WordPress中如何给Woocommerce产品页面添加询盘表单标签页
默认Woocommerce产品页面是没有询盘联系表单的,用免费插件Custom Product Tabs for WooCommerce可以给产品页面添加询盘联系表单标签页。
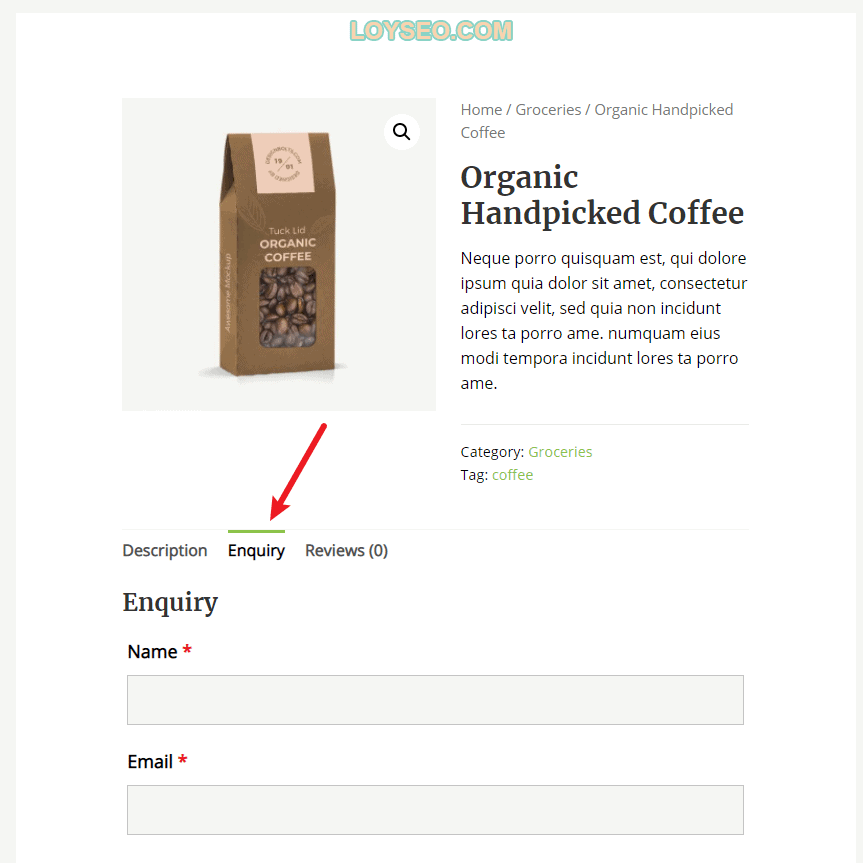
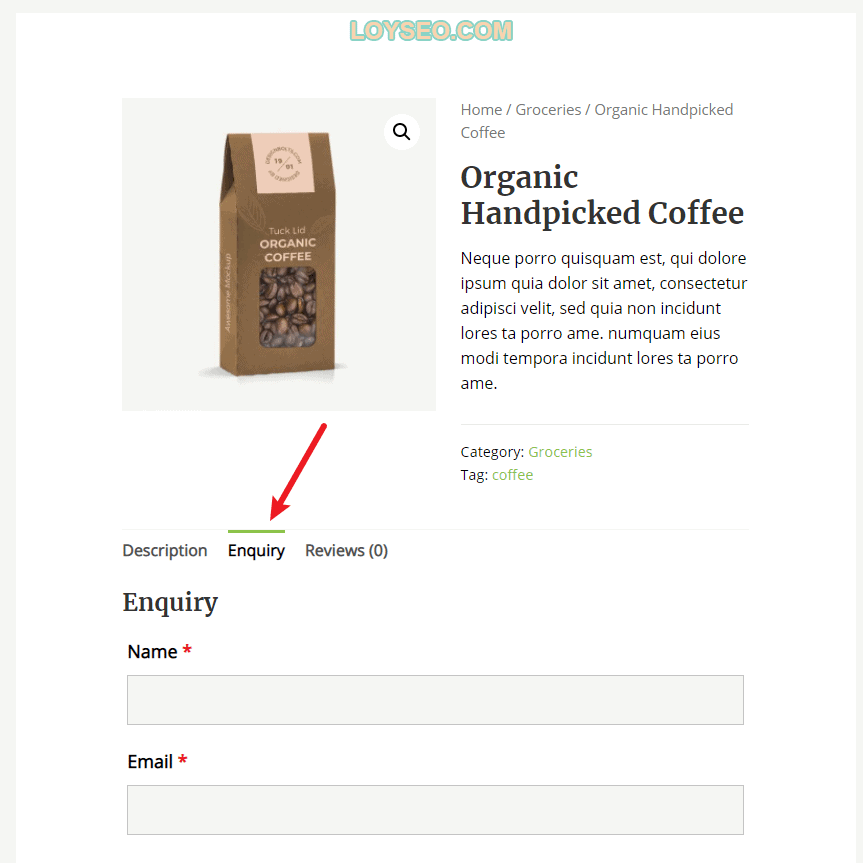
下图是添加完询盘表单标签页的最终效果,这是我在Astra外贸建站教程中的示例。

