layui 遇到修改select中option中的值,修改不成功
原因分析
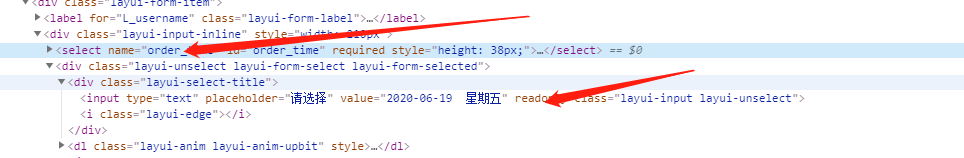
其实layui会修改你的代码显示,把你的select 隐藏,显示一个重新生成的div
检查代码可以看到

然后你修改的只是自己select的值,有的时间js加载速度不一致,就会出现网页有时候正常有时候不正常。
解决方案
# 再修改的语句下加入以下代码,如:
obj.appendChild(createOption(opt, res[opt])) ## 这是修改的语句,注意不要放错位置,不然可能不成功。
layui.use('form', function() {
let form = layui.form;
form.render();
})
社会之所以进步,是因为有足够的人留下痕迹。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号