅格 |
可以参考如下代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/jquery-3.5.1.min.js"></script> <script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Document</title> <style> div { background-color: rgb(136, 160, 225); border: 1px solid #000000; height: 100px; } </style> </head> <body class="container-fluid"> <!-- 一行十二个栅格 --> <div class="row"> <div class="col-md-1">1</div> <div class="col-md-1">2</div> <div class="col-md-1">3</div> <div class="col-md-1">4</div> <div class="col-md-1">5</div> <div class="col-md-1">6</div> <div class="col-md-1">7</div> <div class="col-md-1">8</div> <div class="col-md-1">9</div> <div class="col-md-1">10</div> <div class="col-md-1">11</div> <div class="col-md-1">12</div> </div> 哈哈哈哈哈 <div class="row"> <div class="col-lg-1">1</div> <div class="col-lg-1">2</div> <div class="col-lg-1">3</div> <div class="col-lg-1">4</div> <div class="col-lg-1">5</div> <div class="col-lg-1">6</div> <div class="col-lg-1">7</div> <div class="col-lg-1">8</div> <div class="col-lg-1">9</div> <div class="col-lg-1">10</div> <div class="col-lg-1">11</div> <div class="col-lg-1">12</div> </div> 平分屏幕 <div> <div class="col-md-6">哈哈嗨</div> <div class="col-md-6">我是刘品水</div> <!-- <div class="col-md-6">我是刘品水</div> --> </div> <div> <div class="col-lg-6">哈哈嗨</div> <div class="col-lg-6">我是刘品水</div> </div> 刘品水爱爱爱爱w(゚Д゚)w <div> <div class="col-md-4">哈哈嗨</div> <div class="col-md-4">我是刘品水</div> <div class="col-md-4">我是刘品水</div> </div> 中间 <div> <div class="col-md-4 col-md-offset-4">我是刘品水</div> <!-- <div class="col-md-4">我是刘品水</div> --> </div> <div> <div class="col-md-6 col-md-offset-3">我是刘品水</div> <!-- <div class="col-md-4">我是刘品水</div> --> </div> <div> <div class="col-md-3 col-md-push-3">我是打算大苏打大苏打刘品水</div> <div class="col-md-3 ">我是刘品水的魂魄</div> <!-- <div class="col-md-4">我是刘品水</div> --> </div> <h1>接下来是按钮的样式</h1> <input type="button" class="btn" value="我是按钮"> <button class="btn">无样式按钮</button> <button class="btn btn-default">默认样式按钮</button> <button class="btn btn-info">info样式按钮</button> <button class="btn btn-warning">warn样式按钮</button> <button class="btn btn-danger">danger样式按钮</button> <button class="btn btn-primary">primary样式按钮</button> <button class="btn btn-link">lin样式按钮</button> <button class="btn btn-block">block样式按钮</button> <h1>接下来是面板的样式</h1> <div class="container col-md-6 col-md-offset-3"> <!-- 基础面板 --> <div class="panel panel-default"> <div class="panel panel-heading"> 面板标题 </div> <div class="panel panel-body"> 这是一个基础面板 </div> </div> </div> </body> </html>
效果如图

BootStrap常用组件
按钮组件
- 语法:
- <input type=button class="btn" value="我是按钮">
- 提示:
- btn是所有按钮的基本样式
class参数说明:
第一个参数:btn为按钮的基本样式
第二个参数为按钮的颜色样式
语境⾊彩:
btn-default 默认-⽩⾊
btn-success 绿⾊
btn-danger 红色
..
第三个参数为按钮的大小
按钮还有一种默认为整行的效果,称为块级按钮 btn-block

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/jquery-3.5.1.min.js"></script> <script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <h1>接下来是按钮的样式</h1> <input type="button" class="btn" value="我是按钮"> <button class="btn">无样式按钮</button> <button class="btn btn-default">默认样式按钮</button> <button class="btn btn-info">info样式按钮</button> <button class="btn btn-warning">warn样式按钮</button> <button class="btn btn-danger">danger样式按钮</button> <button class="btn btn-primary">primary样式按钮</button> <button class="btn btn-link">lin样式按钮</button> <button class="btn btn-block">block样式按钮</button> </body> </html>
面板组件
面板组件.panel提供基本的边界和内部,来包含内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <!--基础面板--> <div class="panel panel-default"> <div class="panel-body"> 这是一个基础面板 </div> </div> </div> </body> </html>