原文首发于:https://loyseo.com/how-to-add-a-contact-form-label-to-the-product-page/
教程思路:用插件Custom Product Tabs for WooCommerce添加一个标签页,其中放入用Ninja forms制作的联系表单的短代码(shortcode),然后在添加产品时加入这个标签页即可,具体操作步骤如下:
1.请安装并激活插件Custom Product Tabs for WooCommerce,相关教程:插件安装教程。
2.在网站后台找到custom product tabs菜单,进入后点击add tab

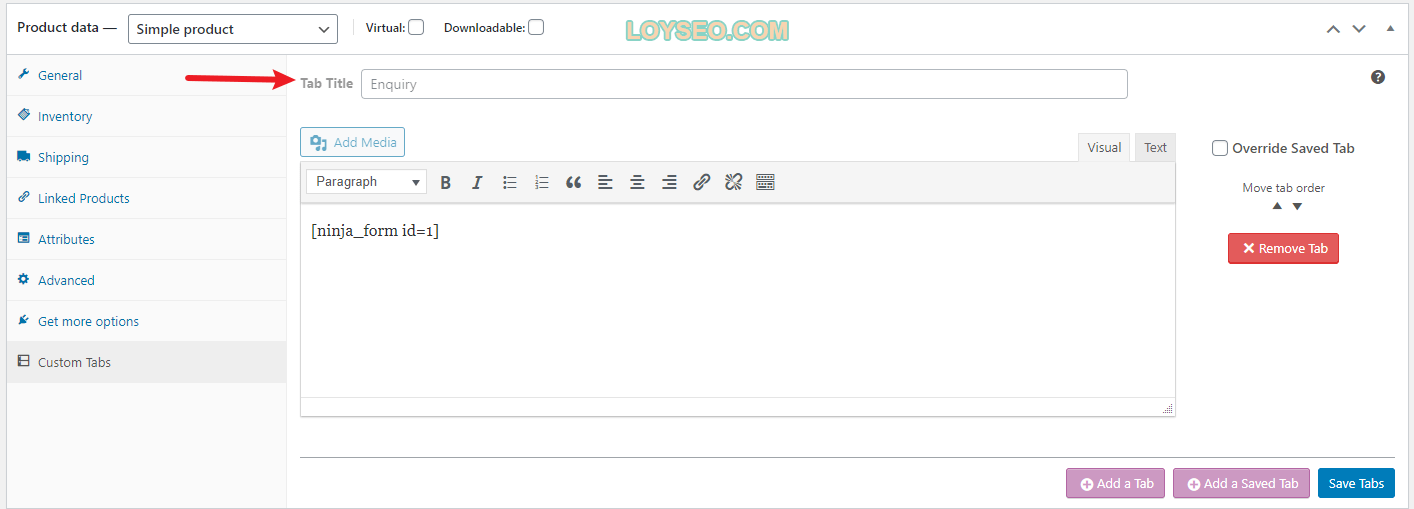
3.如下图所示,依次输入标题、名称,然后切换内容框到text模式,从ninja forms的dashboard页面获取表单的shortcode,黏贴到tab content中,最后点击save tab即可。

