html学习之html5新标签
2. 新的语义结构元素
| 标签名 | display | 说明 |
|---|---|---|
| article | block | 定义文档中的文章。没有特殊样式 |
| aside | block | 定义与所处内容之外的内容,但由于当前内容相关。常用于设置侧边菜单栏 |
| dialog | block | 默认情况下display:none,可以通过open属性控制显示与否。绝对定位 |
| figure | block | 定义文档中的插图等。有左右和上下外边距 |
| figcaption | block | 定义<figure>的标题 |
| footer | block | 定义文档或者节的页脚 |
| header | block | 定义文档或者节的页眉 |
| main | block | 定义文档的主要内容 |
| section | block | 定义文档中的节 |
| mark | inline | 定义重要或者强调的内容。会呈现:rgb(255, 255, 0)的背景颜色 |
| nav | block | 定义文档内的导航链接 |
| wbr | inline | 规定文档的何处适合添加换行符。适合单词太长不知道在哪里该断行的情况。ie12+以上支持 |
| time | inline | 目前所有主流浏览器均不支持。给用户代理看的,同时有助于搜索引擎生成更智能的搜索结果 |
以上标签:
Internet Explorer 9+, Firefox, Opera, Chrome 以及 Safari 均支持
Internet Explorer 8 以及更早的版本不支持 <aside> 标签。
如有特殊情况,会在说明里描述
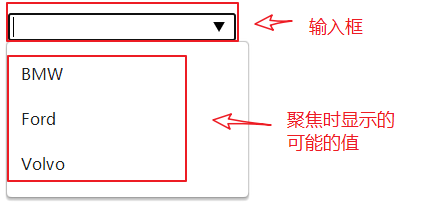
3. datalist
配合input标签使用,表示输入框可能的值.datalist及其选项不会被显示出来,他仅仅是合法值的输入列表。请用input元素的list属性绑定datalist
<input id="myCar" list="cars" />
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>

4. details
用于描述文档或者文档某个部分的细节,块级元素。配合<summary>使用(display: list-item)。后者定义文档描述,是可见的,点击后者可以切换datails的是否可见。浏览器支持情况请看官网。
<!--通过open属性定义details的是否可见-->
<details open="true">
<summary>Copyright 2011.</summary>
<p>All pages and graphics on this web site are the property of W3School.</p>
</details>

5. meter
定义已知范围或者分数值内的标量测量。也被称为尺度。 display:inline-block
| 属性 | 说明 |
|---|---|
| form | 规定<meter>所属的一个或者多个表单 |
| low | 当value值低于最低值时,填充部分的颜色就会变成黄色 |
| high | 当value值高于最高值时,填充部分的颜色就会变成黄色 |
| max | 规定度量上限,如果没有规定则默认为1。必须和min属性一起使用。max必须大于min |
| min | 规定度量下限,如果没有规定则默认为0。必须和max属性一起使用 |
| optimum | 规定最佳值 |

<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
ie13+ 才支持这个标签,对于不支持这个标签的浏览器,就会显示标签里面的内容。
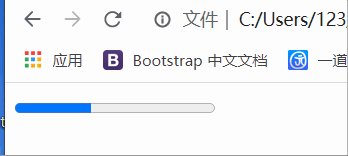
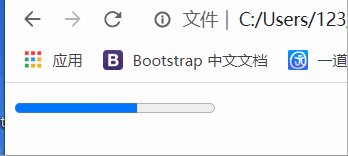
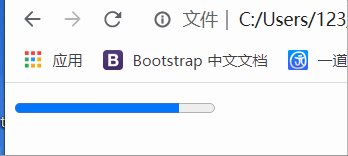
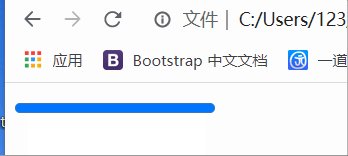
6. progress标签
用于表示任务进度
| 属性 | 说明 |
|---|---|
| max | 最大值 |
| value | 当前任务进度 |
可以通过js控制进度条的进度
<progress id="progress" value="22" max="100"></progress>
<script>
let progress = document.getElementById('progress')
setInterval(() => {
progress.value += 1
}, 50)
</script>

ie10+浏览器才支持这个标签
<progress> 标签不适合用来表示度量衡(例如,磁盘空间使用情况或查询结果)。如需表示度量衡,请使用 <meter> 标签代替。
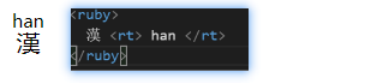
7. ruby
定义ruby注释(中文注音)。配合 <rt> 标签一同使用