导航条
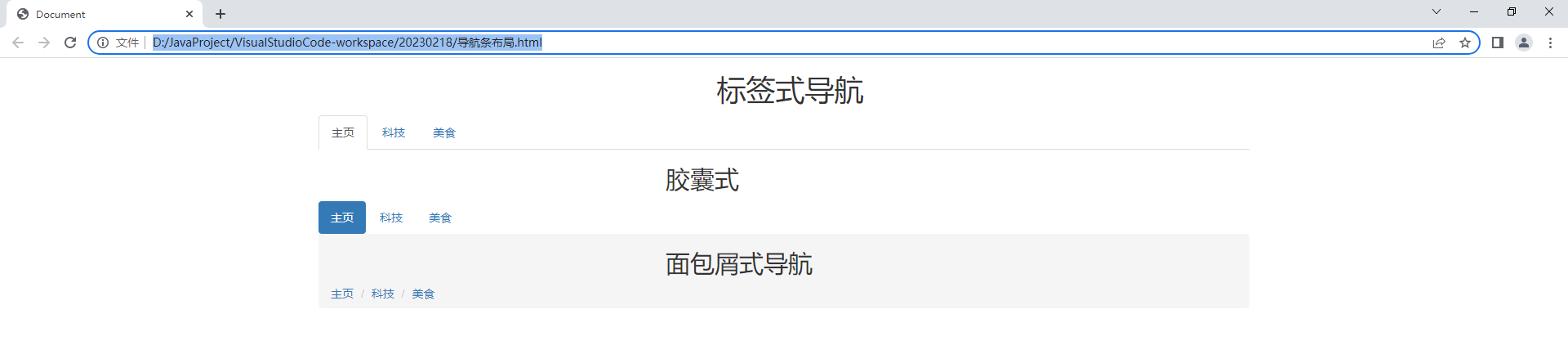
导航条是在您的应用或网站中作为导航标头的响应式元组件。它们在移动设备上可以折叠(并且可开可关),且在可用的视口宽度增加时变为水平展开模式。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/jquery-3.5.1.min.js"></script> <script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-5"> <h1>标签式导航</h1> </div> </div> <ul class="nav nav-tabs"> <li class="active"> <a href="#">主页</a> </li> <li><a href="#">科技</a></li> <li><a href="#">美食</a></li> </ul> </div> <div class="col-md-6 col-md-offset-5"> <h2>胶囊式</h2> </div> <div class="container"> <ul class="nav nav-pills"> <li class="active"><a href="#">主页</a></li> <li><a href="#">科技</a></li> <li><a href="#">美食</a></li> </ul> </div> <div class="col-md-6 col-md-offset-5"> <h2>面包屑式导航</h2> </div> <div class="container"> <ul class="breadcrumb"> <li class="active"><a href="#">主页</a></li> <li><a href="#">科技</a></li> <li><a href="#">美食</a></li> </ul> </div> </body> </html>
标签式导航
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <ul class="nav nav-tabs"> <li class="active"><a href="#">主页</a></li> <li><a href="#">科技</a></li> <li><a href="#">美食</a></li> </ul> </div> </body> </html>

胶囊式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <ul class="nav nav-pills"> <li class="active"><a href="#">主页</a></li> <li><a href="#">科技</a></li> <li><a href="#">美食</a></li> </ul> </div> </body> </html>

面包屑式导航
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <ul class="breadcrumb"> <li class="active"><a href="#">主页</a></li> <li><a href="#">科技</a></li> <li><a href="#">美食</a></li> </ul> </div> </body> </html>

分页式导航

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <ul class="pagination"> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul> </div> </body> </html>
翻页式导航
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul> </div> </body> </html>

表单
将表单放置于.navbar-form之内可以呈现很好的垂直对齐,并在较窄的viewport中呈现折叠状态。使用对齐选项可以确定其在导航条上出现的位置。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> <link href="css/bootstrap.min.css" rel="stylesheet"/> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </head> <body> <div class="container"> <form class="navbar-form"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"/> </div> <button type="submit" class="btn btn-default">查询</button> </form> </div> </body> </html>