4.然后我们去编辑一个示例的产品,给它添加这个询盘标签页。
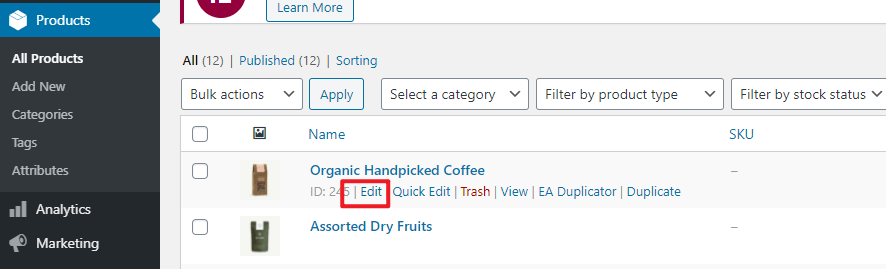
进入网站后台,在all products页面任意选一个产品,点击edit按钮进入编辑

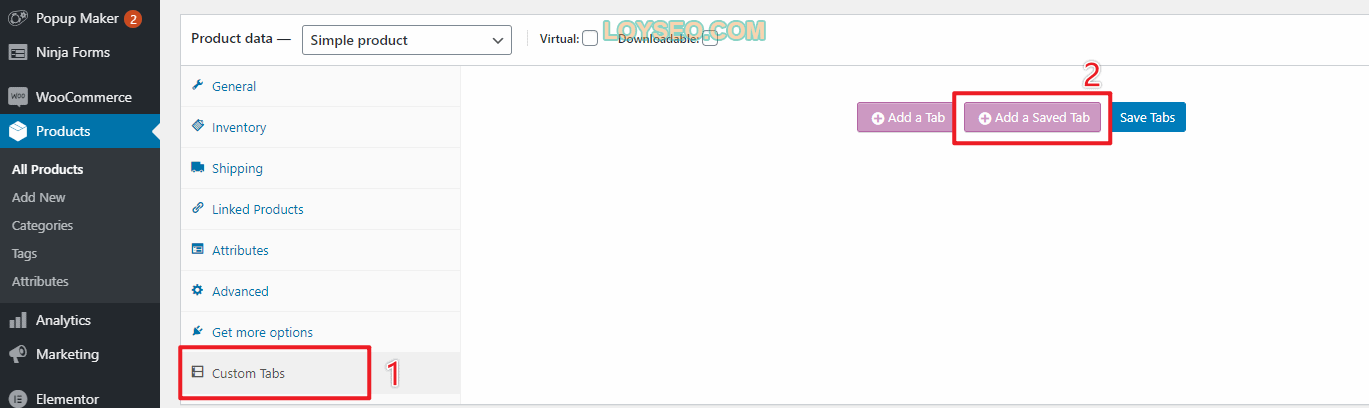
5.在编辑产品页面时,滚动页面到下图所示位置,进入custom tabs标签页,点击add a saved tab

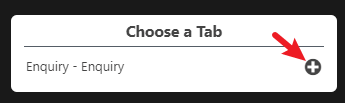
6.然后选择刚才添加的标签页即可。

7.如下图所示,标签页已经成功加到这个产品里了,我们在页面右上方找到update按钮,点它发布产品。

8.然后我们查看一下这个产品,能看到Enquiry询盘标签页已经成功加入了。

emm(。•ˇ‸ˇ•。)这个插件的免费版只能一个个给产品添加询盘标签页,但咱们可以用复制产品功能省点力气,所以不买付费版也是可以的,既然走免费这条路子,那就贯彻到底吧,如果想便利一些,那不如买个Elementor Pro,能够自定义产品页模板,灵活度更高,当然学习难度也比较大一些。附:学习Elementor的推荐教程
本文原文由LOYSEO 发布,LOYSEO专注于WordPress、Elementor、外贸建站教程。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号