<rp>:在不支持<ruby>的浏览器中使用
8. canvas
简单介绍:canvas是一个可以用js在其中绘制图形的html5元素。
注意:
-
canvas不支持ie9一下的浏览器
-
display: inline
-
canvas的默认宽高是 300*150
-
宽高设置的问题:如果在style中设置宽高,相当于将整个画布(包括画布中的内容)进行放大和缩小,并且可能会使画布内容变得模糊;要单纯的设置画布的宽高请用属性
width和height。或者在js中使用canvas.width和canvas.height
<canvas id="myCanvas" width="200" height="100"></canvas>
在js中获取canvas对象,并创建context对象
var c = document.getElementById("myCanvas");
var cxt = c.getContext("2d")
getContext()接受一个参数
2d表明创建一个2d图像模型,不能写成2D.目前只有2d这一种参数类型
创建矩形
// 四个参数分别代表:起始x坐标、起始y坐标、矩形宽、矩形高
cxt.fillRect(0, 10, 140, 75);
绘制圆形
// cxt.arc(20, 20, 20, 0, Math.PI[, false]); // 平口向上的半圆
cxt.arc(20, 20, 20, 0, Math.PI, true); // 平口向下的半圆
五个参数分别代表: 圆心的x/y坐标、半径、起始弧度,结束弧度,旋转方向
旋转方向:可选参数。起始弧度到结束弧度画弧线,是顺绘制还是逆时针绘制。默认顺时针false;true时为逆时针。
起始/结束弧度:以圆心的轴,水平向左一个半径长度为0°;Math.PI表示180°

绘制文本:
// 字体样式设置顺序:字体样式(比如斜体字)、字体大小、粗细、famil
// 最简形式: '50px Arial'。字体大小不能放在最后
cxt.font = 'Italic 50px bold Arial'
cxt.textAlign = 'left' // 对齐方式。这个对其方式是指起始坐标是对齐文字左边、右边还是中间
cxt.textBaseline = 'middle' // 文字垂直方向对其方式
// 三个参数: 文本内容、起始位置x坐标,起始位置y坐标, 最大宽度(选填,当宽度变小,文字不会换行,而是压缩文字)
ctxf.fillStyle = "pink" // 定义填充文本的颜色,对描边文本不起作用
cxt.fillText('Hello World!', 0, 10 [,maxWidth]) // 定义填充文本
cxt.strokeText('Hello World!', 0, 10 [,maxWidth]) // 定义描边文本
绘制文本的能力比较弱:不能换行之类的。不建议通过这个对文本做太多样式设置
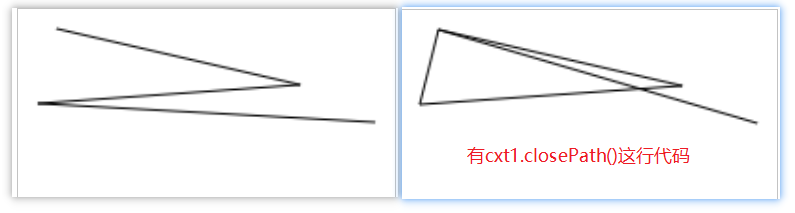
绘制线条:
cxt1.beginPath()
cxt1.moveTo(20, 10);
// 定义线条结束坐标或者转折点
cxt1.lineTo(150, 40);
cxt1.lineTo(10, 50);
// cxt1.closePath() 有这一行代码,上面的两条线会闭合形成一个三角形;下面的一条线会从起始位置开始绘制。如下面右边的截图
cxt1.lineTo(190, 60);
// 结束线条的绘制
cxt1.stroke();

