详解会话技术cookie、session和token
用户会话技术产生的原因
我们都知道浏览器是没有状态的(HTTP 协议无状态),非持久连接。也就是说,你第二次通过某个浏览器访问WEB应用,他其实不知道你已经来过一次了。此时用户会话技术就油然而生。
用户会话技术之cookie篇
工作原理
浏览器端第一次发送请求到服务器端,服务器端创建Cookie,该Cookie中包含用户的信息,然后将该Cookie发送到浏览器端,浏览器端再次访问服务器端时会携带服务器端创建的Cookie,服务器端通过Cookie中携带的数据区分不同的用户。
常用场景
比如,把用户登录的用户名和密码保存在cookie中, 紧接着用户就可以任意访问登陆后才能访问的页面,不需要用户每浏览一个页面都要去登陆了, 因为用户在发起请求的时候都带着cookie而cookie中有用户名和密码这就是登陆用户访问权限的原理。
比如,我们在第一次登陆网站进行浏览后,关掉了浏览器,过了两天同同一个浏览器又打开这个网站,如果你发现还是登陆状态,那么说明这个网站设置了cookie的过期时间,而此刻还未过期,因为如果没有设置cookie的过去过期时间,关掉浏览器后再次访问还是需要登陆的。
cookie 示例图
当你第一次访问某个网站的时候,服务器会给你颁发一个特定的cookie,之后你每次访问这个站点,你发送的请求头里都会带上相应的cookie,这样服务器便知道这俩请求是同一个客户发送的。看图就明白了

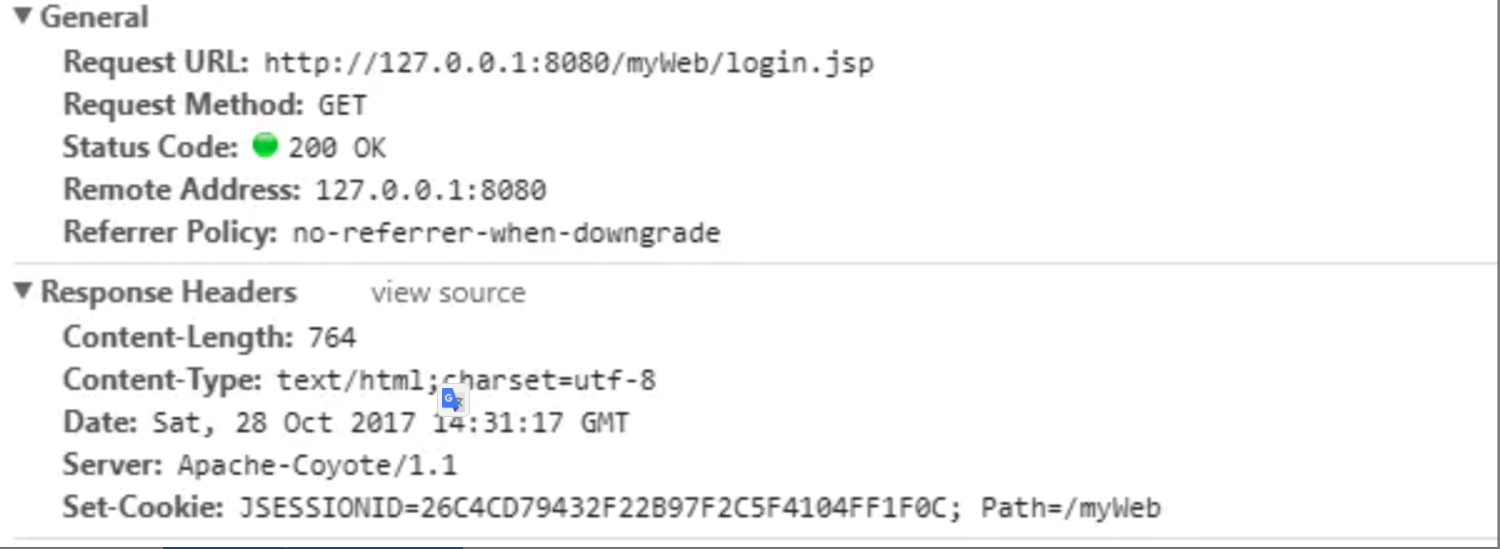
第一次访问某个网站,服务器会给你个cookie,response headers里有一个set-cookie 字段,就是告诉浏览器,把这个cookie放到本地,以后访问我这个站点的时候,都把这个cookie带上,我就知道你是谁了。
然后刷新页面,相当于第二次访问

