设计模式(六):原型模式
在读这个模式,头脑里就浮想两个问题:
1. JavaScript的原型模式与普遍的原型模式有什么区别?
2. JavaScript的原型模式与prototype有什么关系?
原型(prototype)模式定义
原型模式(创建型设计模式)是用一个对象做模板,克隆出新对象。
另外原型模式中的克隆分为"浅克隆"和"深克隆":
浅克隆: 对值类型的成员变量进行值的复制,对引用类型的成员变量只复制引用,不复制引用的对象。
深克隆: 对值类型的成员变量进行值的复制,对引用类型的成员变量也进行引用对象的复制。
Q&A
在查阅一些资料后,对上面两个问题有了自己答案。
1. JavaScript的原型模式与普遍的原型模式有什么区别?
从模式定义上,是没有区别的,模式并不跟语言相关。
2. JavaScript的原型模式与prototype有什么关系?
函数的prototype只是在JavaScript实现原型模式的一种方式。
JavaScript实现原型模式
JavaScript使用原型模式的其中一个好处是,就是可以利用本身所具有的原型(prototype)优势。
PS:关于JavaScript的prototype属性不在本文做解释。
JavaScript实现原型模式几种方式:
1. Object.create方法
Object.create(proto, [ propertiesObject ])
proto :一个对象,作为新创建对象的原型。
propertiesObject :可选。该参数对象是一组属性与值,该对象的属性名称将是新创建的对象的属性名称,值是属性描述符(这些属性描述符的结构与Object.defineProperties()的第二个参数一样)。注意:该参数对象不能是 undefined,另外只有该对象中自身拥有的可枚举的属性才有效,也就是说该对象的原型链上属性是无效的。
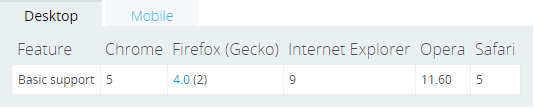
PS:浏览器兼容性

例子1
var myCar = { name: "Ford Escort", drive: function () { console.log( "Weeee. I'm driving!" ); }, panic: function () { console.log( "Wait. How do you stop this thing?" ); } }; // Use Object.create to instantiate a new car var yourCar = Object.create( myCar ); // Now we can see that one is a prototype of the other console.log( yourCar.name );
例子2
var vehicle = { getModel: function () { console.log( "The model of this vehicle is.." + this.model ); } }; var car = Object.create(vehicle, { "id": { value: 'car1', // writable:false, configurable:false by default enumerable: true }, "model": { value: "Ford", enumerable: true } });
2. prototype属性
主动设置prototype属性,效果其实跟Object.create一样。
var car = { id : '89757', much : '80000W' } var beget = (function(){ function F(){} return function(proto){ F.prototype = proto; return new F(); } })(); var newCar = beget(car);
总结
克隆对象有多种方式,符合JavaScript特性的是原型继承。
另外如果通过遍历复制方式克隆对象,算不算是原型模式,我觉得按照模式定义来讲,应该算是。
参考文献
1. https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create


 浙公网安备 33010602011771号
浙公网安备 33010602011771号