绘制图形和视频
var img = new Image()
img.src = '../images/297888.jpg' // 设置图片路径
//图片加载完后,将其显示在canvas中
img.onload = function () {
// ctx.drawImage(this, 0, 0)
// 第一个参数是要插入的图片;第二个和第三个参数分别是图片要插入的起始x\y坐标。这三个参数是必填的
ctx.drawImage(this, 10, 7) // 此时图片就会以其默认的大小被绘制到容器中
// 地四个和第五个参数分别是图片的宽、高。宽高比例和原图不一样会导致图片变形
// ctx.drawImage(this, 10, 7, 200, 100) //改变图片大小到1080*980
}
-
制作图像切片 还没搞明白
// 插入的图片、原图x/y坐标、原图宽/高、切片x/y坐标、切片宽/高
ctx.drawImage(img, 10, 7, 100, 500, 0, 0, 200, 100) //改变图片大小到1080*980 -
绘制视频
绘制视频其实就是一帧一帧的绘制图片,通过定时器,几秒钟绘制一次
颜色样式:
-
颜色
-
fillStyle: 既可以是css颜色值,也可以赋值一个渐变对象。下面的案例中是给一个矩形添加渐变色填充
var grd=cxt.createRadialGradient(75,50,5,90,60,100); // 绘制径向渐变
// 规定什么位置什么颜色
grd.addColorStop(0, "#FF0000");
// grd.addColorStop(0.5,"#00FF00");
grd.addColorStop(0.5, "pink");
grd.addColorStop(1, "#0000FF");
cxt.fillStyle = grd;
cxt.fillRect(0, 0, 175, 50); -
strokeStyle: 定义描边颜色
-
-
透明度
-
globalAlpha: 定义容器内内容的不透明度。容器的不透明度不受影响
-
-
线形设置
-
lineWidth: 线宽
-
lineCap: 线条两端样式。btt:默认值;round:圆形;square:方形。第一个值不会增加线条长度,后面两个值会增加。
-
lineJoin: 两条线交汇处的线条样式。mitter:默认方型;round:圆形;bevel:菱形;
-
-
渐变:
-
创建渐变对象
// var grd=cxt.createRadialGradient(75,50,5,90,60,100); // 绘制径向渐变
// 四个参数分别是:
var grd = cxt4.createLinearGradient(0, 0, 175, 50); // 线性渐变 -
设置渐变点
grd.addColorStop(0, "#FF0000");
grd.addColorStop(0.5, "pink");
grd.addColorStop(1, "#0000FF"); -
将渐变样式添加到容器上
xt4.fillStyle = grd; -
绘制想要应用渐变 的图形
-
-
阴影:
cxt.shadowOffsetX = num //水平偏移
cxt.shadowOffsetY = num //垂直偏移
cxt.shadowBlur = num // 模糊度
cxt.shadowColor = 'color' // 阴影颜色
变换:平移、旋转、缩放
-
平移: 简单的讲解了保存和清除画布状态
// 当使用canvas对象时,没有代码提示,可以在代码开头添加下面一行代码
/** @type {HTMLCanvasElement} */
// canvas里面的距离不用带单位,直接用数值就可以了
var myCanvas = document.getElementById('myCanvas')
var cw = 400
var ch = 400
myCanvas.width = cw
myCanvas.height = cw
var cxt = myCanvas.getContext('2d')
// 绘图
cxt.fillStyle = 'pink'
cxt.fillRect(100, 100, 100, 100)
// 保变换之前的状态 -- 除了坐标轴外.
// 除了状态外,还有什么被保存了?
cxt.save()
cxt.translate(-50, -50) // 将容器的坐标轴整体向上、向左各移动了50个像素。之后绘制的所有图形都会受影响
cxt.fillStyle = 'green' // 设置颜色不会影响之前已经绘制的图形的颜色
cxt.fillRect(50, 50, 50, 50)
cxt.fillRect(250, 250, 50, 50)
// 清除画布:画布坐标状态恢复到之前保存的状态
// 四个参数:画布平移之后的 起始x/y坐标,结束x/y坐标。
// 这个坐标范围内(矩形)绘制的图形都会被重绘,清除.包括一下几种情况
// 1. 变换之前绘制的图形
// 2. 变换之后绘制的图形
// 3. 图形的一部分包含在范围内,包含在范围内的部分被清楚,之外的部分不被清楚
// 4. 清除不会清楚后面设置的颜色
cxt.clearRect(0, 0, 250, 250)
cxt.fillRect(300, 300, 50, 50) -
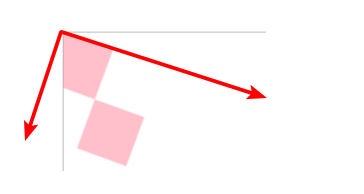
旋转:
cxt.rotate(20*Math.PI/180)
cxt.fillRect(0, 0, 50, 50)
cxt.fillRect(50, 50, 50, 50)![]()
注意点: 旋转是以坐标轴的(0,0)坐标为轴心,顺时针旋转
-
缩放
cxt.fillRect(0, 0, 50, 50)
cxt.fillRect(50, 50, 50, 50)
// 两个参数: x轴放大或者缩小的倍数、y轴放大或者缩小的倍数
// 这个放大和缩小和前面两个一样,都是针对坐标轴的
// 不仅图形的高会被放大一倍;它的起始y坐标也会被放大一倍
cxt.scale(1,2)
cxt.fillRect(100, 100, 50, 50)两个参数: x轴放大或者缩小的倍数、y轴放大或者缩小的倍数
这个放大和缩小和前面两个一样,都是针对坐标轴的
不仅图形的高会被放大一倍;它的起始y坐标也会被放大一倍
![]()
疑问:
-
如果想在一个canvas上画多个图形,他们的填充和描边颜色都不一样?
下一个颜色不会影响上一个已经绘制的图形的颜色:可以理解为画完一个图形后,换画笔再画另一个图形,这并不影响上一个已经画好的图形
cxt.fillStyle = 'green'
cxt.fillRect(0, 0, 50, 50)
cxt.fillStyle = 'blue'
cxt.fillRect(50, 50, 50, 50)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号