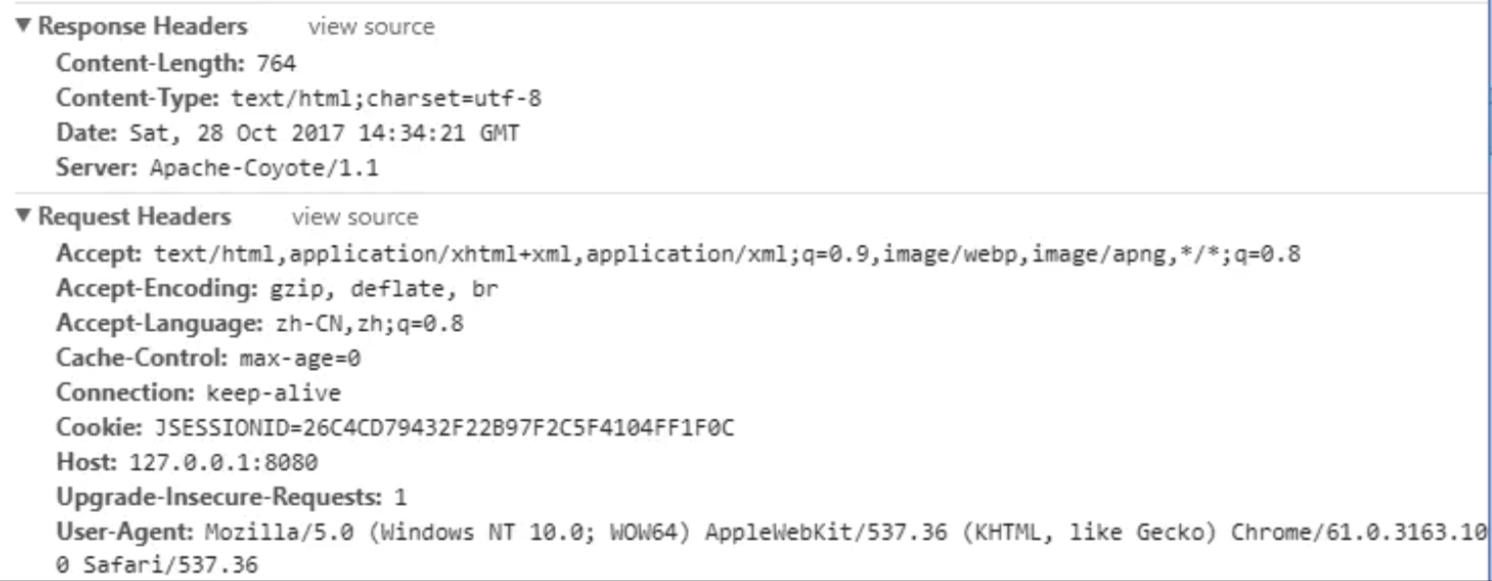
会发现,第二次访问的时候,response headers里边已经没有这个set cookie字段了,但是request headers 里多了一个cookie字段,而且仔细观察的话,你会发现这个值恰恰就是刚刚response headers set cookie字段的值。其实只要你不关闭浏览器,在打开一个窗口你会发现这个cookie值还是这个,默认情况下,关掉浏览器或者换一个浏览器,服务器就认为这是一个新的会话了。而cookie的保存时间是可以设定的,你会发现知乎,简书等网站,只要你登陆成功之后,即使关闭浏览器,过几天之后还是登陆状态,说明这个cookie是一个持久的cookie,保存时间比较长。
从上述俩张图,可以发现cookie是实实在在存在于http请求和响应报头的。
cookies 常用字段解释
name:字段为一个cookie的名称。
value:字段为一个cookie的值。
domain:字段为可以访问此cookie的域名。
path:为可以访问此cookie的页面路径。 比如domain是abc.com,path是/test,那么只有/test路径下的页面可以读取此cookie。
expires/Max-Age :为此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此cookie失效。不设置的话默认值是Session,意思是cookie会和session一起失效。当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此cookie失效。
Size: 此cookie大小。
http: cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。
secure: 设置是否只能通过https来传递此条cookie
 6
6 

 浙公网安备 33010602011771号
浙公网安备 33010602011771号