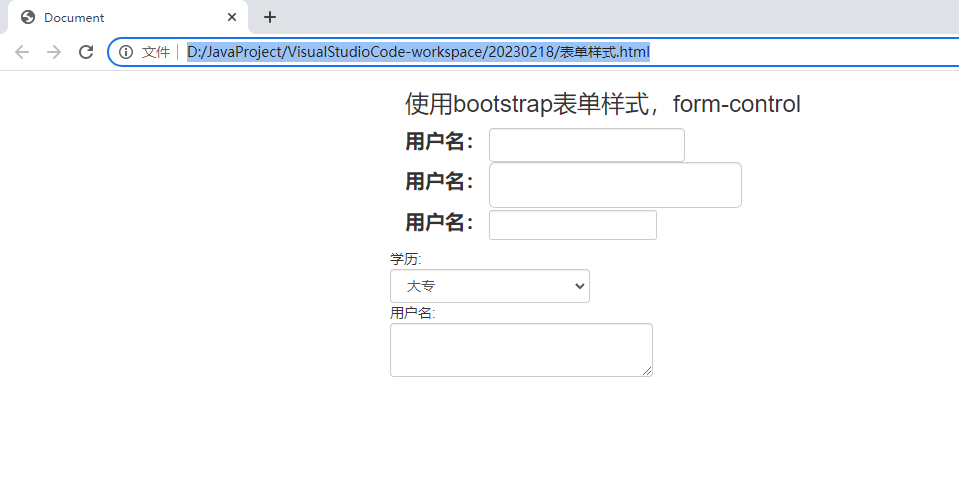
表单案例:01

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/jquery-3.5.1.min.js"></script> <script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Document</title> </head> <body class="container"> <div class="navbar-form"> <h3>使用bootstrap表单样式,form-control</h3> <label style="font-size: 20px;">用户名:</label> <input type="text" class="form-control"> <br> <label style="font-size: 20px;">用户名:</label> <input type="text" class="form-control input-lg"> <br> <label style="font-size: 20px;">用户名:</label> <input class="form-control input-sm"/> </div> <div> 学历: <select class="form-control" style="width: 200px;" > <option>大专</option> <option>本科</option> <option>研究生</option> </select> </div> <div class="row"> <div class="col-md-3"> 用户名:<textarea class="form-control"></textarea> </div> </div> </body> </html>
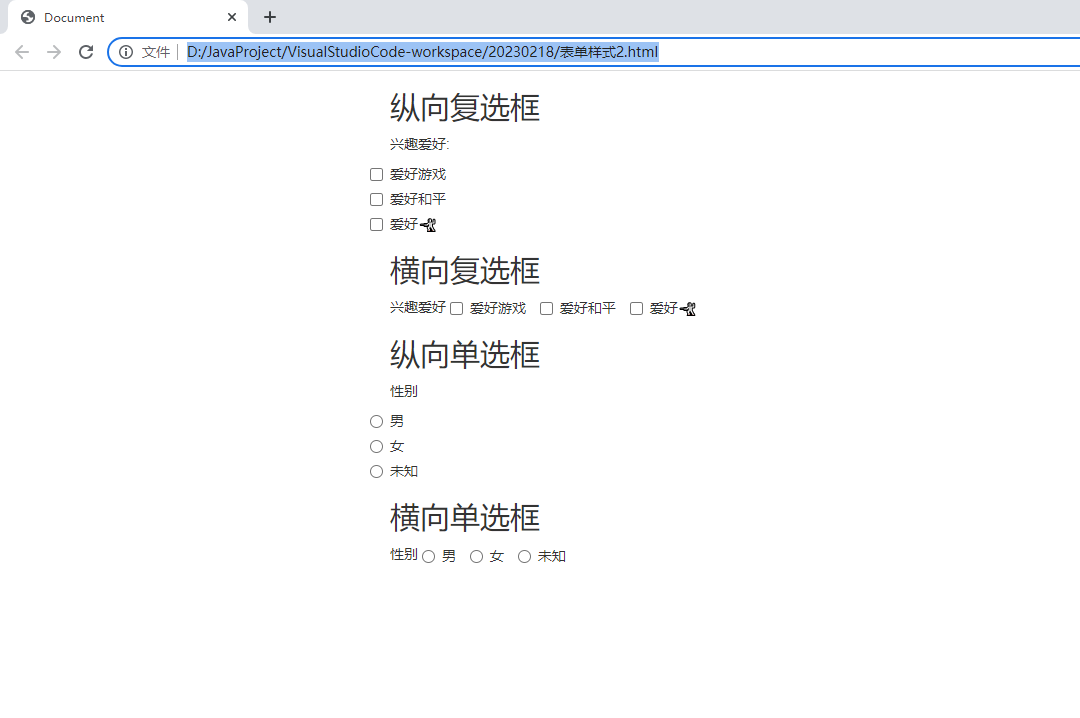
表单案例:02
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/jquery-3.5.1.min.js"></script> <script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <div class="container"> <div> <h2>纵向复选框</h2> <div> 兴趣爱好: <div class="checkbox"> <input type="checkbox">爱好游戏 </div> <div class="checkbox"> <input type="checkbox">爱好和平 </div> <div class="checkbox"> <input type="checkbox">爱好🤺 </div> </div> </div> <h2>横向复选框</h2> <div> <div> 兴趣爱好 <label class="checkbox-inline"> <input type="checkbox" />爱好游戏 </label> <label class="checkbox-inline"> <input type="checkbox" />爱好和平 </label> <label class="checkbox-inline"> <input type="checkbox" />爱好🤺 </label> </div> </div> <h2>纵向单选框</h2> <div> <div> 性别 <div class="radio"> <input type="radio" name="sexy" />男 </div> <div class="radio"> <input type="radio" name="sexy" />女 </div> <div class="radio"> <input type="radio" name="sexy" />未知 </div> </div> </div> <h2>横向单选框</h2> <div> <div> 性别 <label class="radio-inline"> <input type="radio" name="sexy" />男 </label> <label class="radio-inline"> <input type="radio" name="sexy" />女 </label> <label class="radio-inline"> <input type="radio" name="sexy" />未知</label> </div> </div> </div> </body> </html>
表单案例:综合
