Vue-父组件向子组件传值
一、父组件向子组件传值
其实该问题是说子组件如何访问父组件的属性和方法?那么根据对组件的理解,无非就是要解决两个问题:
1父组件如何传值给子组件?
2子组件如何获取父组件传递过来的值?
几种通信方式无外乎以下几种:
1Prop(常用)
2$emit(组件封装用的较多)
3.sync语法糖(较少)
4.$attrs和$listeners(组件封装用的较多)
5.provide和inject(高级组件/组件库用的较多)
6其他方式通信
二父组件向子组件传值
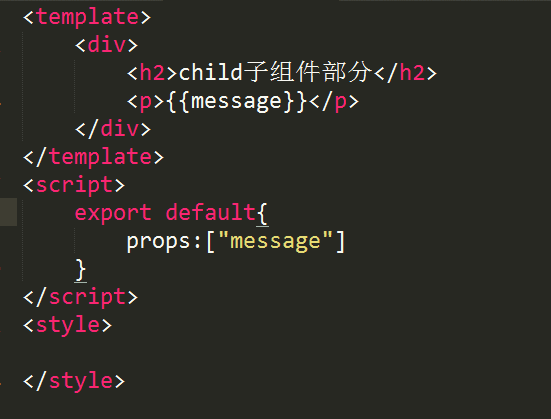
1创建子组件,在src/components/文件夹下新建一个Child.vue
2Child.vue的中创建props,然后创建一个名为message的属性

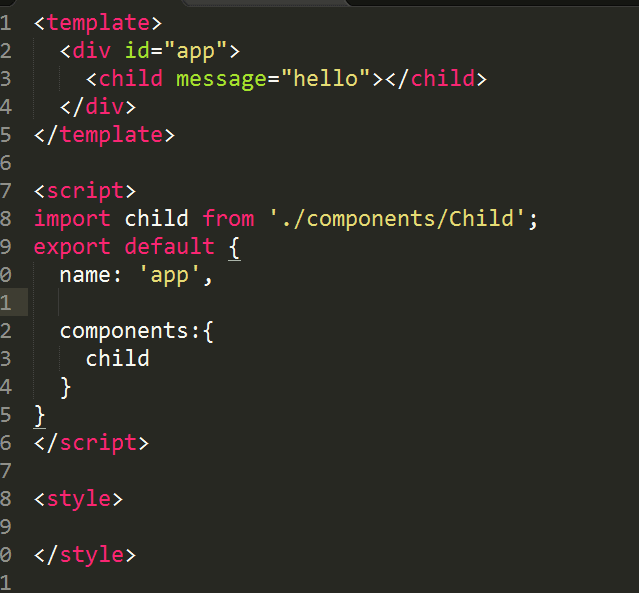
3.在App.vue中注册Child组件,并在template中加入child标签,标签中添加message属性并赋值




 浙公网安备 33010602011771号
浙公网安备 33010602011771号