效果:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <script src="assets/jquery-3.5.1.min.js"></script> <script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <title>Document</title> </head> <body> <div class="container"> <!-- 表单布局样式: .form-horizontal:设置垂直表单 .form-inline:设置内联表单,水平显示 --> <form class="form-horizontal" action="#" method="post" role="form"> <!-- 文本框 --> <div class="form-group"> <label for="uname" class="control-label col-md-2">用户名</label> <div class="col-md-4"> <input name="username" id="uname" class="form-control" placeholder="请输入用户名" /> </div> </div> <div class="form-group"> <label for="upwd" class="control-label col-md-2">密码</label> <div class="col-md-4"> <input name="userpwd" type="password" id="upwd" class="form-control" /> </div> </div> <!--单选按钮--> <div class="form-group"> <label class="control-label col-md-2">性别</label> <div class="col-md-4"> <label class="radio-inline"> <input name="sex" type="radio" class="radio" />男 </label> <label class="radio-inline"> <input name="sex" type="radio" class="radio" />女 </label> </div> </div> <!--复选框--> <div class="form-group"> <label class="control-label col-md-2">兴趣爱好</label> <div class="col-md-4 checkbox-inline"> <label class="checkbox-inline"> <input name="hobby" type="checkbox" class="checkbox" />琴 </label> <label class="checkbox-inline"> <input name="hobby" type="checkbox" class="checkbox" />棋 </label> <label class="checkbox-inline"> <input name="hobby" type="checkbox" class="checkbox" />书 </label> <label class="checkbox-inline"> <input name="hobby" type="checkbox" class="checkbox" />画 </label> </div> </div> <!--下拉列表--> <div class="form-group"> <label class="control-label col-md-2">所在地</label> <div class="col-md-4"> <select class="form-control"> <option>江苏</option> <option>江西</option> <option>北京</option> <option>安徽</option> </select> </div> </div> <div class="form-group"> <div class="col-md-4 col-md-offset-3"> <button class="btn btn-danger">保存</button> </div> </div> </form> <!--内联样式,水平布局--> <form class="form-inline" action="#" method="post" role="form"> <div class="form-group"> <label for="uname" class="control-label col-md-4">用户名</label> <div class="col-md-6"> <input name="username" id="uname" class="form-control input-group-lg" placeholder="请输入用户名" /> </div> </div> <div class="form-group"> <label for="upwd" class="control-label col-md-3">密码</label> <div class="col-md-6"> <input name="userpwd" type="password" id="upwd" class="form-control input-group-sm" /> </div> </div> </form> </div> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号